
👩🏻💻 Today Learn
- 알고리즘 2문제
- typescript 과제
공부한 내용을 정리하고 싶지만 TIL제출하는것이 바빠서 결국 또 알고리즘으로 대체 ㅠㅠ 주말에 TypeScript를 공부해서 정리해보도록 해야겠다!
🔐 알고리즘 문제풀이
문제 1) 문자열 내림차순으로 배치하기
문자열 s에 나타나는 문자를 큰것부터 작은 순으로 정렬해 새로운 문자열을 리턴하는 함수, solution을 완성해주세요.
s는 영문 대소문자로만 구성되어 있으며, 대문자는 소문자보다 작은 것으로 간주합니다.
풀이
function solution(s) {
const array = s.split('')
answer = array.sort((a,b) => a>b ? -1 : 1).join('')
return answer
}몇번 사용해봤던 split() , join() 메서드와 sort 를 사용하여 풀어보았다!
문제 2) 부족한 금액 계산하기
새로 생긴 놀이기구는 인기가 매우 많아 줄이 끊이질 않습니다. 이 놀이기구의 원래 이용료는 price원 인데, 놀이기구를 N 번 째 이용한다면 원래 이용료의 N배를 받기로 하였습니다. 즉, 처음 이용료가 100이었다면 2번째에는 200, 3번째에는 300으로 요금이 인상됩니다.
놀이기구를 count번 타게 되면 현재 자신이 가지고 있는 금액에서 얼마가 모자라는지를 return 하도록 solution 함수를 완성하세요.
단, 금액이 부족하지 않으면 0을 return 하세요.
풀이
function solution(price, money, count) {
let totalMoney = 0;
for (let i=1; i<= count; i++){
totalMoney += price*i
}
const result = money - totalMoney
return result < 0 ? result * -1 : 0
}🤦🏻♀️ 고민한 부분
문제2번을 풀때 마지막 삼항연산자 부분에 처음에는 money > result 로 비교했었는데 코드를 실행 했을때는 통과했었지만 제출하니까 테스트4번에서 실패가 떴었다.
어떤 부분이 문제인지 헤매던중 스터디원의 도움으로 result < 0 으로 바꿨더니 성공하였다.
내가 가지고 있는 돈이랑 비교하는 것이 아닌 0을 기준으로 음수면 그 숫자 그대로 양수로 바꿔주고 양수면 0을 return 해주도록 한것이다.
💡 알게된 내용
react-toastify
브라우저에서 기본적으로 제공하는 alert창이 아니라 조금 더 이쁘게 사용할 수 있는 알림창!!
설치
yarn add react-toastify
// 또는
npm install --save react-toastify적용
// import 해주기
import { toast, ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
// 알림창을 띄워줄 부분에 적용
function App() {
const notify = () => toast("내용을 자유롭게 입력해주세요");
return (
<>
<button onClick={notify}>
test
</button>
</>
);
}
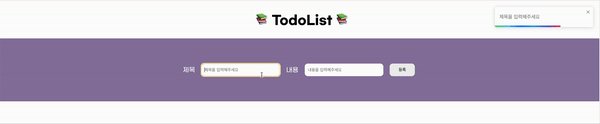
// 내가 적용한 예시
if (!title) {
toast("제목을 입력해주세요");
return;
}
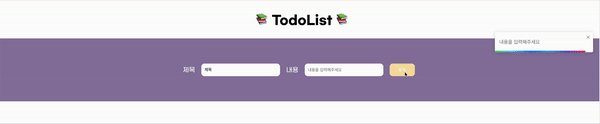
if (!contents) {
toast("내용을 입력해주세요");
return;
}
// 적용해주고싶은 버튼 다음에 추가해줘야 할 내용
<ToastContainer
position="top-right" // 알람 위치 지정
autoClose={3000} // 자동 off 시간
hideProgressBar={false} // 진행시간바 숨김
closeOnClick // 클릭으로 알람 닫기
rtl={false} // 알림 좌우 반전
pauseOnFocusLoss // 화면을 벗어나면 알람 정지
draggable // 드래그 가능
pauseOnHover // 마우스를 올리면 알람 정지
theme="light"
// limit={1} // 알람 개수 제한
/>이렇게 해주면 적용 끝!

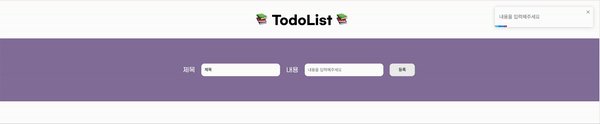
뜨는걸 확인할 수 있다! 다음에는 커스텀해보는 방법도 알아봐야겠다.
✍🏻 회고
새로운것을 배우는건 늘 어렵고 막막하지만 시간이 조금 지난후 뒤돌아 봤을때 신기하기도 하다.
얼른 더 공부해서 정리해보도록 해야겠다. 📚
