
웹 애플리케이션 아키텍처
클라이언트 - 서버 아키텍처

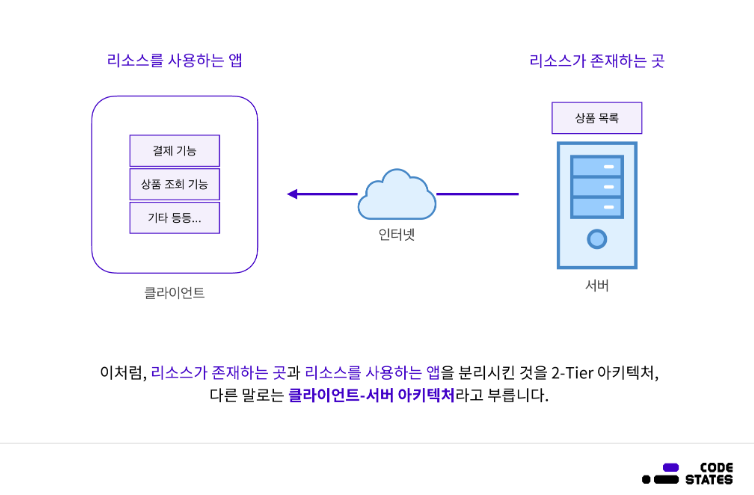
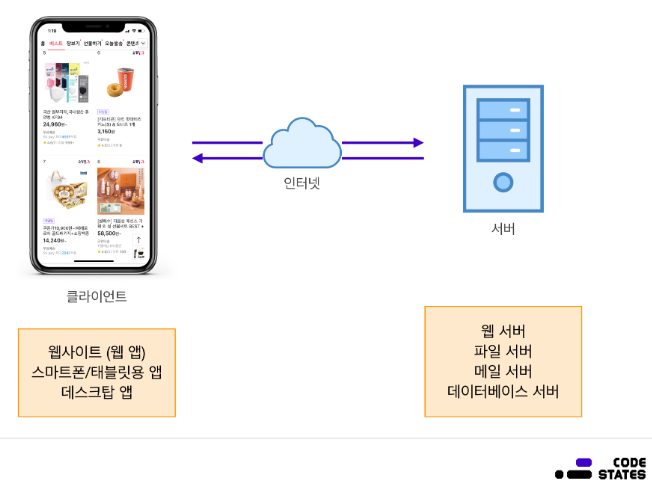
클라이언트-서버 아키텍처 : 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처
서버(Sever): 리소스를 제공(serve)하는 곳.- 영어 단어 그대로 제공(serve)하는 주체.
클라이언트(client): 리소스를 사용하는 앱.

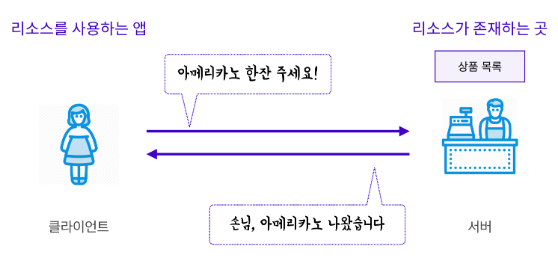
- 리소스에 접근하려는 앱은 카페로 치면 손님과 같다.
- 리소스를 가지고 있는 점원(Server)에서 물품을
요청해야 한다. - 요청에 따라, 점원(Server)은 리소스를 담아
응답한다.
- 리소스를 가지고 있는 점원(Server)에서 물품을
- 이처럼 클라이언트와 서버는 요청과 응답을 주고받는 관계이다.
- 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다.
