
React State & Props
State
- 살면서 변할 수 있는 값
- 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값
Props vs. State
- props는 외부로부터 전달받은 값
- state는 내부에서 변화하는 값
어떤것이 Props 또는 State에 적합할까?
Props
- 이름
- 성별
State
- 나이
- 현재 사는 곳
- 취업 여부
- 결혼 / 연애 여부
Props
props의 특징
- 컴포넌트의 속성(property)을 의미
- props는 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 웹 애플리케이션에서 해당 컴포넌트가 가진 속성에 해당
- 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값
- React 컴포넌트는 JavaScript 함수와 클래스로, props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환
- 객체 형태이다.
- props로 어떤 타입의 값도 넣어 전달할 수 있도록 props는 객체의 형태를 가집니다.
- props는 읽기 전용
- props는 성별이나 이름처럼 외부로부터 전달받아 변하지 않는 값
- props는 함부로 변경될 수 없는 읽기 전용(read-only) 객체 ( 함부로 변경되지 않아야 하기 때문 )
How to use props
props를 사용하는 방법
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
-
<Parent>,<Child>컴포넌트 선언-
// 위 단계에 맞추어 props를 사용하기 위해 우선 <Parent> 와 <Child> 라는 컴포넌트를 선언 // <Parent> 컴포넌트 안에 <Child> 컴포넌트를 작성 function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <Child /> </div> ); }; function Child() { return ( <div className="child"></div> ); };
-
-
HTML 속성과 값 다루는 법
-
// 컴포넌트를 만들었으니 이제 전달하고자 하는 속성을 정의해 봅시다. // HTML에서 속성과 값을 할당하는 방법과 같다. // 아래의 코드에서는 <a> 요소의 href 속성에 "www.codestates.com"라는 값을 주었다. <a href="www.codestates.com">Click me to visit Code States</a>
-
-
React에서 JSX 속성 및 값을 할당하는 방법 1
-
// React에서 속성 및 값을 할당하는 방법도 이와 유사 // 다만, 전달하고자 하는 값을 중괄호 {}를 이용하여 감싸주면 됩니다. <Child attribute={value} />
-
-
React에서 JSX 속성 및 값을 할당하는 방법 2
-
// 위 방법을 이용하여 text라는 속성을 선언하고, // 이 속성에 "I'm the eldest child"라는 문자열 값을 할당하여 <Child> 컴포넌트에 전달해 봅시다. <Child text={"I'm the eldest child"} />
-
-
<Child>컴포넌트에서 props 매개변수 사용 예시-
// <Parent> 컴포넌트에서 전달한 "I'm the eldest child"라는 문자열을 <Child> 컴포넌트에서 받아 봅시다. // 함수에 인자를 전달하듯이 React 컴포넌트에 props를 전달하면 되고, 이 props가 필요한 모든 데이터를 가지고 오게 됩니다. function Child(props) { return ( <div className="child"></div> ); };
-
-
<Child>컴포넌트에서 props.text렌더링 예시-
// props를 전달받았으니, 마지막으로 이 props를 렌더링해 봅시다. // props를 렌더링하려면 JSX 안에 직접 불러서 사용하면 됩니다. // 다만, props는 객체라고 하였고, 이 객체의 { key : value }는 <Parent> 컴포넌트에서 정의한 { attribute : value }의 형태를 띠게 됩니다. // 따라서 JavaScript에서 객체의 value에 접근할 때 dot notation을 사용하는 것과 동일하게 props의 value 또한 dot notation으로 접근할 수 있습니다. // 아래와 같이 props.text를 JSX에 중괄호와 함께 작성하면 잘 작동합니다. function Child(props) { return ( <div className="child"> <p>{props.text}</p> </div> ); };
-
props.children
-
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법이 있습니다.
-
이 경우 props.children을 이용하면 해당 value에 접근하여 사용할 수 있습니다.
-
// props.children 예시 function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <Child>I'm the eldest child</Child> </div> ); }; function Child(props) { return ( <div className="child"> <p>{props.children}</p> </div> ); };
-
State
애플리케이션의 "상태"
-
state는 Toggle Switch나 Counter처럼 컴포넌트 내부에서 변할 수 있는 값이라고 하였다.
