
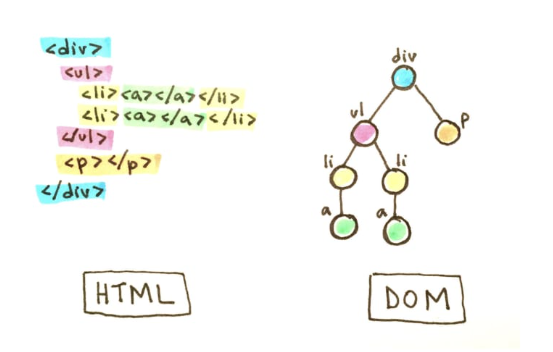
HTML과 DOM의 구조
DOM은 Document Object Model의 약자- HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model
- JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
- HTML에 JavaScript를 적용하기 위해서는
<script>태그를 이용.<script>요소는 등장과 함께 실행된다는 사실을 꼭 기억<body>요소가 끝나기 전에 삽입
DOM 다루기
CREATE
-
document객체의createElement메서드를 이용하여<div>요소를 만든다.document.createElement('div') // 새로운 <div> 요소를 만듭니다.
-
새롭게 생성한 div element는 어떻게 활용할 수 있을까?
divelement를 변수tweetDiv에 할당const tweetDiv = document.createElement('div') // 새롭게 생성한 div element를 변수에 할당합니다.
