
1. 배열
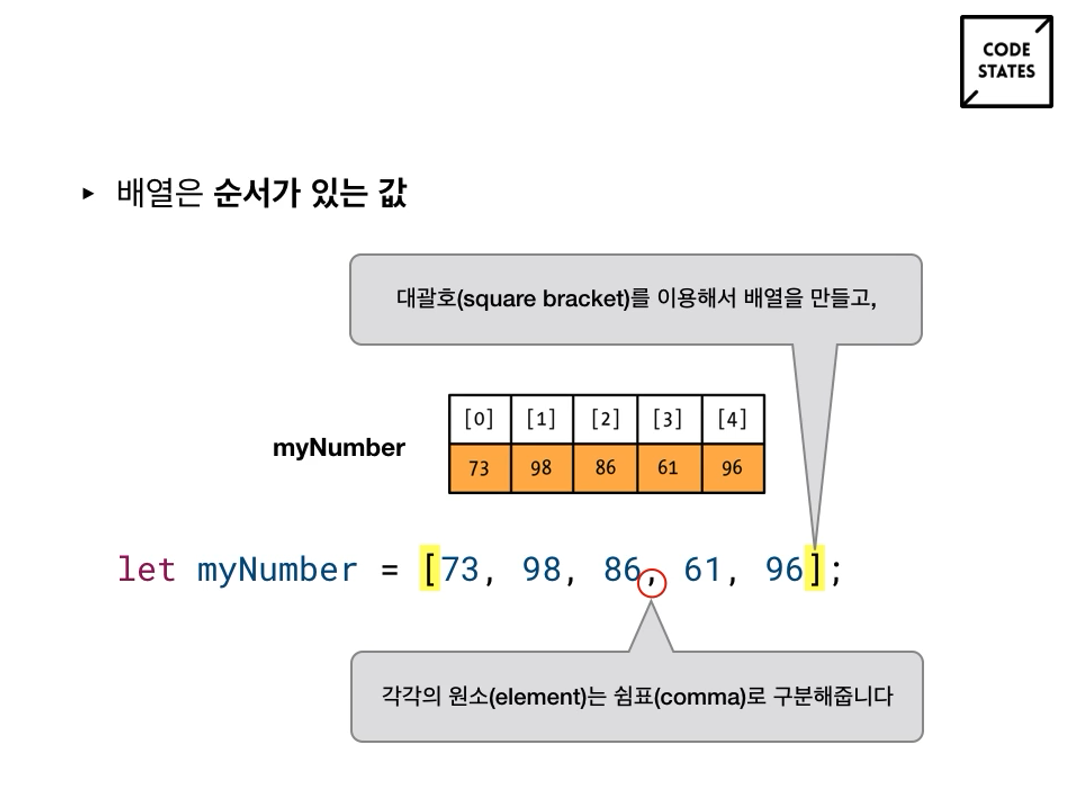
- 배열 : 순서가 있는 값
- 값 : ( 요소 /
Element) - 순서 : ( 인덱스 /
index)- 1이 아닌 0부터 번호를 매김.
- ex. 첫번째 있는 값은 0번째 인덱스.
- 값 : ( 요소 /

let myNumber = [73, 98, 86, 61, 96];
//"myNumber라는 배열의 3번째 인덱스"를 조회하려면
myNumber[3]; //61
//인덱스의 값을 변경을 하고 싶다면 변수를 할당하는 것과 동일.
//"myNumber라는 배열의 3번째 인덱스"의 값을 변경하려면
myNumber[3] = 200; //200
- 값은 인덱스를 이용해 접근이 가능.
- 배열의 0번째 인덱스를
조회하려면?myIndex [ 0 ] ;
- 배열의 0번째 인덱스의 값을 100으로
변경하려면?myIndex [ 0 ] = 100 ;
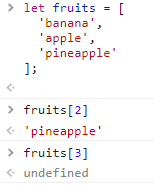
//문제1. fruits의 2번째 인덱스 값은?
