React 데이터 흐름
- 컴포넌트 단위로 시작.

상향식(bottom-up)
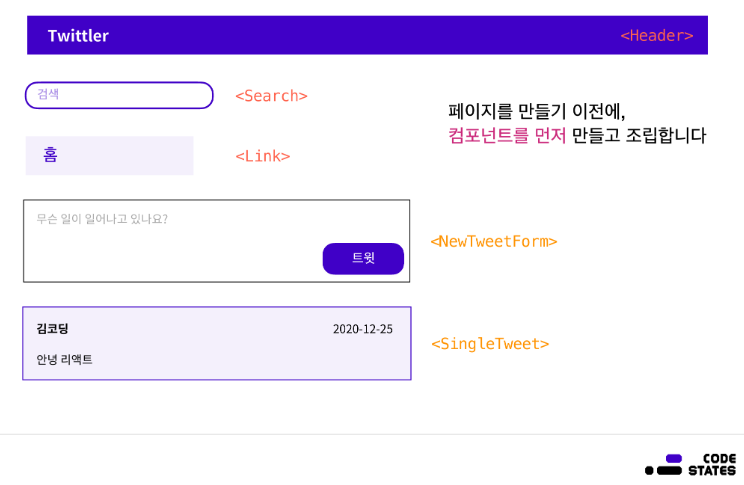
- 페이지를 만들기 이전에, 컴포넌트를 먼저 만들고 조립.
장점
- 테스트가 쉽고, 확장성이 좋다.
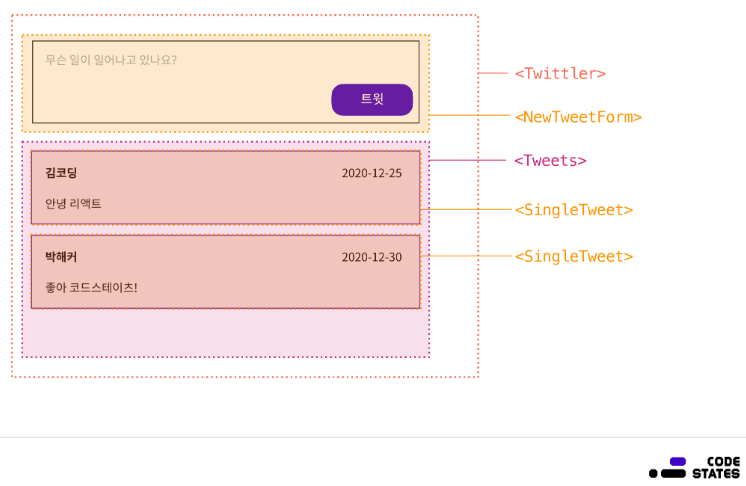
- 따라서, 가장 먼저 해야 할 일은 컴포넌트 계층 구조로 나누는 것.

- 하나의 컴포넌트는 한가지의 일만 한다.
- 이것이 단일 책임 원칙에 따른 구분.
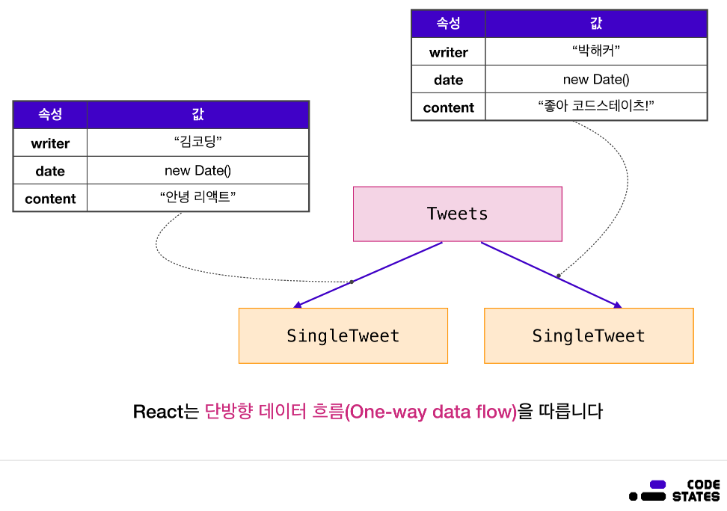
컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 전달인자 (argument) 또는 속성 (attributes) 처럼 전달 받을 수 있다

