웹의 동작 (HTTP 프로토콜)
인터넷
- 물리적으로 하나의 컴퓨터에는 여러 개의 서버가 동작할 수 있고, 각각의 서버들은 ‘포트’라는 값으로 구분되어 동작한다.
- 웹은 80번 포트를 이용한다.
- 이메일은 25, FTP는 21번 등
- 인터넷은 한마디로, 네트워크들의 네트워크라고 말할 수 있다.
- (수많은 네트워크의 결합체)
- 인터넷은 보통 TCP/IP로 연결되어있다.
- 인터넷 중 웹에서는 서로 통신하기 위해
http를 사용한다.
HTTP란?
- Hypertext Transfer Protocol
- 웹 브라우저와 웹 서버간에 서로 통신하기 위한 규약
- 서버와 클라이언트가 인터넷상에서 데이터를 주고받기 위한 프로토콜
- 어떤 종류의 데이터도 전송할 수 있다. (이미지, 동영상, 오디오, 텍스트...)
- 현재 발전하여 http/2까지 등장했는데, 가장 많이 사용되는건 http v1.1
HTTP 작동방식
- HTTP는 서버/클라이언트 모델을 따른다.
- 클라이언트가 서버에게 요청을 보내면, 서버는 클라이언트에 응답을 보낸다.
- Stateless 무상태 프로토콜이라고도 한다.
- 클라이언트에게 요청하면, 서버는 클라이언트와의 연결을 바로 끊는다. 바로 다음 것을 요청하더라도, 전의 그 클라이언트인 지 알 수 없음. 그냥 새로운 클라이언트인것.
- 장점
- 불특정 다수를 대상으로 하는 서비스에 적합하다.
- 클라이언트와 서버가 계속 연결된 형태가 아니기 때문에, 클라이언트와 서버 간의 최대 연결 수보다 훨씬 많은 응답을 처리할 수 있다.
- 단점
- 연결을 끊어버리기 때문에, 클라이언트의 이전 상황을 알 수가 없다.
- 이러한 특징때문에, 정보를 유지하기 위해 Cookie와 같은 기술이 등장하게 되었다.
URL (Uniform Resource Locator)
- 웹상에서 자원의 위치를 나타내기 위해 사용됨.
- 특정 웹 서버의 특정 파일에 접근하기 위한 경로 혹은 주소
- 구성

- 프로토콜의 종류
- 자원이 있는 서버의 IP주소 혹은 도메인주소, 포트번호
- 자원의 위치
- 용어정리
- IP : 집 주소라고 생각하면 됨. 하나의 컴퓨터에는 IP 하나
- 포트 : 집 안에 각각의 하나의 방. 한 방에 하나의 서버만 존재할 수 있다. 포트 번호가 각각 달라야 함.
- 하나의 컴퓨터에는 여러 소프트웨어 서버가 동작할 수 있는데, 이 서버는 포트값이 다르게 동작해야 한다. 이 포트값은 0보다 큰 값이다.
- http 서버는 기본 포트값이 80번이다.
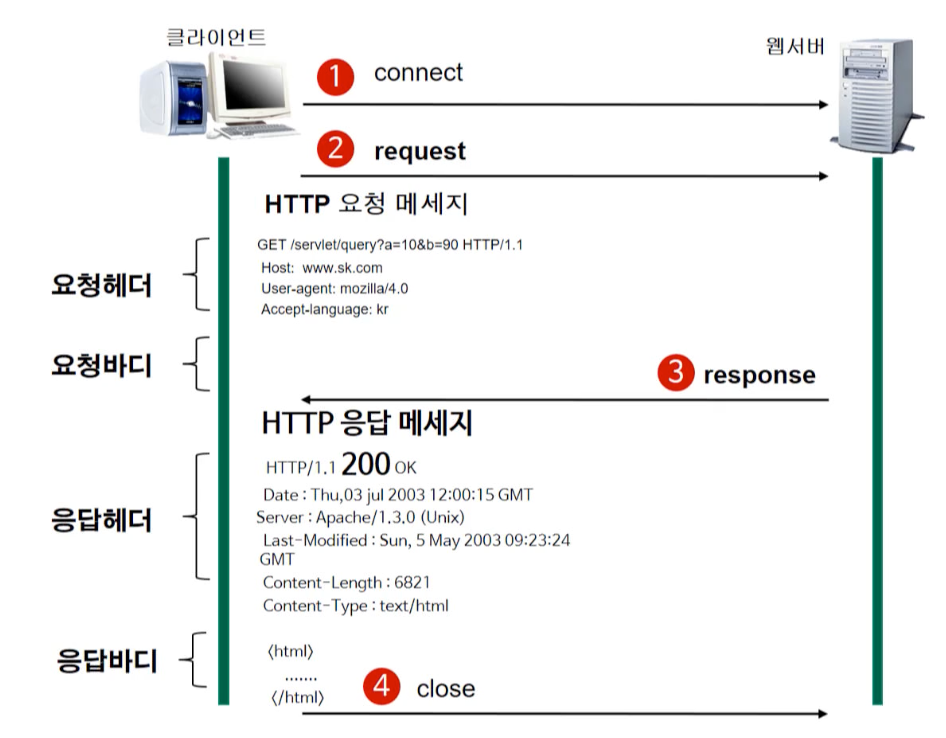
HTTP 작동 과정 그림

- 요청 데이터 포맷
- 요청헤더 :
- 첫번째줄
- 요청메서드 :