-
실제 애플리케이션에서는 무엇이 "상태"라고 할 수 있을까?
-
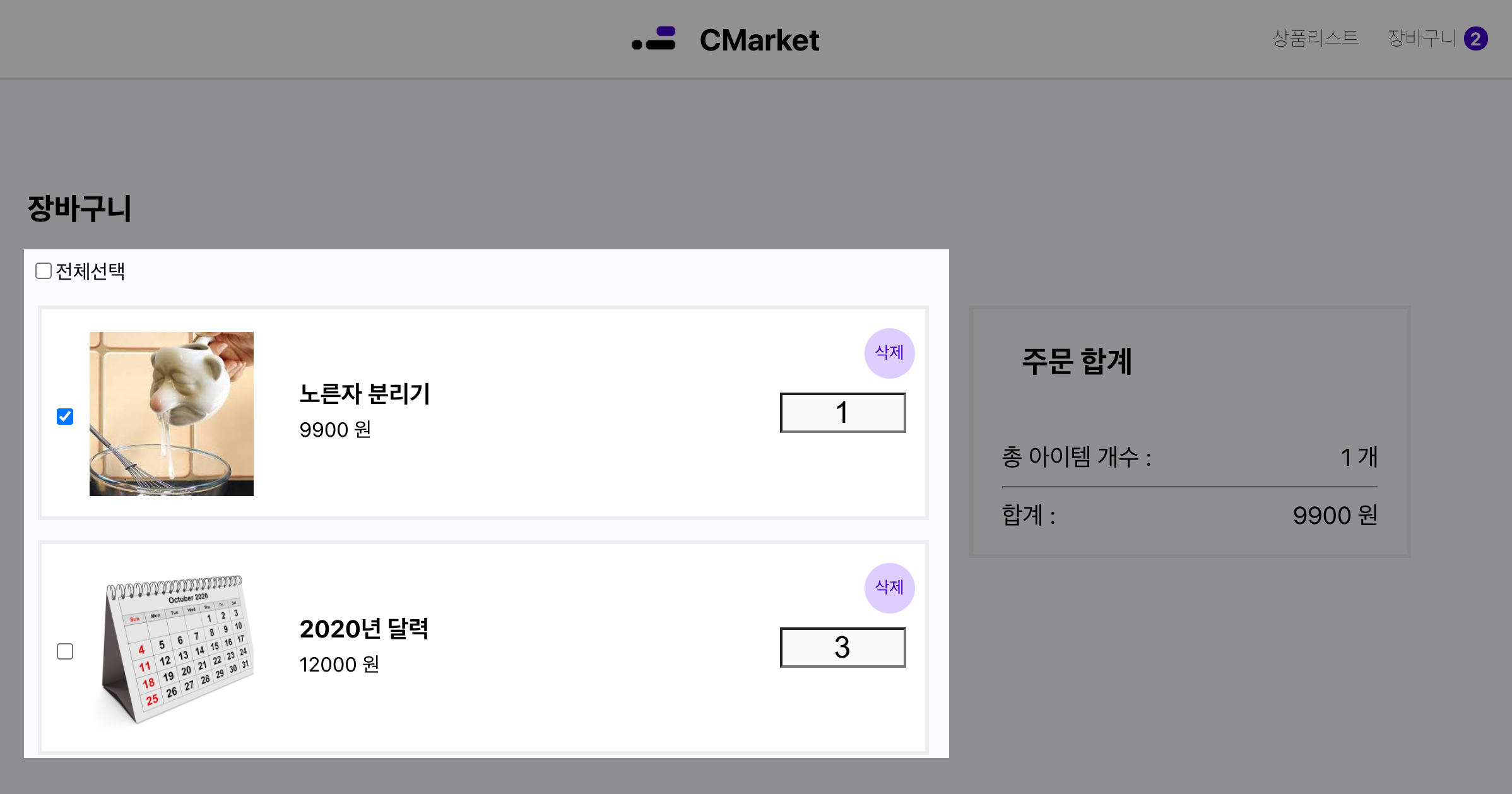
쇼핑몰 장바구니를 예로 들어보겠다.
-
사용자는 구매할 물건과 당장은 구매하지 않을 물건을 체크박스에 체크하여 구분 짓는다.