하향식 (top-down)
- 데이터를 전달하는 주체는 부모 컴포넌트. 데이터 흐름이 자식에게로 내려간다.
- 이것이 React를 대표하는 설명 중, 단뱡향 데이터 흐름 (one-way data flow)
- 애플리케이션에서 필요한 데이터가 무엇일까? - 전체 트윗 목록 - 사용자가 작성 중인 새로운 트윗 내용
- 이 중에 변하는 값과 변하지 않는 값은?
- 사용자 입력은 이벤트에 따라 얼마든지 변할 수 있다.
- 트윗 목록이 추가 또는 삭제될 여지가 없다면 사실 state로 둘 필요가 없다.
- 새 트윗 추가라는 기능을 염두에 두고 있으므로, 트윗 목록 역시 상태(state).
- 상태는 최소화하는 것이 좋다.
- 많을 수록 복잡해지기 때문.
- 어떤 데이터를 상태로 두어야 할까? (해당이 된다면 state가 아니다.)
- 부모로부터 props를 통해 전달이 되는가?
- 시간이 지나도 변하지 않는가?
- 컴포넌트 안의 다른 state나 props를 가지고 계산이 가능한가?
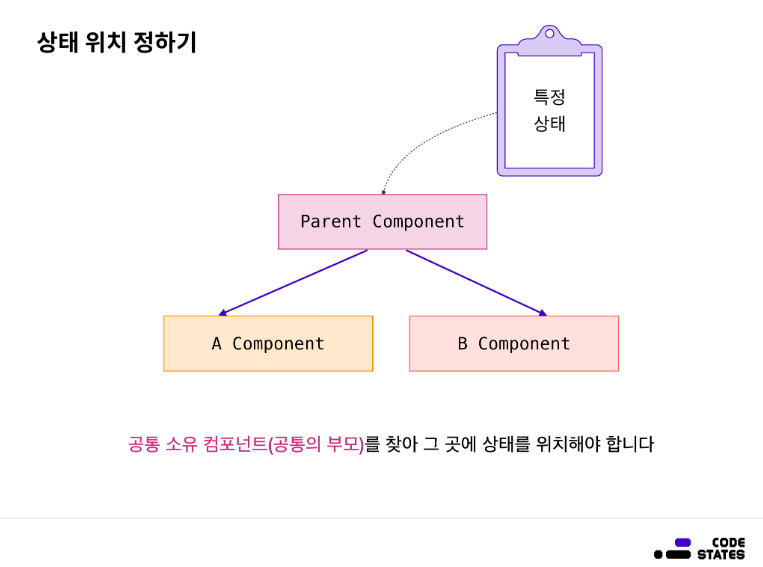
-상태를 어디에 위치시켜야 할까?
- 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되어 어렵지 않다.
- 그러나 하나의 상태를 두 컴포넌트에서 영향을 받는다면 이때는 공통 소유 컴포넌트를 찾아 그곳에 위치해야한다.
- 따라서, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때, 두 자식의 공통 부모 컴포넌트에 상태를 위치해야한다.
State 끌어올리기 (Lifting State Up)
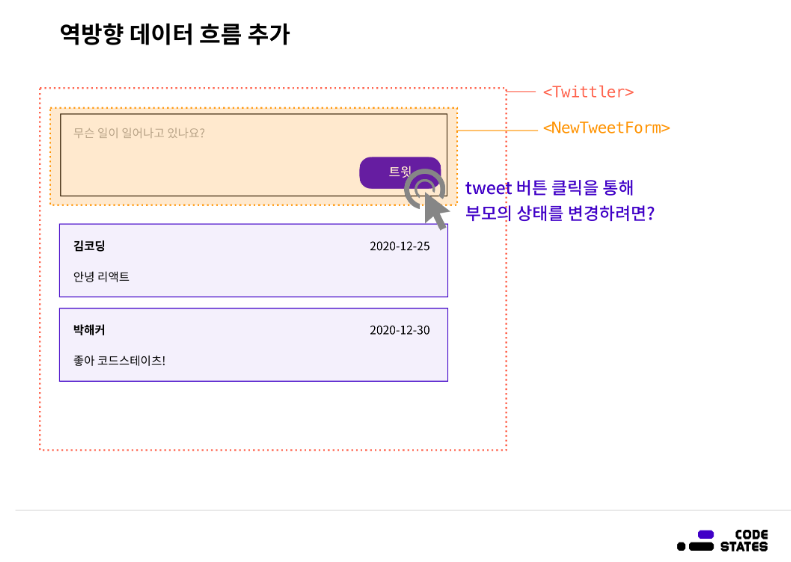
역방향 데이터 흐름 추가

- 상태 위치를 정하고, 부모 컴포넌트에서의 상태가 하위 컴포넌트에 의해 변하는 경우가 있다.
- 예를 들어 새로운 트윗을 추가하는 경우.
- 이 경우, 부모의 상태를 변화시켜야 한다.
- 이를 해결 하는 키워드를
State 끌어올리기(Lifting state up) - 이는 상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달해서 해결할 수 있다.
- 마치 콜백 함수를 사용하는 방법과 비슷하다.
- 이를 해결 하는 키워드를