프로토타입
- 자바스크립트에서 함수는 속성을 가질 수 있다.
- 모든 함수에는 prototype이라는 특수한 속성이 있다. 아래의 예제 코드는 독립적이라는 것에 유의하자.
프로토타입과 클래스
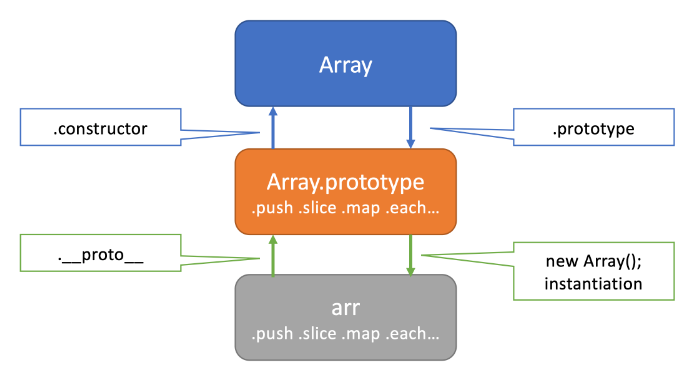
- 우리가 흔히 쓰는 배열 역시 원리가 동일합니다. 배열(arr)은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재합니다.
- 배열 arr와 Array, 프로토타입의 관계
프로토타입 체인
- 객체 지향 프로그래밍의 특성 중
상속을 JavaScript에서 구현할 때에는 프로토타입 체인을 사용합니다.- 예시를 들기 위해, 학생(Student)과 사람(Human)이라는 클래스가 각각 존재한다고 가정하겠습니다.
-
클래스
Human의 메서드와 속성을 객체로 구현한다면, 다음과 같습니다.-
// 클래스 Human의 속성과 메서드 예시 let kimcoding = new Human('김코딩', 30); // 속성 kimcoding.age; kimcoding.gender; // 메서드 kimcoding.eat(); kimcoding.sleep();
-
-
학생은 학생이기 이전에, 사람입니다. 따라서 클래스 Student는 Human의 기본적인 메서드를 상속받을 수 있습니다.
-
다만, 학생은 일반적인 사람의 특징에 추가적인 특징이 필요합니다.
-
// 클래스 Student의 속성과 메서드 예시 let parkhacker = new Student('박해커', 22); // 속성 parkhacker.grade; // 메서드 parkhacker.learn();
-
- 위 예시에서 나타나는 박해커(parkhacker)는
Student입니다.- Q. 박해커 씨가 학생이라고 해서,
age나gender와 같은 속성이 존재하지 않거나,sleep()이나eat()이라는 메서드를 사용할 수 없을까요?- A. 그렇지 않습니다.
Student는Human의 특징을 그대로 물려받습니다.- 이렇게 속성과 메서드를 물려주는 클래스를 부모 클래스(여기서는
Human), 속성과 메서드를 물려받는 클래스를 자식 클래스(여기서는Student), 그리고 이 과정을상속이라고 합니다.
- Q. 박해커 씨가 학생이라고 해서,
- 자바스크립트에서는 extends와 super 키워드를 이용해서 상속을 구현할 수 있습니다.
DOM과 프로토타입
- 브라우저에서 DOM을 이용하면, document.createElement('div')로 새로운 div 엘리먼트를 만들 수 있습니다.
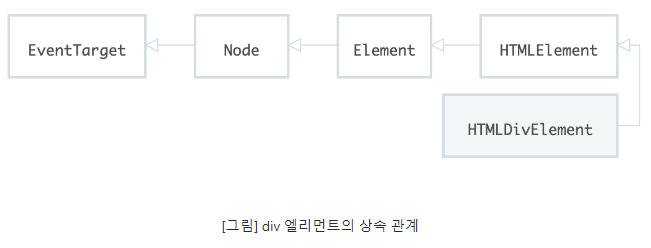
- 이렇게 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스입니다.
- DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있습니다.
- 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있습니다.
- 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있습니다.
- 화살표 방향은 부모를 가리킵니다.
EventTarget의 부모로는, 모든 클래스의 조상인Object가 존재합니다.
- 인스턴스의
__proto__를 이용하면 이를 더 확실하게 확인할 수 있습니다.__proto__를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있습니다.