3-Tier 아키텍처


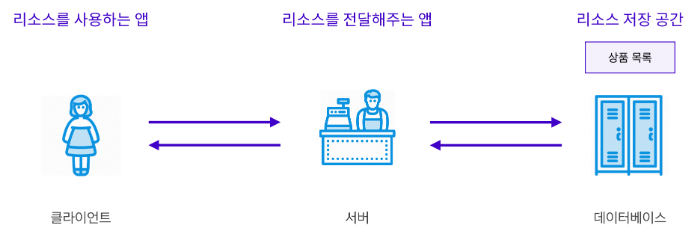
데이터베이스: 리소스를 저장하는 공간을 별도로 마련해 두는 공간- 데이터베이스는 창고와 같은 역할
- 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
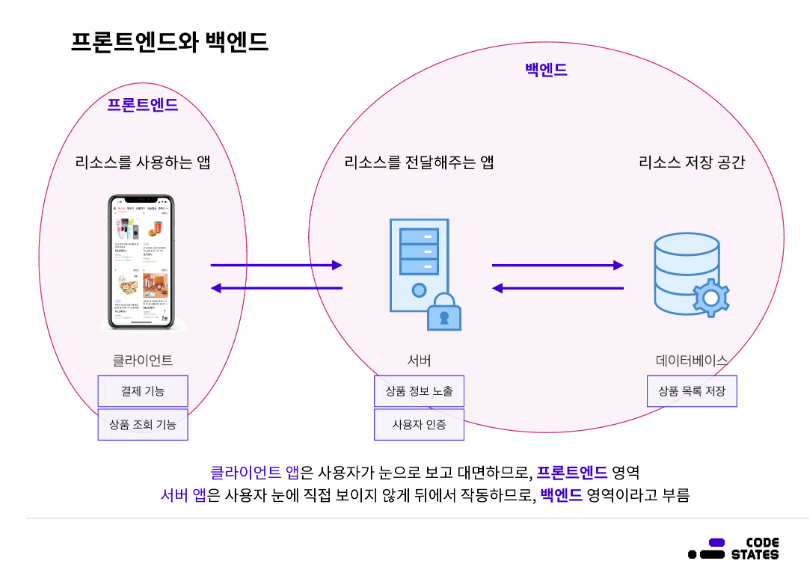
- 프론트엔드 혹은 백엔드는 아키텍처에서 어떤 분야를 다루는지에 따라 구분된다.
- 클라이언트 앱은 사용자가 눈으로 보고 대면하므로,
프론트엔드 영역. - 서버 앱은 사용자 눈에 직접 보이지 않게 뒤에서 작동하므로,
백엔드 영역.
- 클라이언트 앱은 사용자가 눈으로 보고 대면하므로,
클라이언트와 서버 종류

클라이언트는 보통 플랫폼에 따라 구분.- 브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다.
- iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라집니다.- 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱이다.
- 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
클라이언트 - 서버 통신과 API
- 클라이언트와 서버 간의 통신은 요청과 응답으로 구성된다.
- 요청이 있어야 응답이 온다.
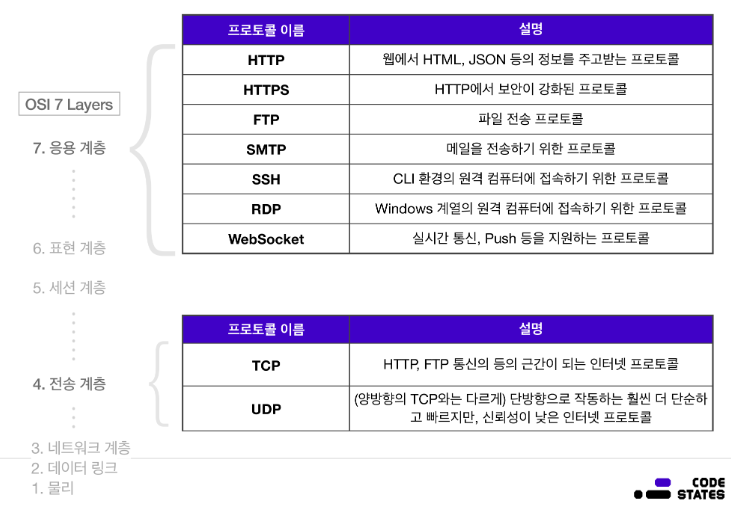
프로토콜: 통신 규약. (즉, 약속을 뜻한다.)
웹 애플리케이션 프로토콜 HTTP

-
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눕니다.
-
HTTP 메시지: HTTP를 이용해 주고받는 메시지 -
예를 들어 커피를 주문할 때,
- 카운터로 찾아가거나,
- 앱을 이용하거나,
- 키오스크 사용.
-
이러한 방법 하나하나 전부 프로토콜이다.
-
같은 일을 하기 위해 "다양한 방법"이 존재할 수 있다.