-
이를 장바구니 내에서의 상태로 구분해 본다면 check 된 상태와 check 되지 않은 상태이다.
장바구니 내에서의 상태
-
-
체크 여부에 따라 구매할 물건의 개수나 구매 금액이 변경되고, 이에 따라 사용자의 화면 또한 달라진다.
-
이처럼 컴포넌트 내에서 변할 수 있는 값, 즉 상태는
React state로 다뤄야 합니다.
State hook, useState
useState 사용법
React에서는 state를 다루는 방법 중 하나로 useState라는 특별한 함수를 제공합니다.
- useState를 이용하기 위해서는 React로부터 useState를 불러와야 합니다.
- import 키워드로 useState를 불러옵시다.
// useState 불러오기 import { useState } from "react";
-
이후
useState를 컴포넌트 안에서 호출해 줍니다. -
useState를 호출한다는 것은 "state"라는 변수를 선언하는 것과 같으며, 이 변수의 이름은 아무 이름으로 지어도 된다. -
일반적인 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 함수가 끝나도 사라지지 않는다.
-
useState를 호출하면 배열을 반환하는데, 배열의 0번째 요소는 현재 state 변수이고, 1번째 요소는 이 변수를 갱신할 수 있는 함수입니다. -
useState의 인자로 넘겨주는 값은 state의 초깃값입니다.-
// useState 수도 코드 const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);
-
useState 문법 예시function CheckboxExample() { // 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked라 부르겠다. const [isChecked, setIsChecked] = useState(false); }isChecked,setIsChecked는useState의 리턴값을 구조 분해 할당한 변수
-
useState 구조 분해 할당 예시-
function CheckboxExample() { // 1번 코드를 풀어쓰면, const [isChecked, setIsChecked] = useState(false); // 1번 //... // 2번 코드와 같다. const stateHookArray = useState(false); // 2번 const isChecked = stateHookArray[0]; const setIsChecked = stateHookArray[1]; }
-
-
수도 코드를 실제 코드로 작성해 봅시다.
-
// useState 문법 예시 function CheckboxExample() { const [isChecked, setIsChecked] = useState(false); // const [state 저장 변수, state 갱신 함수] = useState(state 초깃값); -
isChecked: state를 저장하는 변수 -
setIsChecked: stateisChecked를 변경하는 함수 -
useState: state hook -
false: state 초깃값
-
- 이 state 변수에 저장된 값을 사용하려면 JSX 엘리먼트 안에 직접 불러서 사용하면 됩니다.
- 여기서는
isChecked가 boolean 값을 가지기 때문에trueorfalse여부에 따라 다른 결과가 보이도록 삼항연산자를 사용합니다.// JSX에서 삼항연산자 사용 예시 <span>{isChecked ? "Checked!!" : "Unchecked"}</span>
state 갱신하기
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}- state를 갱신하려면 state 변수를 갱신할 수 있는 함수인
setIsChecked를 호출합니다.
- 이번 예시의 경우,
input[type=checkbox]JSX 엘리먼트의 값 변경에 따라서isChecked가 변경되어야 합니다.- 브라우저에서
checked로 값이 변경되었다면, React의isChecked도 변경되어야겠한다.
- 브라우저에서
- 사용자가 체크박스 값을 변경하면
onChange이벤트가 이벤트 핸들러 함수인handleChecked를 호출하고, 이 함수가setIsChecked를 호출하게 된다.setIsChecked가 호출되면 호출된 결과에 따라isChecked변수가 갱신되며, React는 새로운isChecked변수를CheckboxExample컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링 합니다
주의점
- React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 된다.
- 즉, 컴포넌트의 상태가 변경될 때마다 새롭게 호출되고, 리렌더링 된다.
- React state는 상태 변경 함수 호출로 변경해야 한다.
- 강제로 변경을 시도하면 안 된다.
- 상태 변경 함수 사용은 React와 개발자의 약속이기 때문에 지켜줘야한다.
- 강제로 변경을 시도하면, 리렌더링이 되지 않는다거나, state가 제대로 변경되지 않는다.
- 예시 :
tate.push(1);,state[1] = 2;,state = 'wrong state';
- 예시 :