GET,PUT,POST,PUSH,OPTIONSGET : 정보를 요청하기 위해서 사용한다. (SELECT) POST : 정보를 밀어넣기 위해서 사용한다. (INSERT) PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE) DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE) HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용한다. OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청한다. TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용한다. - 요청 URI : 요청하는 자원의 위치를 명시한다.
- HTTP 프로토콜의 버전 : 웹 브라우저가 사용하는 프로토콜 버전이다.
- 요청메서드 :
- 두번째줄부터 여러 헤더 정보가
:로 구분되어있다.
- 첫번째줄
- 요청바디 :
- GET할때는 요청할때 필요한 정보 URI에 붙여가서 방식은 바디가 없다.
- POST나 PUT일 때 요청바디를 사용한다.
- 요청헤더 :
- 응답 데이터 포맷
- 응답헤더
- 첫번째줄
- 응답 http프로토콜의 버전, 응답코드, 응답메시지
- 날짜, 웹서버 이름과 버전, 컨텐츠 타입, 컨텐츠 길이 등
- 빈줄 뒤에 나오는 부분이 실제 응답 리소스 데이터이다.
- 첫번째줄
- 응답헤더
백엔드
- backend는 정보를 처리하고 저장하며, 요청에 따라 정보를 내려주는 역할을 한다.
- 알아야 할 것들
- 프로그래밍 언어(JAVA, Python, PHP, Javascript 등)
- 웹의 동작 원리
- 알고리즘(algorithm), 자료구조 등 프로그래밍 기반 지식
- 운영체제, 네트워크 등에 대한 이해
- 프레임워크에 대한 이해(예: Spring)
- DBMS에 대한 이해와 사용방법(예: MySQL, Oracle 등)
브라우저browser 의 동작
브라우저
- 웹을 통해 전달되는 데이터는 어딘가에서 해석되어야 한다.
- 서버에서 전송한 데이터(HTML같은..)가 클라이언트에 도착해야 할 곳은
Browser이다 - 브라우저에는 데이터를 해석해주는
파서와 데이터를 화면에 표현해주는 렌더링엔진이 포함되어있다. - 브라우저도 일부의 데이터를 캐시로 저장한다.
- 서버와통신.. 브라우저가 HTTP를 통해서
웹서버
- 웹 브라우저를 실행한 후 주소에 URL 주소를 입력하면, 그 URL에 해당하는 결과물이 화면에 보인다.
- 주소로 집을 찾아가는 것처럼, 웹 브라우저는 URL주소에 해당하는 웹서버에 연결하고, 해당 주소에서 볼 수 있는 내용을 읽어들여 보여주게 된다.
- 웹 브라우저의 요청을 받아 HTML문서나 오브젝트를 반환하는 웹 서버.
웹서버란?
- 웹서버는 보통 소프트웨어를 말하지만, 웹 서버 소프트웨어가 동작하는 컴퓨터를 말하기도 한다.
- 웹 서버의 가장 중요한 기능은 클라이언트가 요청하는 HTML문서나 각종 리소스를 전달하는 것.
- 여기서 클라이언트는, 보통 웹 브라우저이다.
- 요청한 리소스를 반환하거나, 없다면 오류 메시지를 반환한다.