-
주요 프로토콜
API (Application Programming Interface)
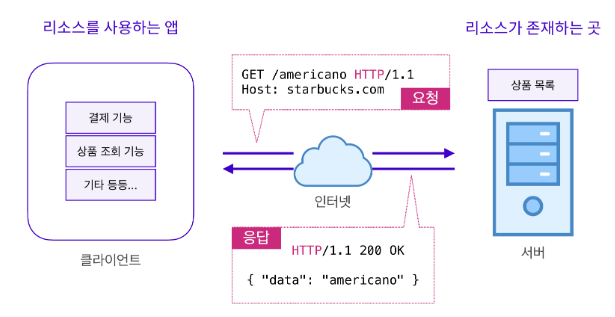
API: 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 한다.- 인터페이스(interface) : 의사소통이 가능하도록 만들어진 접점
- 메뉴판도 인터페이스라고 볼 수 있다.

- 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
- 보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 된다.
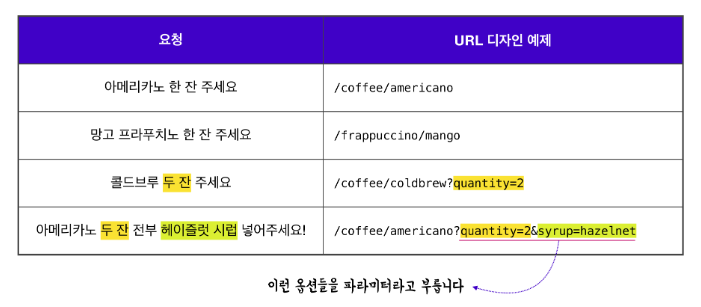
- API 서버가 제공하는 적절한 URL 디자인 예제를 첨부.
- 파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고.
HTTP API 디자인을 잘 하는 방법
HTTP API 디자인에는 Best Practice가 존재
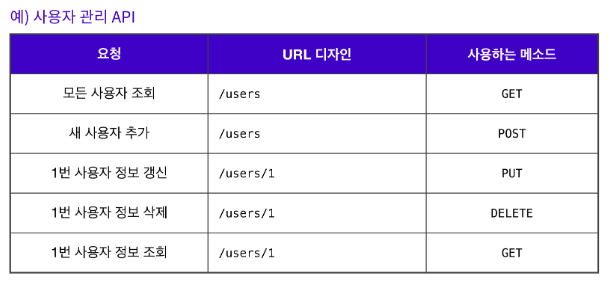
- 사용자 관리 API
- URL 디자인은 비교적 단순하나
메서드라는 개념이 등장 
- 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있다.
- CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재.
- URL 디자인은 비교적 단순하나
기억해야 할 다섯 가지 메서드
- HTTP 메소드는 CRUD 행동에 따라 목적에 맞게 써야한다.
- 메서드 설명은 MDN "HTTP 요청 메서드" 를 참고
- 이때 HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의
- 만일 GET 요청을 했는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.
브라우저의 작동 원리 (보이지 않는 곳) 개요
URL과 URI
- 브라우저의 주소창에 입력한
URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다.- 예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻.
URL (Uniform Resource Locator)
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
- URL은
scheme,hosts,url-path로 구분
URI (Uniform Resource Identifier)
- 일반적으로 URL의 기본 요소인
scheme,hosts,url-path에 더해query,fragment를 포함
- 브라우저의 검색창을 클릭하면 나타나는 주소가 URI.
- URI는 URL을 포함하는 상위개념.
- 따라서, 'URL은 URI다.'는 참이고, 'URI는 URL이다.'는 거짓.
