브라우저 렌더링 절차 (렌더링 순서)

브라우저는 어떻게 서버로부터 요청한 html파일을 받아와서 사용자의 화면에 렌더링해줄 수 있는 걸까요?
그 절차를 알아보도록 합시다.
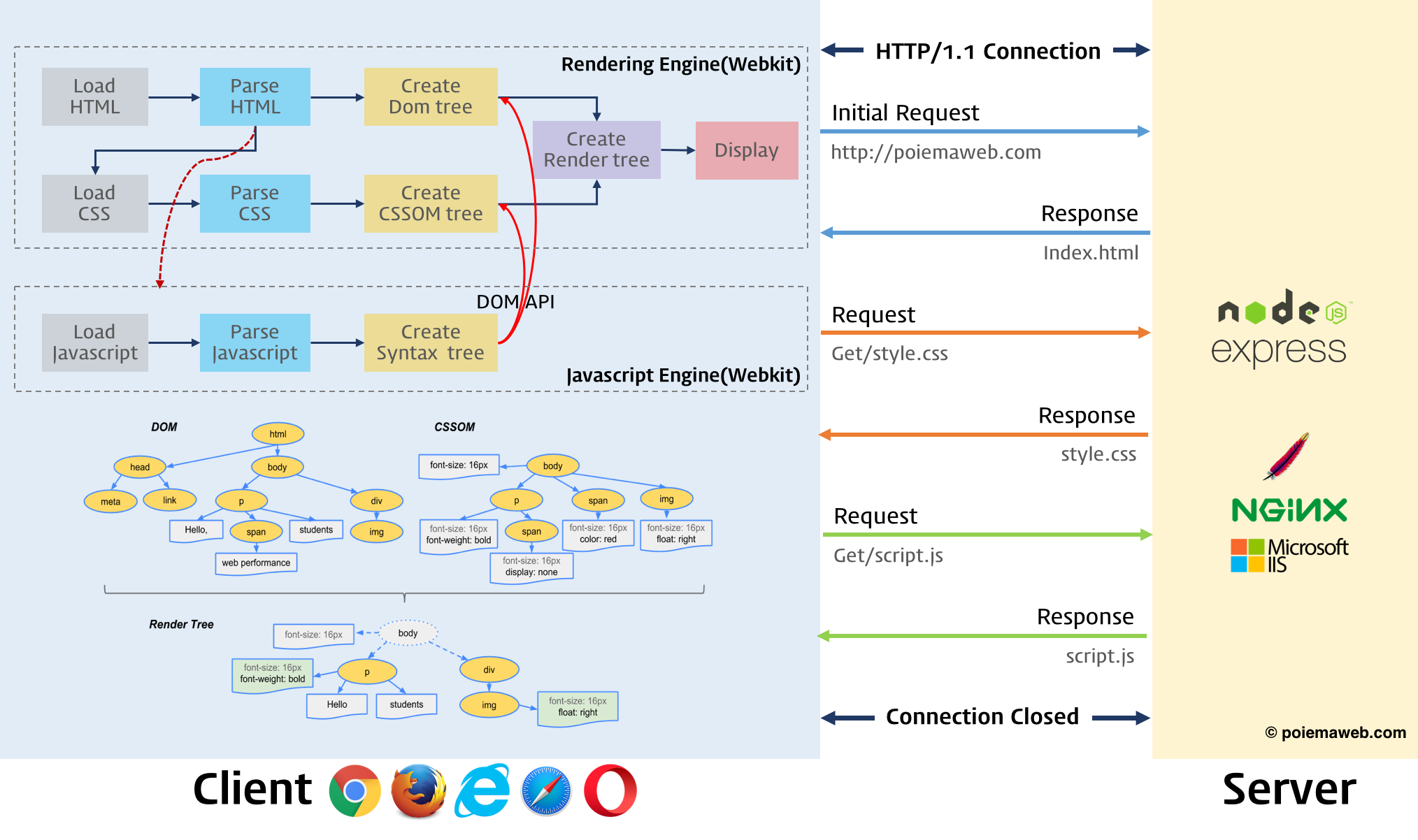
브라우저의 핵심기능은 익히 알다시피, 서버에 웹페이지를 요청하고 응답을 받아 브라우저에 렌더링하는 것입니다.
확장자가 .html인 파일을 response로 받았다고 가정해봅시다.
브라우저는 해당 html을 파싱하다 <link rel="stylesheet" ref="./main.css"/>와 같은 태그를 만나게 되면 해당CSS파일을 서버에 요청하고,
<script>태그를 만나게 되면 해당 js파일을 서버에 요청해 받아옵니다.
HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM트리, CSSOM 트리로 변환되고 렌더 트리로 결합됩니다.
이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시합니다.
자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리합니다.
HTML파서는 <script>태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어권한을 넘깁니다.