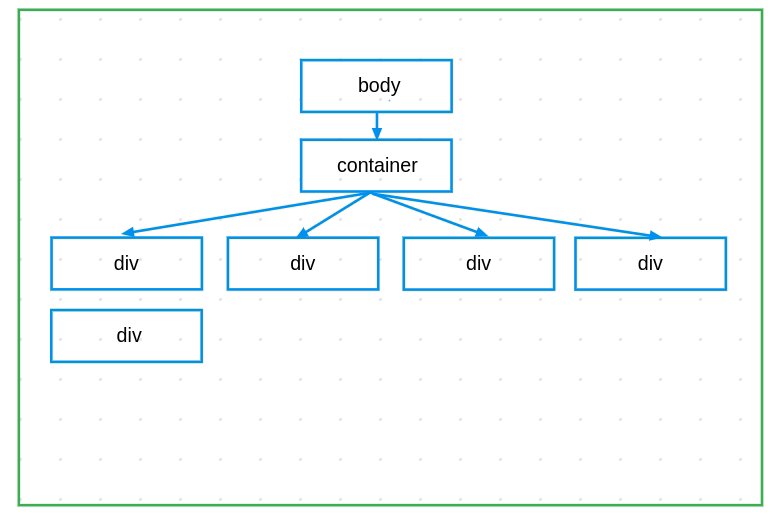
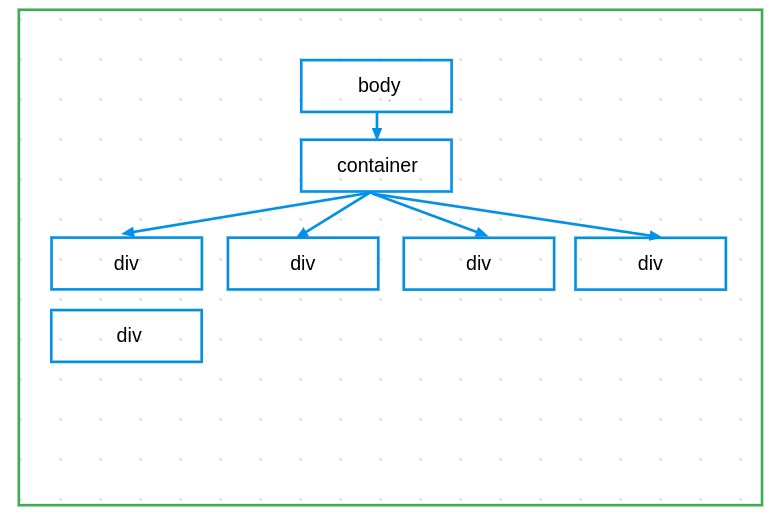
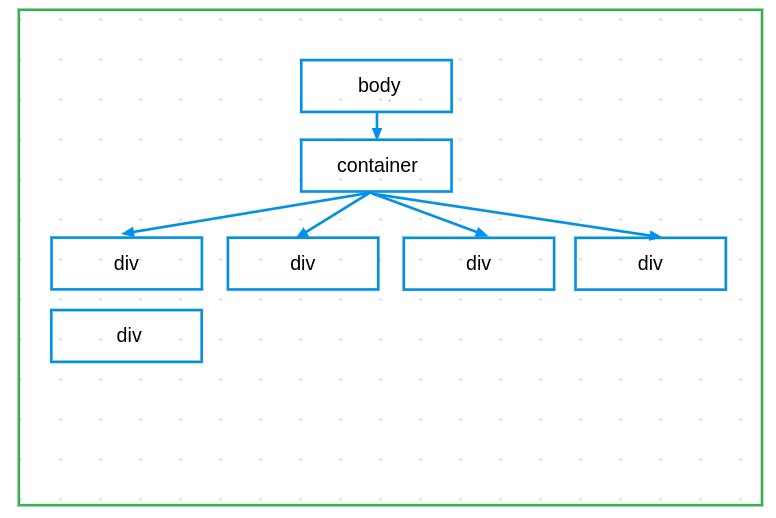
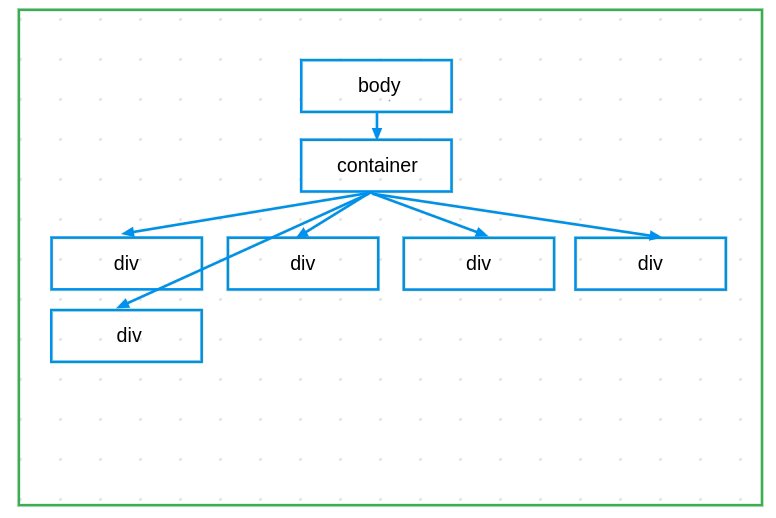
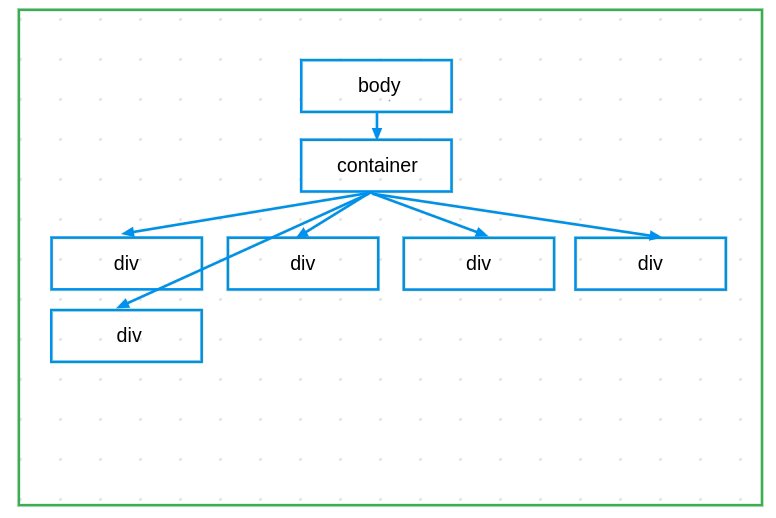
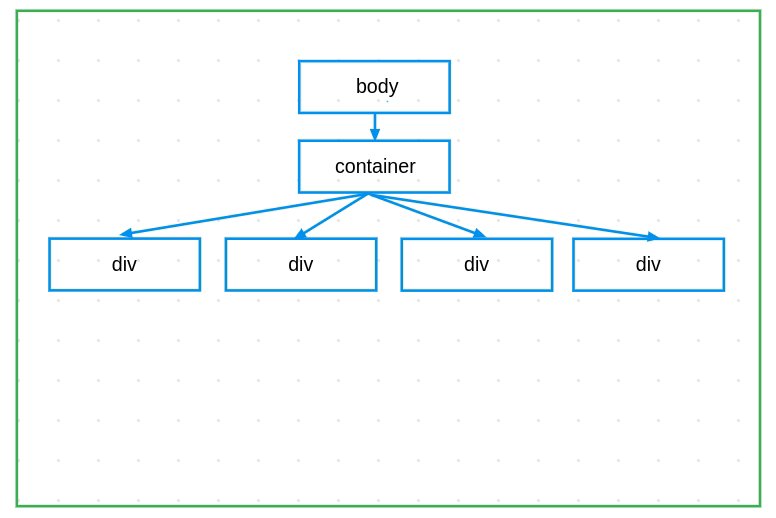
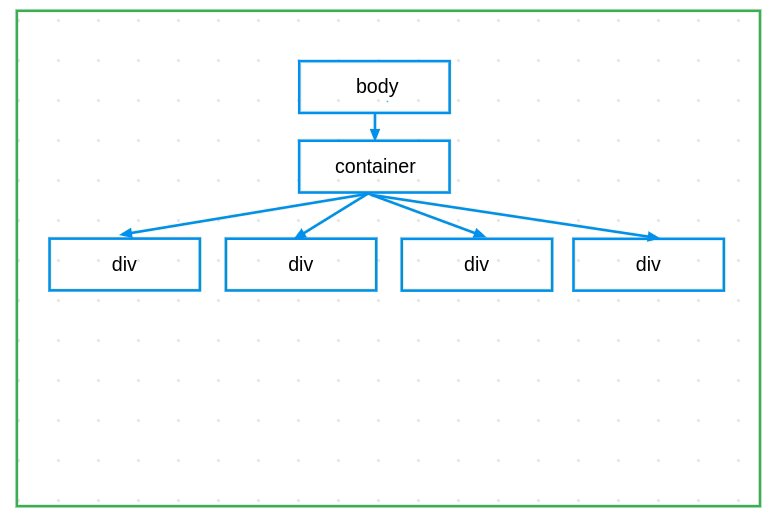
- DOM의 구조를 나타내는 트리 구조를 하나 그림.
- 아무것도 연결이 되어있지 않은 하나의 노드를 그림.
tweetDiv라는 요소는 현재 연결이 되어있지 않아 화면에 나타나지 않는다.
APPEND
-
앞서,
CREATE에서 생성한tweetDiv를 트리 구조와 연결한다.-