| 부분 | 명칭 | 설명 |
|---|---|---|
file://, http://, https:// | scheme | 통신 프로토콜 |
127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
:80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
/search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
IP와 포트
IP address(Internet Protocol address, IP 주소)
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
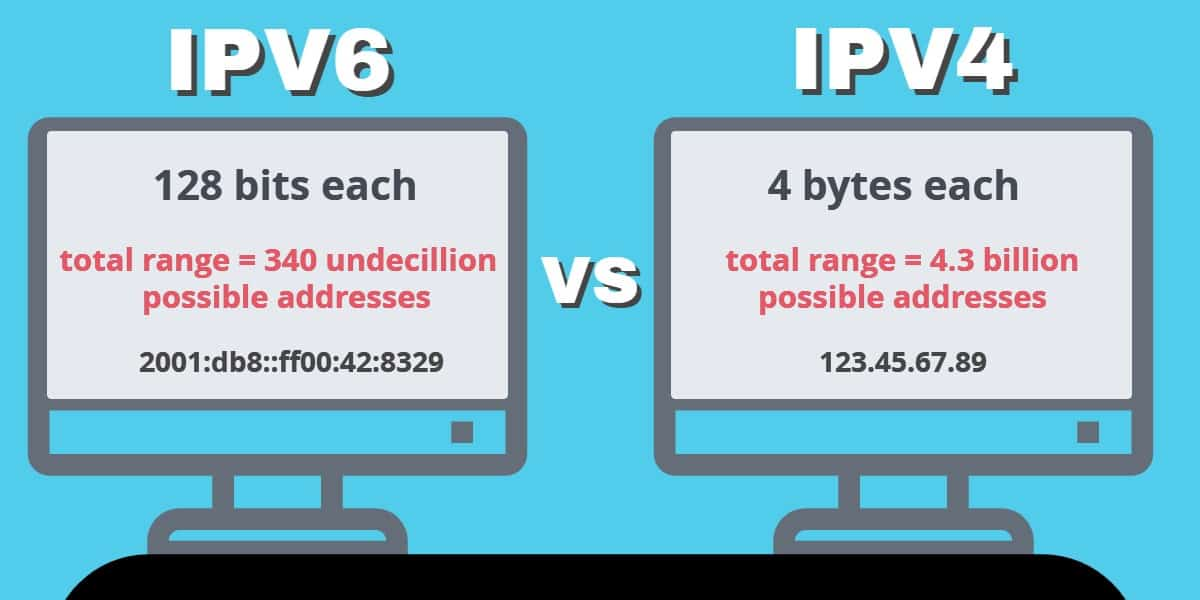
- IPv4와 IPv6

- 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다.
- 이를 위해 세상에 나오게 된 것이 IPv6(IP version 6).
- IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.
PORT(포트)
- 네트워크 상에서 특정 PC를 나타내는 IP 주소와 그 주소에 진입할 수 있는 정해진 통로.
- 이미 사용 중인 포트는 중복해서 사용할 수 없다.
- 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행된다.
도메인과 DNS
Domain name
- 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다.
- 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.

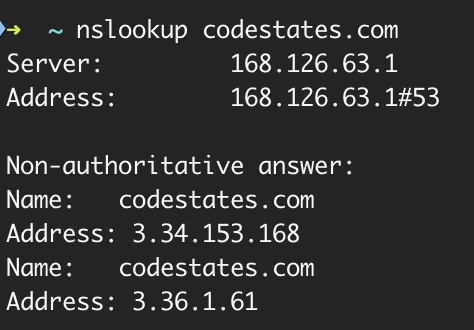
- 위 그림에서 IP 주소는 3.34.153.168이고, 도메인 이름은 codestates.com입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있다.
DNS
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다.
- 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System).
- DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템.
- 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾는다.
- 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
HTTP
HTTP Messages

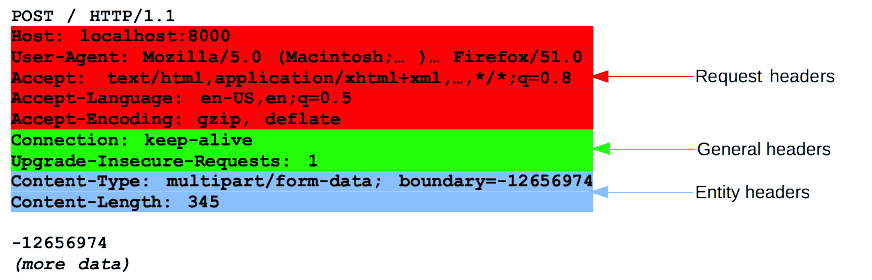
- 요청(Requests)
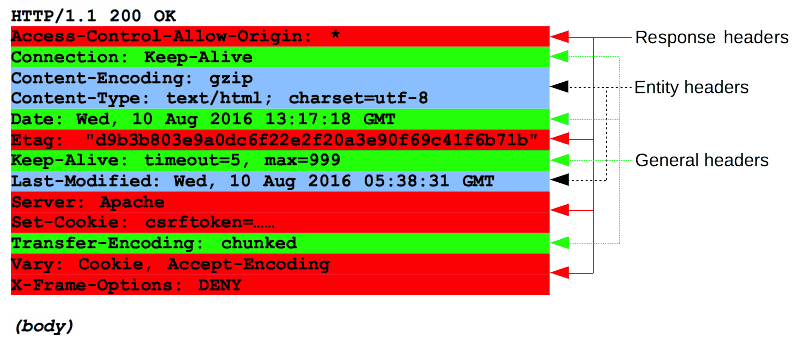
- 응답(Responses)
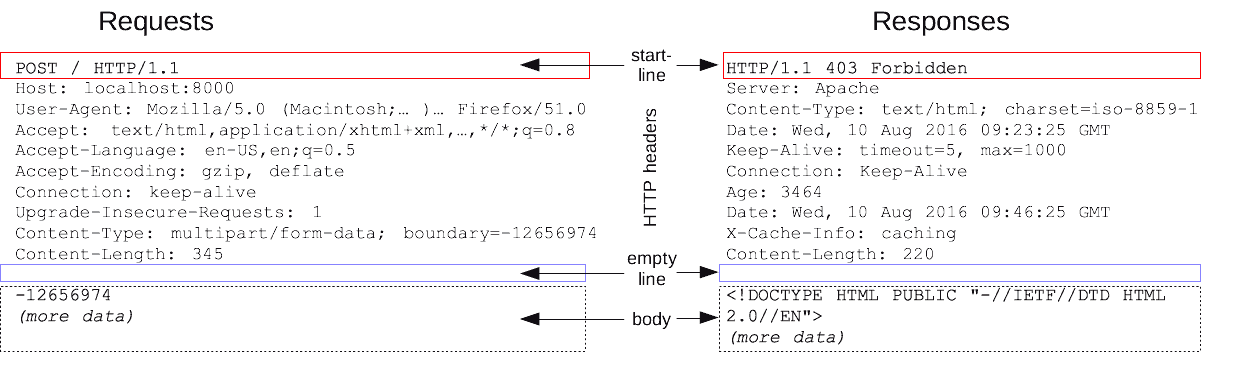
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가진다.
start line: start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부른다.HTTP headers: 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.empty line: 헤더와 본문을 구분하는 빈 줄이 있다.body: 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기.
Stateless
-
Stateless는 말 그대로 상태를 가지지 않는다는 뜻.
-
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
-
