
👩🏻💻 Today Learn
- 2주차 멘토링
- 메인페이지 추가작업
중간발표 준비
프로젝트에서 사용하는 기술 스택/라이브러리와, 선정 이유
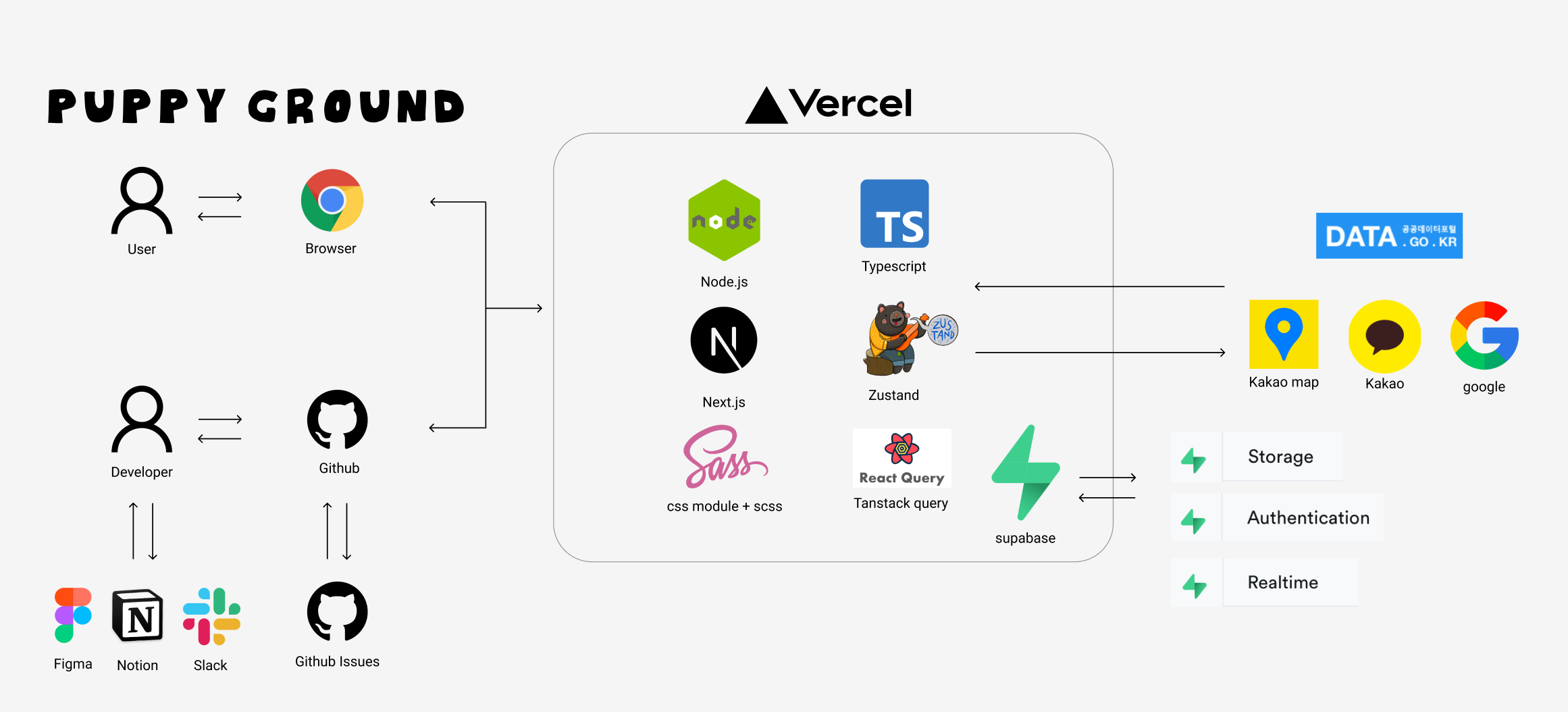
Next.js v14 App Router
- 서버 사이드 렌더링과 정적 사이트 생성을 지원하는 리액트 프레임워크
- 검색 엔진 최적화와 초기 로딩 성능 향상
- 프로덕트에서 사용하는 이미지가 많아 자동 이미지 최적화
Typescript
- 코드 작성 단계에서 오류를 사전에 방지하고 코드 피드백 및 자동 완성 기능을 활용하여 개발 생산성 향상
- CSS module + Sass
- 각 모듈에서는 독립적으로 CSS를 작성하면서 SCSS를 활용하여 효율적으로 스타일을 구성
Tanstack Query
- 비동기 작업과 상태를 관리
- 데이터를 가져오는 로직이 심플해지고 데이터 업데이트가 신속하게 반영
- Devtool이 내장되어 있어서 디버깅에 용이
Zustand
- 전역 상태 관리 도구
- 팀원들 모두 알고 있던 Redux와 유사한 기술. Redux는 불필요한 코드 작성이 많고 새로운 전역 상태 관리 도구를 적용하기 위해 선택
- Recoil은 2월 이후 업데이트 X
Supabase
- 사용자 인증과 관계형 데이터베이스 등의 서버 기능 제공
- firebase에 비해 규모가 작지만 성장하고 있는 서비스이며 오픈 소스
기타 라이브러리
- 시간: moment
- 캐러셀: slick-carousel + react-slick
- 캘린더: react-datepicker
- 알림: toastify / sweet-alert2
- 모달: react-modal
- 모션: framer-motion
- 실시간 유효성 검사: react-hook-form
- 아이콘: react-icons
- uuidv4
- axios
서비스 아키텍처

추후 개발 및 기술적인 도전 계획
MVP에서 개선할 기능과 이에 대한 개발 순서
- 이메일, 닉네임 중복검사
- 좋아요, 찜에 대한 알림기능
- 마이페이지에 등록, 좋아요 등 게시물 불러오기
- 멍스타그램 페이지
- 채팅 읽음/안읽음 및 채팅방 나가기 / 채팅알림
- 메인페이지 top 버튼 추가
- middleware로 분기처리에 대한 구체적 설정
- 반응형 디자인 작업
예상되는 개발 난제와 이에 대한 해결 방안(=기술적인 도전)
- 사용자 인증을 클라이언트 → 서버로 변경
- 클라이언트에서 사용자 인증을 처리했을 때 보안 문제가 발생할 수 있는데 그 이유는 클라이언트에서 처리되는 인증은 쉽게 조작될 수 있다
- 인증 토큰과 같은 중요한 정보를 클라이언트에 저장하지 않고, 서버에서 처리되도록 변경
- 클라이언트 측에서 사용자 인증을 구현했을 때, 초기 로딩 시에는 사용자 인증 상태가 서버에 전달되지 않아 문제가 발생할 수 있다. 또한 사용자 세션을 올바르게 유지하는 것도 중요하다
- 서버에서 세션 정보를 생성하고, 클라이언트에게 쿠키로 전송하여 브라우저에 저장
- 클라이언트에서 사용자 인증을 처리했을 때 보안 문제가 발생할 수 있는데 그 이유는 클라이언트에서 처리되는 인증은 쉽게 조작될 수 있다
✍🏻 회고
중간발표까지 기능은 다 구현하고 싶었는데 그러지 못했다. 이제는 유저피드백도 받아야 하기 때문에 부족한 부분을 빠르게 작업하고 개선할 부분에 힘써야할 것 같다!!