const tweetDiv = document.createElement('div') // 변수 tweetDiv에 새로운 <div> 요소를 할당 document.body.append(tweetDiv) // 변수 tweetDiv에 담긴 새로운 <div> 요소를 <body> 요소에 append 합니다. -

-
-
아무것도 보이지 않는데, 잘못 입력한 건가?
- 새롭게 생성한
<div>요소에 아무런 내용을 입력하지 않아서 보이는 내용이 없을 뿐.
- 새롭게 생성한
READ
- JavaScript에서 원시 자료형인 변수의 값을 조회하기 위해서는, 변수의 이름으로 직접 조회할 수 있다.
- 참조 자료형인 배열은
index, 객체는key를 이용해 값을 조회할 수 있다.
- 참조 자료형인 배열은
- 그러나 DOM은 조금 특별한 방법을 사용해야 한다.
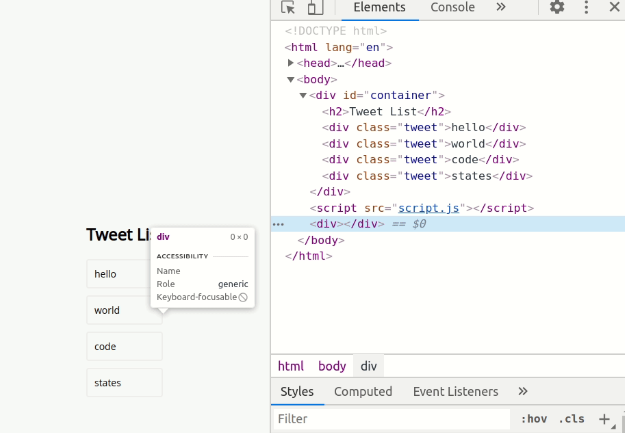
- DOM으로 HTML 엘리먼트의 정보를 조회.
querySelector의 첫 번째 인자로 선택자(selector)를 전달하여 확인할 수 있다.- 선택자로는 HTML 요소(
"div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용.