지금은 Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분하다.
HTTP Requests
- HTTP Requests는 클라이언트가 서버에게 보내는 메시지.
Start line
-
Start line에는 세 가지 요소가 있다.
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다.
-
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다르다.
- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.POST / HTTP 1.1GET /background.png HTTP/1.0HEAD /test.html?query=alibaba HTTP/1.1OPTIONS /anypage.html HTTP/1.0
- absolute 형식 : 완전한
URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식 : 도메인 이름과
포트 번호로 이루어진 URL의 일부분입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식 : OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현.
OPTIONS * HTTP/1.1
-
- HTTP 버전에 따라 HTTP message의 구조가 달라진다.
Headers
-
요청의 Headers는 기본 구조를 따릅니다.
-
헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력.

-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
-
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.
body
- 요청의 본문은 HTTP messages 구조의 마지막에 위치.
- 모든 요청에 body가 필요하지는 않다.
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다.
- POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용.
- body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다.
HTTP Responses
Status line
-
HTTP Responses는 서버가 클라이언트에게 보내는 메시지.
-
응답의 첫 줄을 Status line이라고 부른다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Headers
- 응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다.
- 대소문자 구분 없는 문자열, 콜론(:), 값을 입력.

-
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
-
Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공.
-
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.
body
- 응답의 본문은 HTTP messages 구조의 마지막에 위치.
- 모든 응답에 body가 필요하지는 않다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩 되어 있다.
- Multiple-resource bodies(다중-리소스 본문) :
- 서로 다른 정보를 담고 있는 body.
AJAX (Asynchronous JavaScript and XML)
- AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로,
JavaScript,DOM,Fetch,XMLHttpRequest,HTML등의 다양한 기술을 사용하는 웹 개발 기법.