- 웹 브라우저나 웹 크롤러가 요청하는 리소스는 컴퓨터에 저장된 정적결과 혹은 동적인 결과가 될수도 있음
- 정적: 이미지파일, HTML파일, CSS파일, JS파일 등의 파일들
- 동적: 웹서버에 의해 실행되는 프로그램을 통해서 만들어진 결과물을 얘기한다.
- 크롤러란?
- 네이버나 구글같은 검색사이트에서 다른 웹사이트의 정보를 읽어갈 때 사용하는 소프트웨어
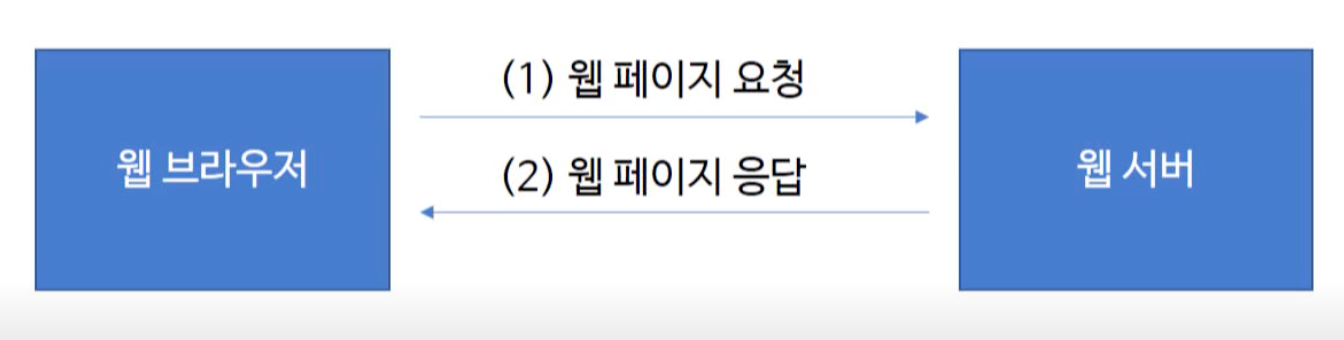
웹 브라우저와 웹 서버

- 클라이언트와 웹서버 간에는 보통 HTTP를 통해서 통신한다.
- URL주소가 http로 시작하는 이유는, http프로토콜을 사용한다는 의미
- 웹브라우저가 웹 페이지를 요청하면, 웹서버는 해당 데이터들을 웹 브라우저에 뿌려준다. 이걸 웹 브라우저에서 랜더링하여 보여주는 것
http (Hyper Text Transfer Protocol)
- 인터넷상의 데이터를 주고받기 위한 프로토콜
웹 서버 소프트웨어의 종류
- 가장 많이 사용하는 웹 서버는 Apache, Nginx, Microsoft, Google웹서버
Apache 웹서버
- Apache Software Foundation에서 개발한 웹서버로, 오픈소스 소프트웨어이며, 거의 대부분의 운영체제에서 설치 및 사용이 가능하다.
Nginx 웹서버
- 차세대 웹서버로 불리며, 더 적은 자원으로 더 빠르게 데이터를 서비스하는 것을 목적으로 만들어진 서버이다. 마찬가지로 오픈소스 소프트웨어이다.
생각해볼점
- 네이버, 구글과 같은 검색사이트에서 검색어를 입력하면, 검색어가 포함된 웹페이지 목록을 보여준다. 그 과정이 어떻게 될까?