제어권한을 넘겨받은 자바스크립트 엔진은 <script>태그 내의 자바스크립트 코드
또는 src속성에 정의된 파일을 로드하고 파싱하여 실행시킵니다.
자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어권한을 넘겨 브라우저가 중지했던 시점부터 DOM 생성을 재개합니다.
이처럼 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript을 처리하므로 script 태그의 위치에 따라 블로킹이 발생하여 DOM의 생성이 지연될 수 있어 script태그를 어디에 위치시킬 것인지는 중요한 포인트가 됩니다.
( 이와 관련한 내용은 추후 정리해보겠습니다.)

다시 렌더링 절차에 좀 더 포커스를 두고 설명을 이어가자면,
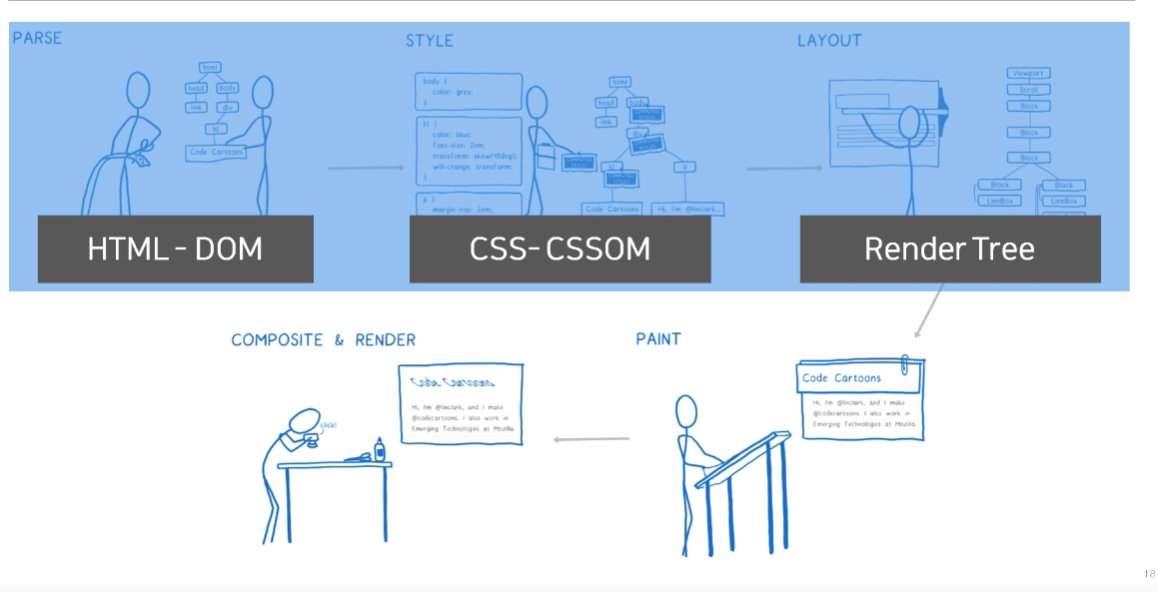
렌더링은 크게 아래의 절차를 거쳐 사용자에게 보여지게 됩니다.
DOM: HTML파일을 파싱하여 "DOM트리 생성".CSSOM: 생성된 DOM트리에 스타일링을 입혀 "CSSOM트리 생성".RenderTree: 실제 스크린에 보여질 트리구조인 "Render Tree 생성".LAYOUT: Render트리의 "각 요소의 위치와 크기를 계산"하여 Layout을 구상.PAINT: 구상된 Layout을 바탕으로 부분부분을 레이어로 나눔.COMPOSITE & RENDER: 준비된 레이어를 합쳐 최종적으로 화면에 렌더링!😀
마무리
이러한 브라우저 렌더링 절차를 이해하고 나면
script태그는 어디에 어떻게 포함시키는 것이 좋을 지,
화면의 element의 모양 혹은 위치를 변경시키거나 애니메이션을 적용시키고 싶을 때 어떻게 하면
브라우저가 많은 작업을 하지 않고도 화면을 변경시키는 것이 성능상 더 좋을 지 생각해볼 수 있는 바탕이 될 것입니다.
지금 당장 가장 쉽게 생각해볼 수 있는 예는,
-
애초에 만들어진 DOM트리와 CSSOM이 작다면 사용자에게 보여질 RenderTree의 규모도 작아지는 것이므로 쓸데 없는 태그를 남용하여 괜히 태그를 감싸면서 코드를 작성하지 않는게 좋겠다는 것.
-
애니메이션이나 위치를 변경하는 코드를 작성할 때 불필요하게 움직이지 않아도 될 다른 요소까지 건드려서 RenderTree를 다시 만드는건 아닐지..
등등을 고려하면서 작업하는 것이 좋을 것 같습니다!
참고
https://www.youtube.com/watch?v=G1IWq2blu8c
https://poiemaweb.com/js-browser