- 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것

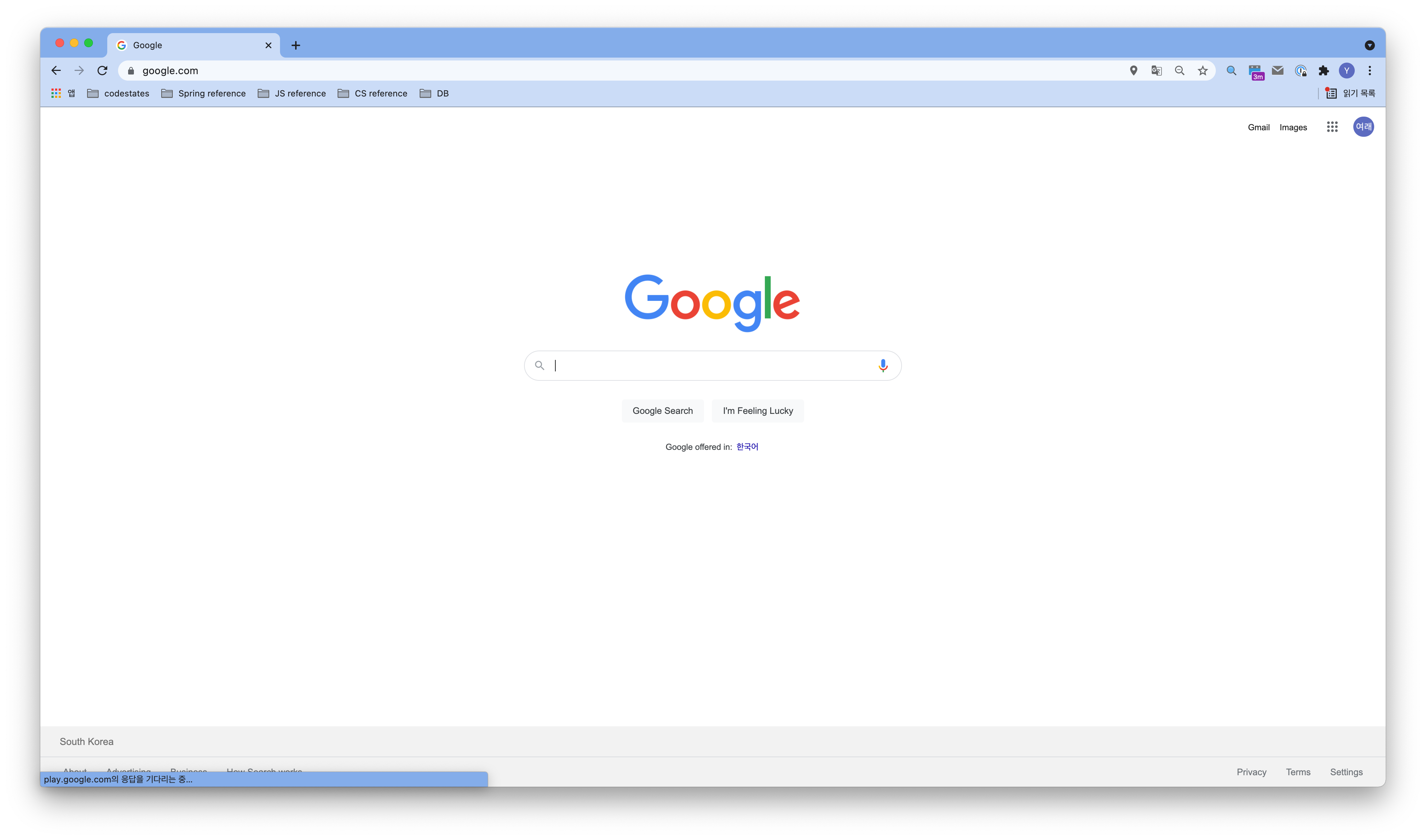
- 이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링.
- 그러나 딱 한 부분만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재.
- 그 부분이 바로 검색창.
- 검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 된다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했습니다.
-
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다.
-
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다.
-
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용.
-
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다.
- Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용.
- 따라서 오늘날에는 XHR보다 Fetch를 많이 사용한다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 두 가지 핵심 기술
- 전통적인 웹 애플리케이션에서는
<form>태그를 이용해 서버에 데이터를 전송해야 했다.- 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했습니다.
- 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.
- 그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
- Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다.
- 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
- 또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다.
- Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});- Fetch의 등장 이전에는 표준화된 XHR을 사용하였다.
- 그러나 XHR은 Cross-Site 이슈 등의 불편함이 있었고, 그에 비해 Fetch는 promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용한다.
XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다.
그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
- 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다.