- 사용자가 검색하는 시점에 검색 결과를 찾아서 WWW를 돌아다니는 건 불가능하다. 검색 엔진에 있는 웹 크롤링 로봇이 미리 웹페이지를 돌아다니며 문서 내용 색인을 만들어 저장해둔다. 검색어를 입력하면 저장해둔 엄청난 크기의 색인 도서관에서 그 검색어 색인을 가진 웹문서를 우선 순위에 따라 가중치를 매겨 가져온다. ref
WAS
- Web Application Server
필요개념
클라이언트/서버 구조
- 서버: 서비스를 제공하는 곳 (ex 웹서버)
- 클라이언트: 서버에게 서비스를 요청해서 그 결과를 보여주는 곳 (ex 웹브라우저)
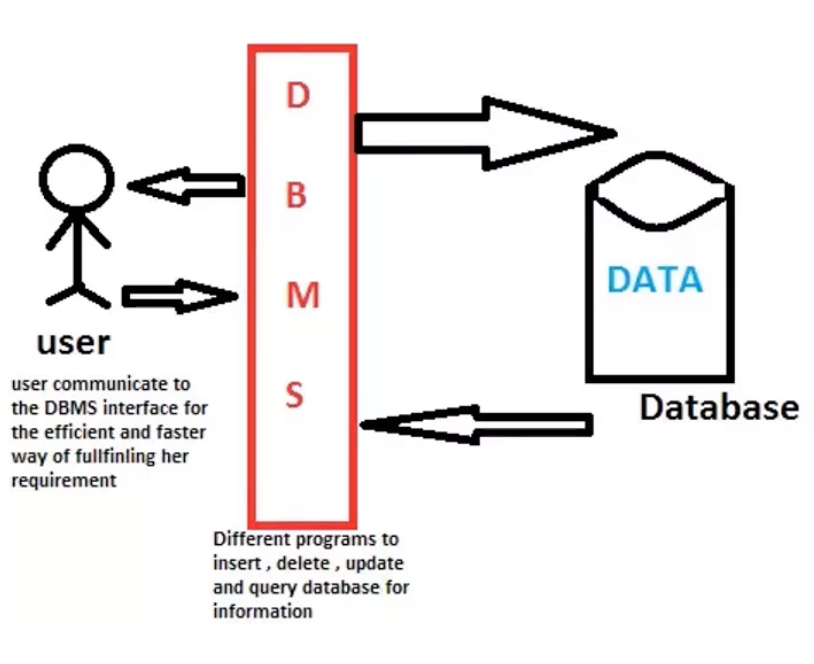
DBMS
- DBMS와 Client

- database management system
- 다수의 사용자가 데이터베이스 내의 데이터에 접근할 수 있도록 해주는 소프트웨어
- DBMS는 보통 서버형태로 서비스를 제공하기 때문에, DBMS에 접속해서 동작하는 클라이언트 프로그램이 한때 많이 만들어졌다. 그런데 이런 방식의 문제점은 클라이언트의 로직이 복잡해지고 크기가 커진다는 단점. 로직이 변경되면 클라이언트가 매번 배포되어야 한다는 문제, 보안이 나쁘다는 단점.
- 그래서 등장한 것이 미들웨어
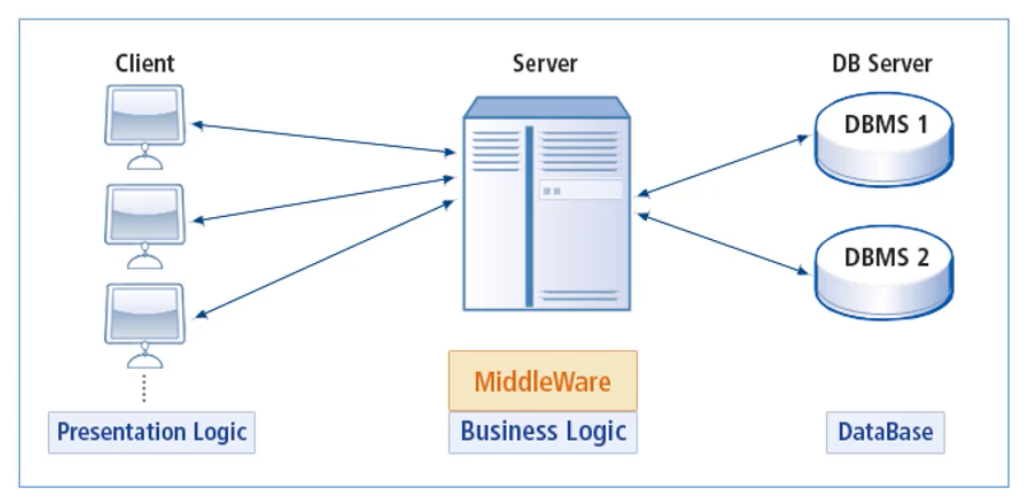
미들웨어 (MiddleWare)

- 클라이언트 쪽에 비즈니스 로직이 많을 경우, 클라이언트 관리(배포 등)로 인해 비용이 많이 발생하는 문제가 있다.
- 비즈니스 로직을 클라이언트와 DBMS사이의 미들웨어 서버에서 동작하도록 함으로써 클라이언트는 입력과 출력만 담당하도록 한다.
WAS (Web Application Server)
- 처음에 웹은 정적인 데이터면 요청하고 반환했다. 하지만 이제는 웹에서 데이터를 입력하고 조회하는 등의 동적인 기능을 요구하게 되었다. 보통 이런 기능들은 DBMS와 연관된 것들이 많았다.