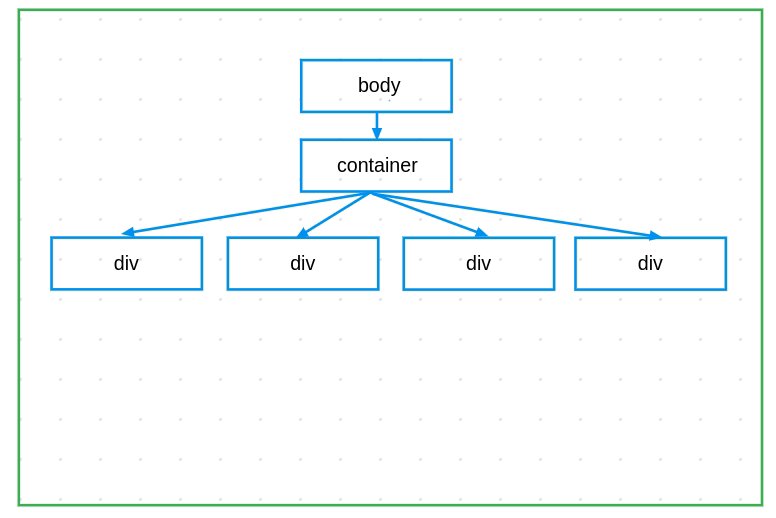
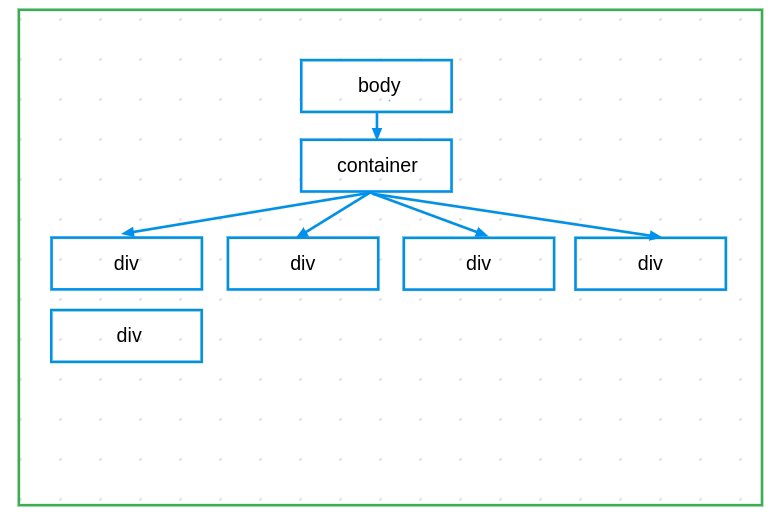
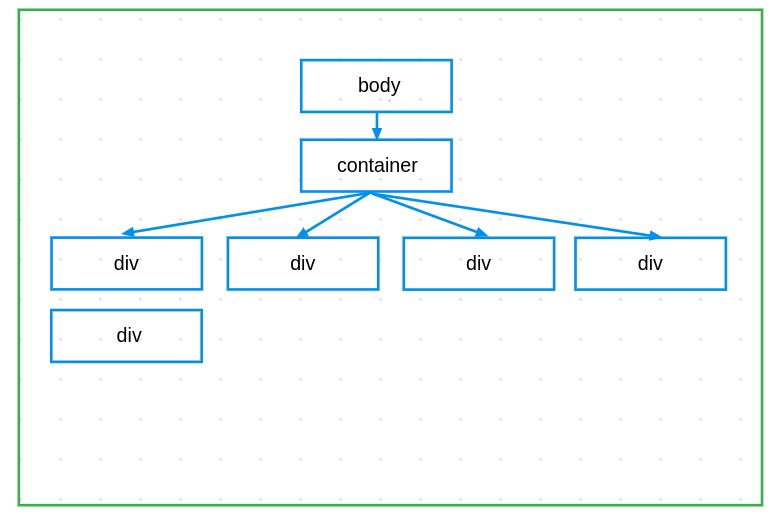
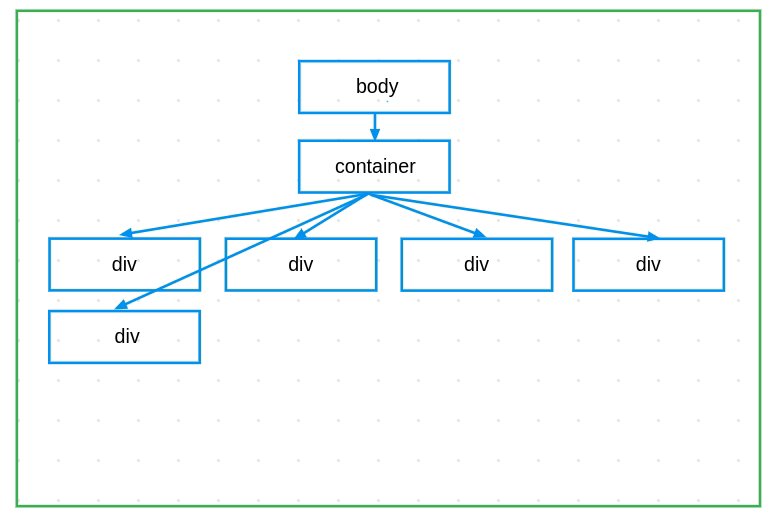
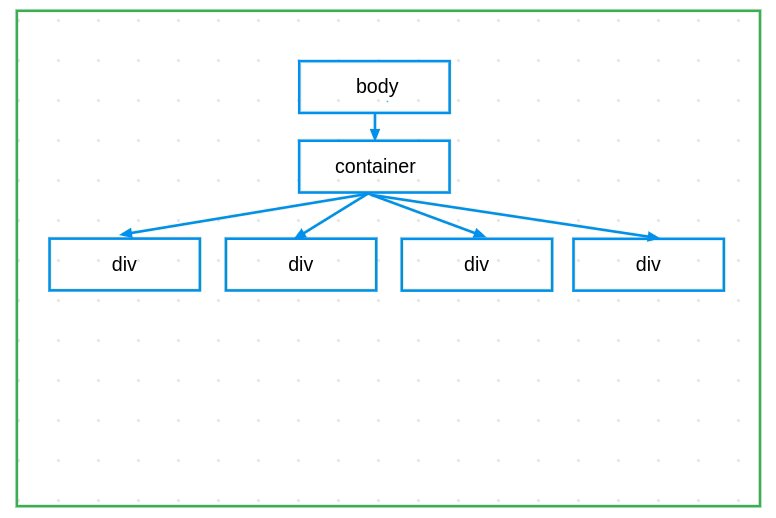
- 다음 코드를 입력하면, container의 맨 마지막 자식 요소로 tweetDiv를 추가
const container = document.querySelector('#container') const tweetDiv = document.createElement('div') container.append(tweetDiv) //tweetDiv를 container의 마지막 자식 요소로 추가합니다.
- 새롭게 추가된 tweetDiv는 별도의 class가 지정되어 있지 않아, CSS를 이용한 스타일링이 적용되지 않습니다.
1. querySelector
querySelector에'.tweet'을 첫 번째 인자로 넣으면, 클래스 이름이tweet인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있다.const oneTweet = document.querySelector('.tweet') // querySelector로 클래스 이름이 tweet인 HTML 요소를 조회
2. querySelectorAll
- 여러 개의 요소를 한 번에 가져오기 위해서는,
querySelectorAll을 사용- 이렇게 조회한 HTML 요소들은 배열처럼 for문을 사용하실 수 있다.
- 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 부른다.
const tweets = document.querySelectorAll('.tweet') // querySelectorAll로 클래스 이름이 tweet 인 모든 HTML 요소를 유사 배열로 받아온다.
3. getElementById, querySelector
const getOneTweet = document.getElementById('container') const queryOneTweet = document.querySelector('#container') console.log(getOneTweet === queryOneTweet) // true // getElementById와 querySelector로 각각 받아 온 container 요소는 하나의 요소입니다.