-
표준화된 방법
- 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
-
유저 중심 애플리케이션 개발
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
-
더 작은 대역폭
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
- 이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리.
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다.
- 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다.
- 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다.
- AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
-
뒤로가기 버튼 문제
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않다.
- 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
SSR과 CSR
SSR vs CSR
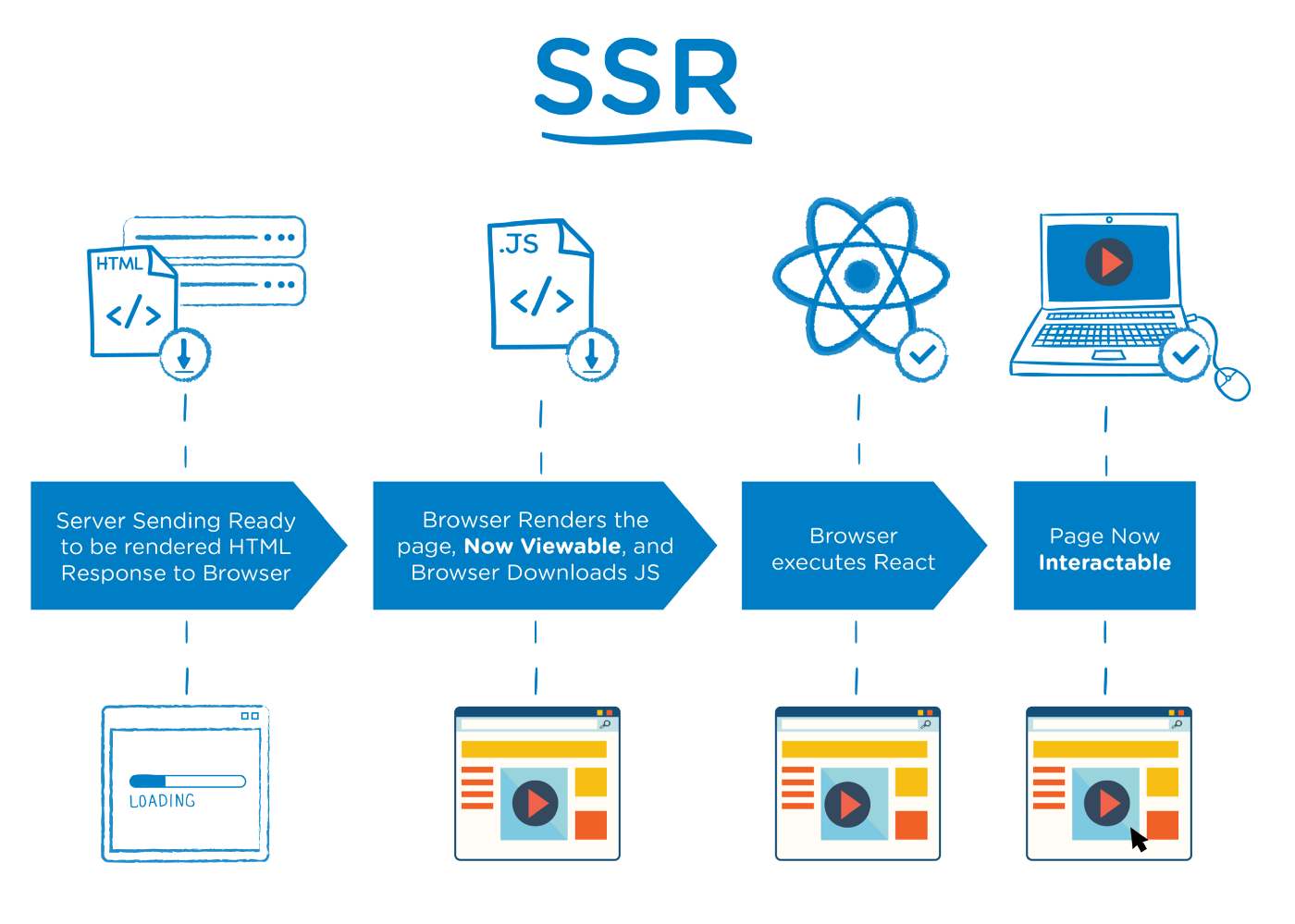
SSR

SSR(Server Side Rendering)- 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링
- 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송
- 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링
- 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에
Server Side Rendering이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행.