- 브라우저를 클라이언트라고 한다면, 서버 DBMS.
브라우저와 DBMS 사이에서 동작하는 미들웨어가 WAS. - WAS는 일종의 미들웨어로 웹 클라이언트(보통 웹 브라우저)의 요청 중 웹 애플리케이션이 동작하도록 지원하는 목적을 가집니다.
기능
- 프로그램 실행 환경과 데이터베이스 접속 기능을 제공
- 여러개의 트랜잭션을 관리한다
- 트랜잭션: 논리적인 작업단위
- 업무를 처리하는 비지니스 로직을 수행한다
Tomcat
- 이게 WAS다.
- tomcat이 갖고 있는 웹서버가 충분한 기능을 하기 때문에 따로 아파치같은 웹서버를 설치하지 않고 사용한다. (일단은)
웹서버 vs WAS
- WAS도 보통 자체적으로 웹 서버 기능을 내장하고 있다.
- 현재 WAS에 내장된 웹 서버도 컨텐츠를 처리하는데 있어 성능상 큰 차이가 없다.
- 하지만 규모가 커질수록 웹서버와 WAS를 분리한다.

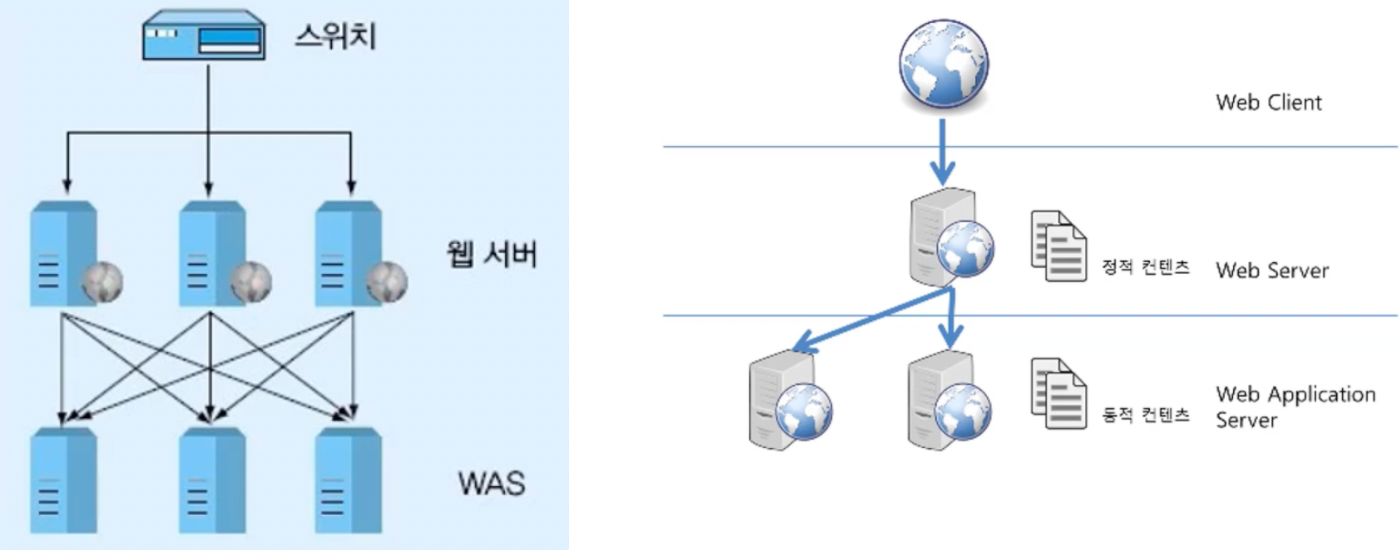
- 이런 형태로 구성됨
- 이런 구성의 장점은 (웹서버가 WAS 앞단에 있으면)
- 웹서버가 WAS보다 더 간단한 구조로 이뤄져있다.
- WAS에 장애가 생겼을 때 WAS 앞단에서 클라이언트 차단해주어 WAS 처리 가능 (장애극복 기능)
- 웹서버는 보통 정적인 컨텐츠를 웹 브라우저에 전송,
- WAS는 동적인 컨텐츠를 웹 브라우저에 전송하는 역할
- 프로그램이 동작해서 얻은 결과를 동적 컨텐츠라고 말하기도 한다.