//문제2. fruits의 3번째 인덱스 값은?
let fruits = [
'banana',
'apple',
'pineapple'
];
--------------------
//문제1. = pineapple
//문제2. = undefined
- 인덱스는 0번부터 2번까지의 값만 갖고 있기 때문에, 3번째 인덱스를 찾을 경우,
undefined
//문제1. myNumber의 1번째 인덱스 값은?
//문제2. myNumber의 1번째 인덱스값의 0번째 인덱스 값은?
let myNumber = [[13, 30], [73, 8], [44, 17]]
--------------------
//문제1. = [73, 8]
//문제2. = 73-
배열의 1번째 인덱스값의 0번째 인덱스 값을
조회하려면?myIndex [ 1 ] [ 0 ] ;- 각괄호 안에 각괄호를 넣어서 조회.
1-1. 배열로 할 수 있는 것들
.length
- 배열의 길이를 알아낼 수 있다.
let myNumber = [73, 98, 86, 61];
myNumber.length; // 4.push
- 배열의 요소(element)를 추가할 수 있다.
let myNumber = [73, 98, 86, 61];
myNumber.push(96); // [73, 98, 86, 61, 96];.pop
- 배열의 요소(element)를 삭제할 수 있다.
let myNumber = [73, 98, 86, 61];
myNumber.push(); // [73, 98, 86];1-2. 배열의 반복
let myNumber = [73, 98, 86, 61];- 반복문을 이용해 배열의 요소(element)를 한 번씩 출력하려면?
- "배열 myNumber의 n번째 인덱스"을 출력 // console.log(myNumber[n])
- 반복문 조건 :
- 숫자(n)는
0부터 시작한다. // let n = 0 ; - 숫자(n)를
배열의 길이보다 작을 때까지반복한다. // n < myNumber.length ; - 숫자(n)는 1씩 증가한다. // n++
- 숫자(n)는
//위에 설명을 식으로 표현.
for( let n = 0; n < myNumber.length; n++ ) {
console.log(myNumber[n]);
}
문제1.
- myNumber의 모든 element를 누적해서 더하기 위해 필요한 조건과, 반복할 구문은?
let my myNumber = [10, 20, 40, 10];
let sum = 0;
for ( ; ; ) {
// 반복할 구문
}
--------------------------------
let my myNumber = [10, 20, 40, 10];
let sum = 0;
for (n = 0; n < myNumber.length; n++) {
sum = sum + myNum[n];
}1-3. 배열 메서드
Array.isArray
Array.isArray()메서드는 인자가 객체(Array)인지 판별.
Array.isArray([1, 2, 3]); // true
Array.isArray({foo: 123}); // false
Array.isArray('foobar'); // false
Array.isArray(undefined); // falsepush()
push()메서드는 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환
const animals = ['pigs', 'goats', 'sheep'];
console.log(animals); // ["pigs", "goats", "sheep"]
const count = animals.push('cows');
console.log(animals); // ["pigs", "goats", "sheep", "cows"]
animals.push('chickens', 'cats', 'dogs');
console.log(animals); //["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
pop()
pop()메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
console.log(plants); // ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato']
console.log(plants.pop()); // "tomato" <-사라진 요소 출력
console.log(plants); // ['broccoli', 'cauliflower', 'cabbage', 'kale']
plants.pop();
console.log(plants); // ["broccoli", "cauliflower", "cabbage"]indexOf()
indexOf()메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison')); // 1
// Start from index 2
console.log(beasts.indexOf('bison', 2)); // 4
console.log(beasts.indexOf('giraffe')); // -1includes()
includes()메서드는 배열이 특정 요소를 포함하고 있는지 판별
const array1 = [1, 2, 3];
console.log(array1.includes(2)); // true
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat')); // true
console.log(pets.includes('at')); // false <- 없는 값