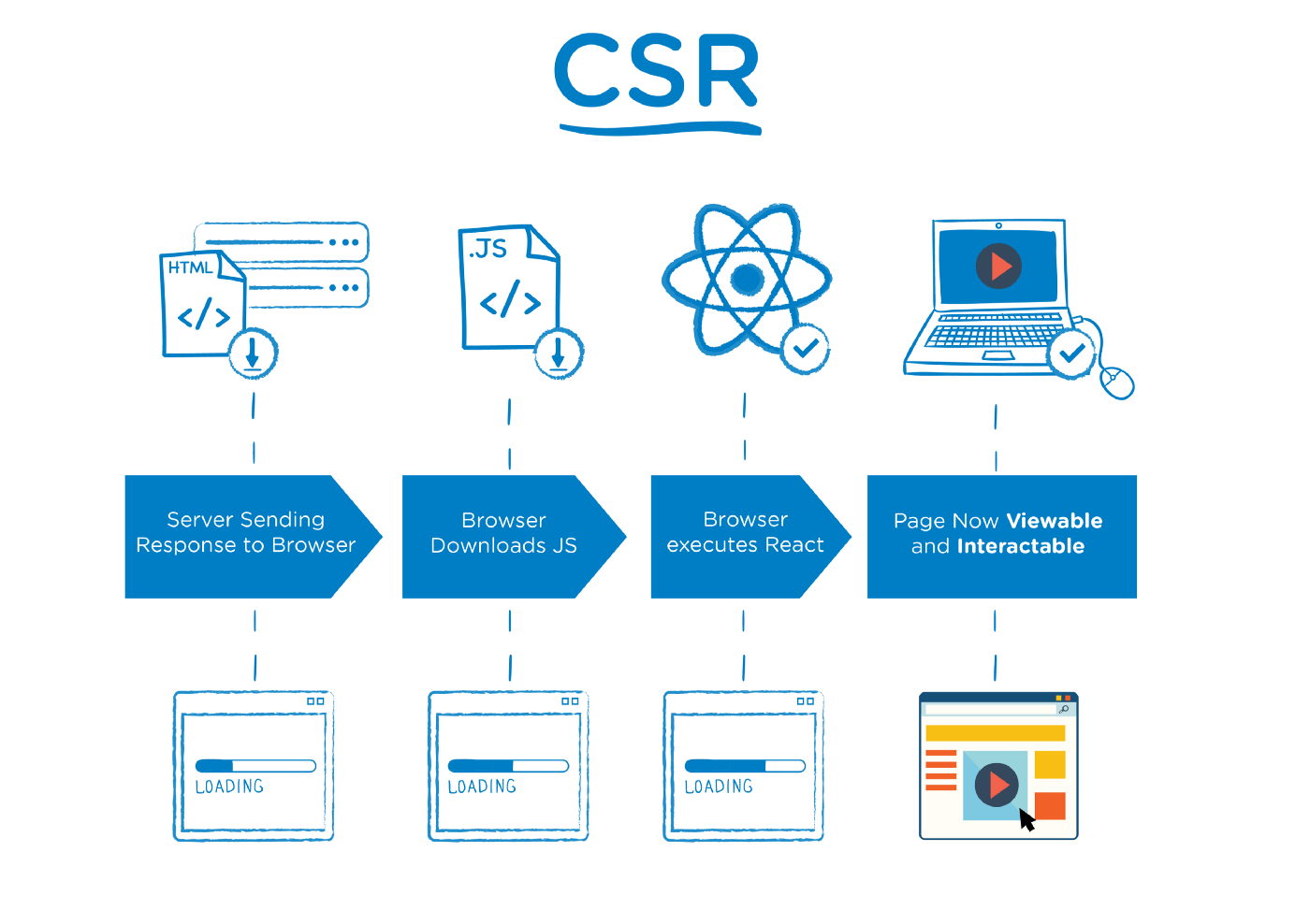
CSR

CSR(Client Side Rendering)- 일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링
- 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다.
- 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
- 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다.
- 이를 위해 Fetch와 같은 API가 사용.
SSR, CSR차이점
- SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치
- SSR은 서버에서 페이지를 렌더링
- CSR은 브라우저(클라이언트)에서 페이지를 렌더링\
- CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리
SSR 사용
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 적은 SSR 이 적합.
- 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