UPDATE
-
앞선 콘텐츠 CREATE, APPEND, READ를 통해 새로운 DOM 객체를 만들고,
(CREATE) -
기존의 DOM 객체에 붙이고,
(APPEND) -
DOM 객체를 선택해서 조회하는 방법을 설명.
(READ)-
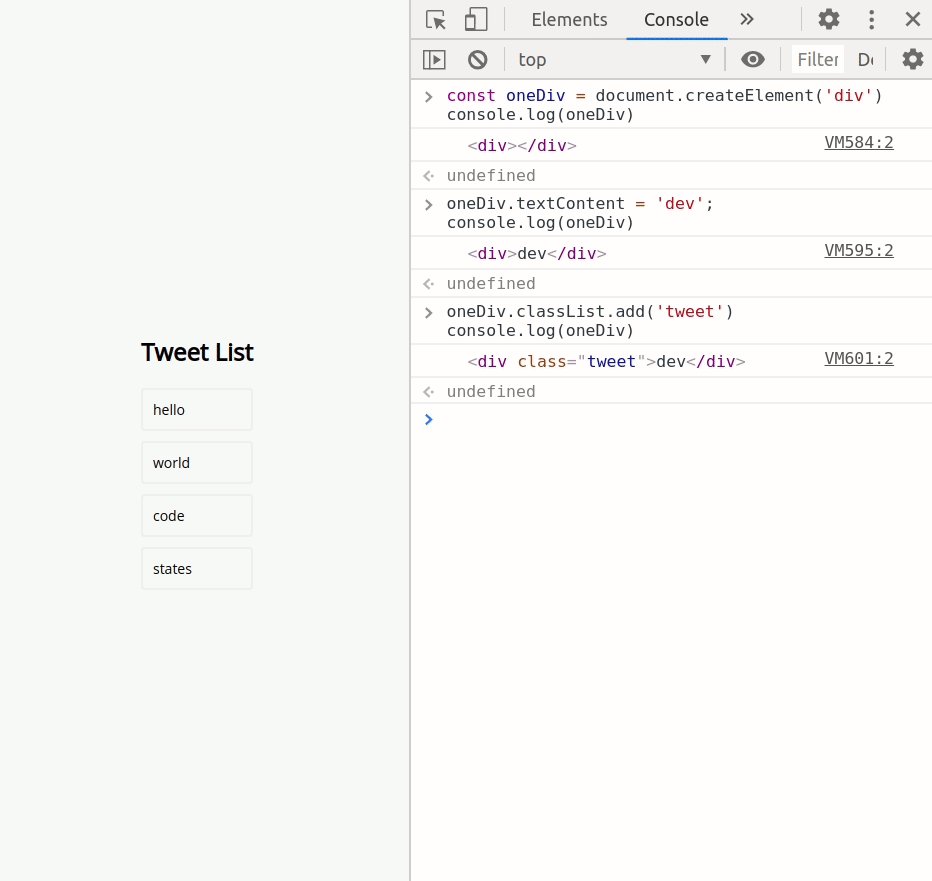
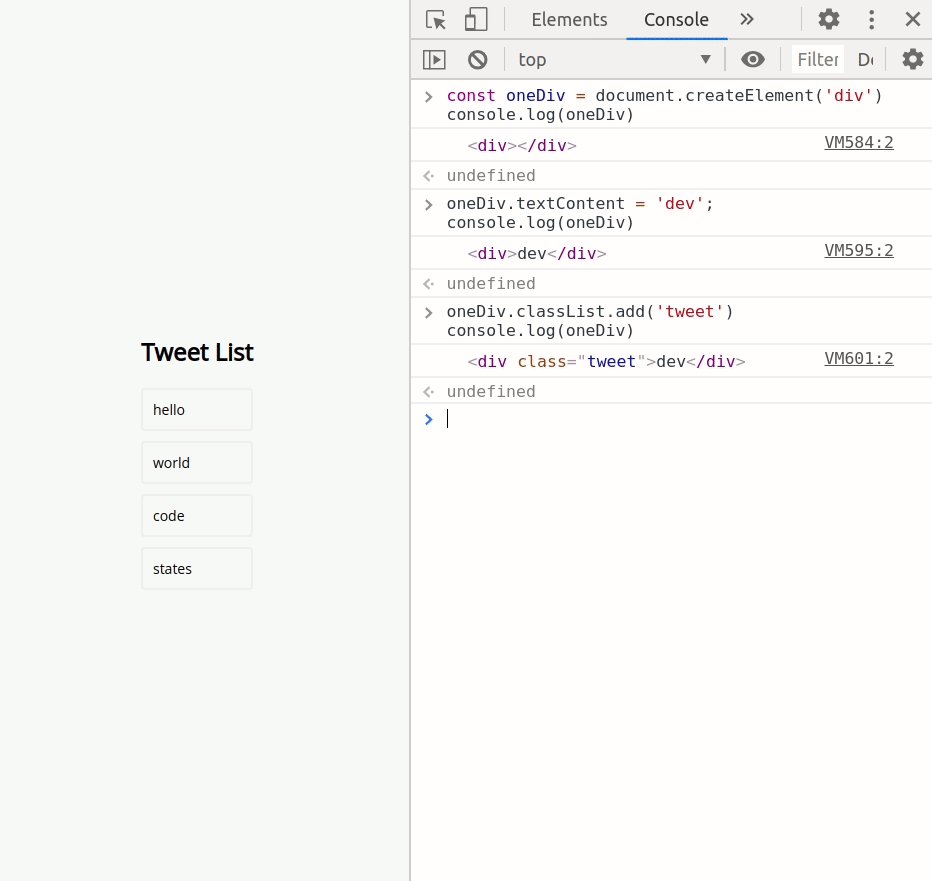
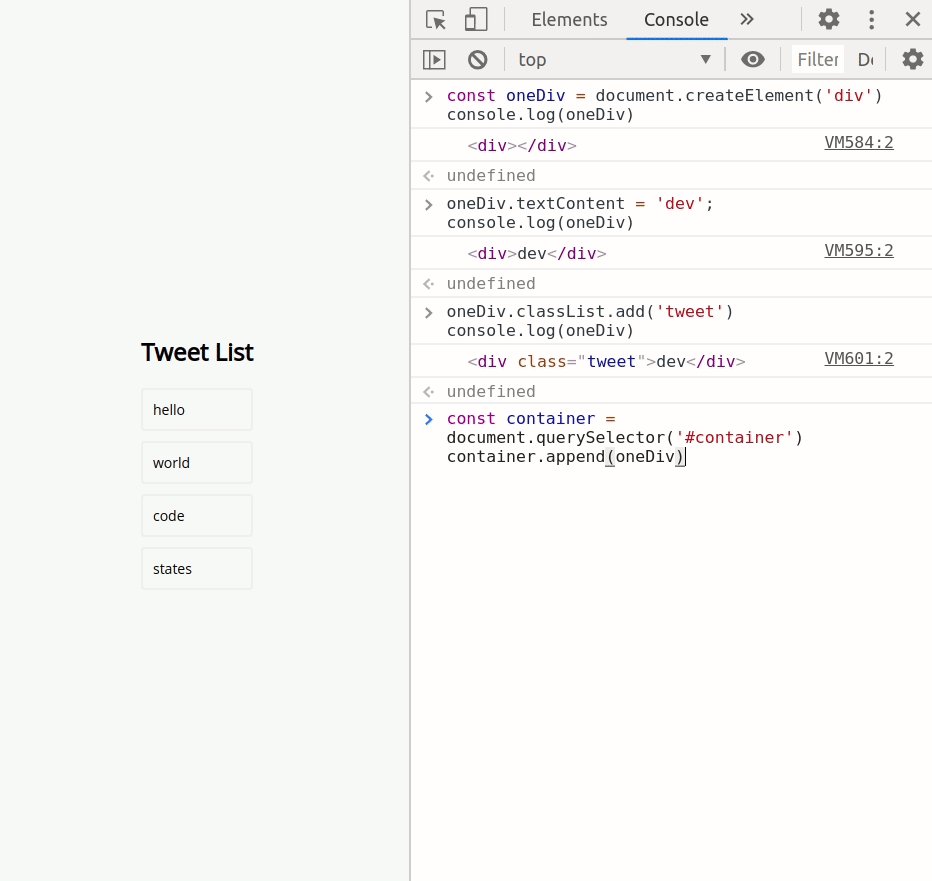
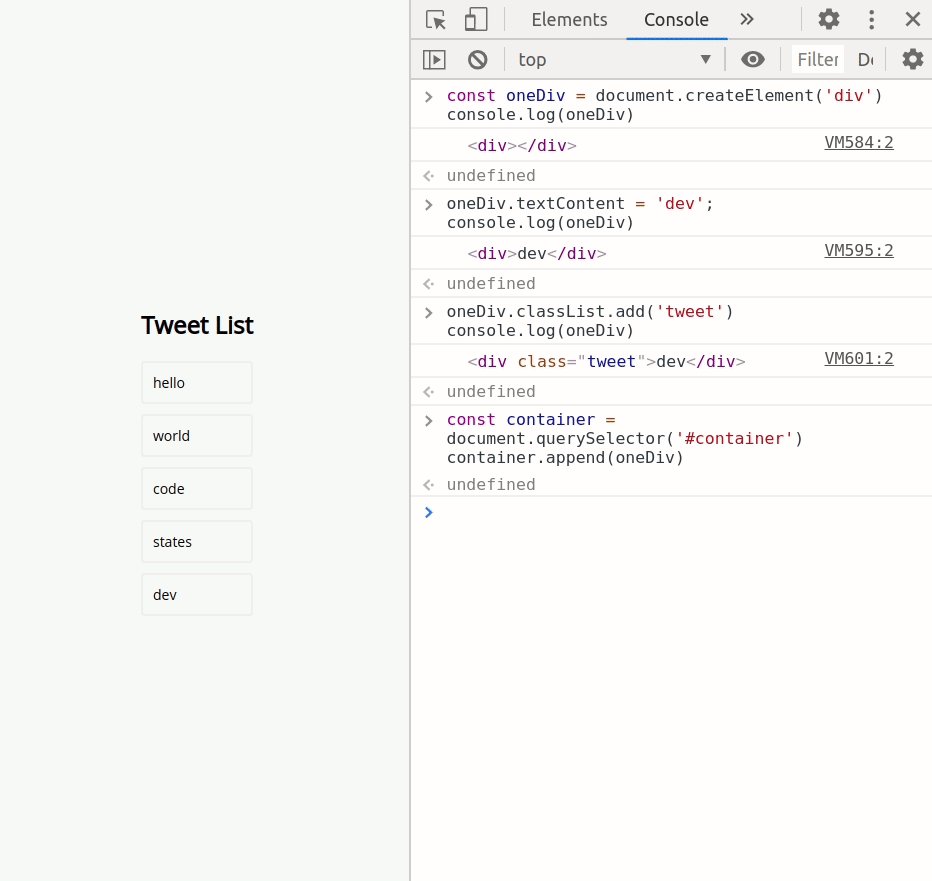
const oneDiv = document.createElement('div'); console.log(oneDiv) // <div></div> 요소를 만듬. oneDiv.textContent = 'dev'; console.log(oneDiv) // <div>dev</div> textContent를 이용해 문자열을 입력합니다. oneDiv.classList.add('tweet') console.log(oneDiv) // <div class="tweet">dev</div> classList.add를 이용해 'tweet' 클래스를 추가합니다. const container = document.querySelector('#container') container.append(oneDiv) // append를 이용해 container의 자식 요소에 oneDiv를 추가합니다. -

-
DELETE
- 삭제하려는 요소의 위치를 알고 있는 경우에 사용하는 방법
.remove메서드를 사용const container = document.querySelector('#container') const oneDiv = document.createElement('div') container.append(oneDiv) oneDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다. // id가 container인 요소 아래에 tweetDiv를 추가하고, remove로 삭제합니다.
-
여러 개의 자식 요소를 지우려면?
.innerHTML메서드를 사용document.querySelector('#container').innerHTML = ''; // id가 container인 요소 아래의 모든 요소를 지웁니다.
.removeChild는 자식 요소를 지정해서 삭제하는 메서드- 모든 자식 요소를 삭제하기 위해, 반복문(while, for, etc.)을 활용할 수 있다.
const container = document.querySelector('#container'); while (container.firstChild) { container.removeChild(container.firstChild); } // container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거합니다.
