flex box를 이해할 땐 크게 두가지를 중점으로 이해하면 좋다.
❗첫번째는 중심축과 반대축이라는 개념이 사용된다는 점이고
❗두번째는 Box에 적용되는 속성과 Item에 적용되는 속성이 있다는 점이다.
flex 에서 중심축과 반대축이란?
어떤 방향을 중심축으로 두느냐에 따라 반대축도 달라지는데,
- 중심축이 row (수평)
아래 이미지와 같이 기본적으로는 수평이 중심축이 된다. 따라서 이 경우 왼쪽에서 오른쪽방향(검정화살표)이 중심축이 되었으므로 반대축은 위에서 아래 방향(빨간화살표)이된다.

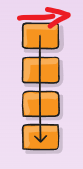
- 중심축이 column (수직)
중심축을 column으로 설정했다면 이경우엔 위에서 아래방향(검정 화살표)이 중심축이 되므로 반대축(빨간색 화살표) 은 왼쪽에서 오른쪽 방향이 된다.

Box(아이템을 담는 컨테이너)에 적용되는 속성
- Box에 적용되는 속성에는 아래와 같은 것들이 존재한다.
1) display
2) flex-direction
3) flex-wrap
4) flex-flow
5) justify-content
6) align-items
1) selector { display : flex }
<html>
<body>
<div class='container'>
<div class='item item1'>1</div>
<div class='item item2'>2</div>
<div class='item item3'>3</div>
</div>
</body>
</html>위와 같은 html파일이 있고 .container에 { display: flex }속성을 적용하게 되면 .container는 flex 박스가 되고 item이란 클래스명을 가진 div태그들은 왼쪽에서 오른쪽으로 정렬된다.
2) selector { flex-direction: (value) }
-
flex-direction: row;
-> 따로 설정하지 않았다면 row가 기본값이된다.
-> item들이 수평(왼쪽에서 오른쪽)으로 정렬된다.
-> 이 경우, 중심축은 수평이다.
-
flex-direction: row-revers;
-> item들이 수평으로 정렬되는데, 그 순서가 html에 작성된 순서와 반대로 표시된다.
-> 마찬가지로 중심축은 수평이다.
-
flex-direction: column;
-> item들이 수직(위에서 아래방향)으로 정렬된다.
-> 이 경우, 중심축은 수직이다. -
flex-direction: column-reverse;
-> item들이 수직으로 정렬되는데, 그 순서가 html에 작성된 순서와 반대로 표시된다.
-> 마찬가지로 중심축은 수직이다.
3) selector { flex-wrap: (value) }
-
flex-wrap: nowrap;
-> item들이 한줄에 꽉 차도 itme의 크기가 줄어들면서 최대한 한 줄 안에 붙어있게한다. -
flex-wrap: wrap;
-> item들이 한줄에 꽉차면 자동적으로 다음라인으로 넘어가게한다.
4) selector { flex-flow: (direction-value wrap-value)
- direction과 wrap속성을 한번에 설정할 수 있다.
예) .container { flex-flow : row wrap; }
5) selector { justify-content: (value) }⭐
중심축을 기준으로 item을 어떻게 배치할것인지 결정하는 속성이다.
 (중심축이 row일 때를 가정하여 설명하면,즉 수평으로 아이템이 정렬되는 경우)
(중심축이 row일 때를 가정하여 설명하면,즉 수평으로 아이템이 정렬되는 경우)
-
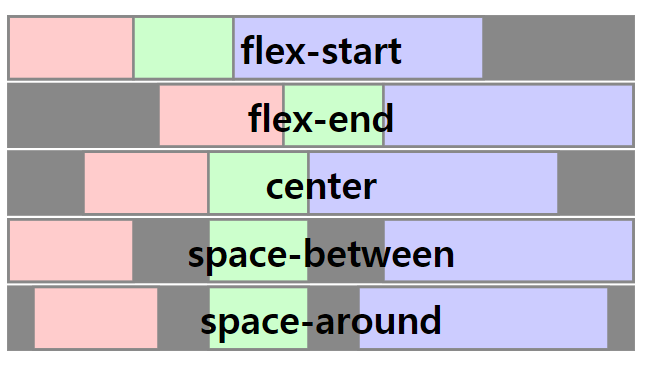
justify-content: flex-start;
-> 달리 설정하지 않으면 flex-start가 기본값이 된다.
-> 중심축이 row (수평)이라면 아이템들은 왼쪽 정렬이 되고
-> 중심축이 column(수직)으로 설정되어있다면 아이템들은 위에서 아래 방향으로 정렬된다. -
justify-content:flex-end;
-> 중심축이 row(수평)이라면 아이템들은 오른쪽 정렬이 되고
-> 중심축이 colunm(수직)이면 아이템들은 아래부터 위 방향으로 정렬된다. -
justify-content: center;
-> 아이템들을 가운데로 배치 -
justify-content: space-around;
-> 아이템을 둘러싼 사이사이에 공간을 넣어준다. -
justify-content: space-between;
-> (위 이미지 참고) -
justify-content: space-evenly;
-> (위 이미지 참고)
6) selector { align-items: (value) }
반대축을 기준으로 item을 어떻게 배치할것인지 결정하는 속성이다.
-
align-items: baseline;
-> 아이템들을 베이스라인에 맞춘다. -
align-items: center;
-> 중심축이 row라면 수직방향으로 중앙에 배치하고 싶을 때 사용.
Item에 적용되는 속성
- Item에 적용되는 속성에는 아래와 같은 것들이 존재한다.
1) order
2) flex-grow
3) flex-shrink
4) flex
5) align-self
1) selector { order: (value) }
아이템의 순서를 바꿀 수 있다.
2) selector { flex-grow: (value) }
아이템을 담고있는 컨테이너가 커졌을 때 아이템의 크기를 늘릴지 설정하는 속성이다.
-
flex-grow: 0;
-> 달리 설정하지 않으면 flex-grow:0이 기본값이다.
-> 컨테이너의 크기가 커져도 최대한 고유한 아이템의 크기를 유지한다. -
flex-grow:1;
-> 컨테이너의 크기가 커지면 그만큼 아이템의 크기를 키운다.
3) selector { flex-shrink: (value) }
아이템을 담고있는 컨테이너의 크기가 작아졌을 때 아이템의 크기를 줄일지 설정하는 속성이다.
-
flex-shrink:0;
-> 달리 설정하지 않으면 flex-shrink:0가 기본값이다.
-> 컨테이너의 크기가 작아져도 최대한 고유한 아이템의 크기를 유지한다. -
flex-shrink:1;
-> 컨테이너의 크기가 작아지면 그만큼 아이템의 크기를 줄인다.
4) selector { flex-basis: (value) }
각각의 아이템들이 얼만큼의 공간을 차지하게 할 것인지 설정할 수 있는 속성이다.
📌예
.container { display: flex;}
.item1 {flex-basis:10%;}
.item2 {flex-basis:50%;}
.item3 {flex-basis:40%;}5) selector { align-self: (value) }
컨테이너 전체에 적용된 속성을 벗어나 특정 아이템에 대해서만 새로운 속성을 적용하여 배치하고 싶을 때 사용하는 속성이다.
