
Effect Hook
React 컴포넌트 외부에서 데이터를 처리하고 받아오는 과정
Side Effect(부수 효과)
Side Effect : 함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우
-
React에서는 컴포넌트 내에서 fetch를 사용해 API 정보를 가져오거나 이벤트를 활용해 DOM 직접 조작할 때를 말한다.
-
let foo = 'hello'; function bar() { foo = 'world'; } bar(); // bar는 Side Effect를 발생
Pure Function (순수 함수)
Pure Function : 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수
- 다른 값이 함수의 결과에 영향을 미치는 경우에는 순수 함수라고 부를 수 없다.
- 입력으로 전달된 값을 수정하지 않는다.
-
function upper(str) { return str.toUpperCase(); // toUpperCase 메소드는 원본을 수정하지 않습니다 (Immutable) } upper('hello') // 'HELLO'
- 순수함수에는 네트워크 요청과 같은 Side Effect가 없다.
- 어떠한 전달 인자가 주어질 경우, 항상 똑같은 값이 리턴됨을 보장
- 따라서 예측이 가능한 함수.
React의 함수 컴포넌트
React의 함수 컴포넌트는, props가 입력, JSX Element가 출력.
// Side Effect도 없으며, 순수 함수로 작동. function SingleTweet({ writer, body, createdAt }) { return <div> <div>{writer}</div> <div>{createdAt}</div> <div>{body}</div> </div> }- React는 Side Effect를 다루기 위한 Hook인 Effect Hook을 제공.
- 보통 React 애플리케이션을 작성할 때에는, AJAX 요청이 필요.
- 또는 LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생할 수 있다.
React 컴포넌트에서의 Side Effect
- 타이머 사용 (setTimeout)
- 데이터 가져오기 (fetch API, localStorage)
Effect Hook 기본
useEffect
컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook
- 이 컴포넌트에서 실행하는 Side effect는 브라우저 API를 이용하여, 타이틀을 변경하는 것
useEffect의 첫 번째 인자는 함수.- 해당 함수 내에서 side effect를 실행

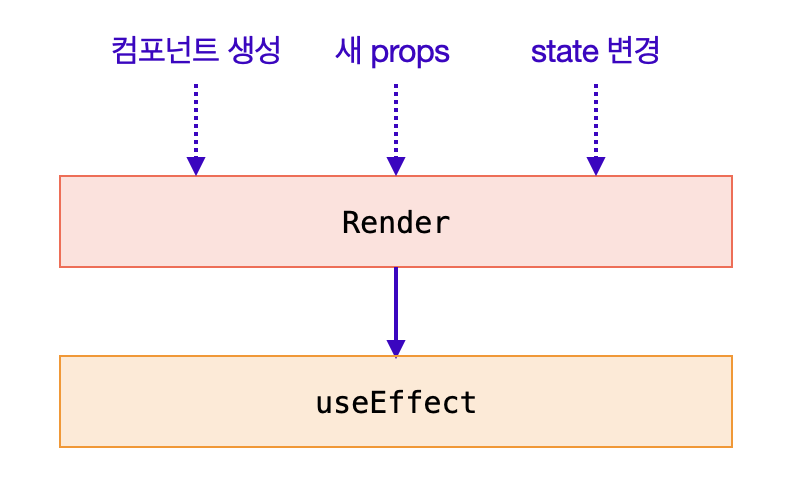
- 매번 새롭게 컴포넌트가 렌더링 될 때 Effect Hook이 실행.
- 컴포넌트 생성 후 처음 화면에 렌더링(표시)
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태(state)가 바뀌며 렌더링
Hook을 쓸 때 주의할 점
- 최상위에서만 Hook을 호출
- React 함수 내에서 Hook을 호출
Effect Hook 조건부 실행
조건부 effect 발생 (dependency array)
useEffect의 두 번째 인자는 배열.- 이 배열은 조건을 담고 있다.
- 조건은 boolean 형태의 표현식이 아닌, 어떤 값의 변경이 일어날 때를 의미
종속성 배열: 해당 배열엔 어떤 값의 목록이 들어간다.
- 이 배열은 조건을 담고 있다.
단 한 번만 실행되는 Effect 함수
API
useEffect(함수, [종속성1, 종속성2, ...])
- 배열 내의 종속성1, 또는 종속성2의 값이 변할 때, 첫 번째 인자의 함수가 실행
- 배열 내의 어떤 값이 변할 때에만, (effect가 발생하는) 함수가 실행
종속성 목록에, 빈배열 vs 아무것도 넣지 않기
- 빈 배열 넣기
useEffect(함수, [])- 컴포넌트가 처음 생성될 때만 effect 함수가 실행.
- 처음 단 한 번, 외부 API를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때에 사용할 수 있다.
- 아무것도 넣지 않기 (기본 형태)
useEffect(함수)- 컴포넌트가 처음 생성
- props가 업데이트
- 상태(state)가 업데이트될 때 effect 함수가 실행
컴포넌트 내에서의 AJAX 요청
목록 내 필터링을 구현하기 위해서는 두 가지 접근이 있다.
컴포넌트 내에서 필터링
- 전체 목록 데이터를 불러오고, 목록을 검색어로 filter 하는 방법
- 처음 단 한 번, 외부 API로부터 명언 목록을 받아오고, filter 함수를 이용
컴포넌트 외부에서 필터링
- 컴포넌트 외부로 API 요청을 할 때, 필터링한 결과를 받아오는 방법 (서버에 매번 검색어와 함께 요청하는 경우가 이에 해당)
- 검색어가 바뀔 때마다, 외부 API를 호출
두 방식의 차이점
| 장점 | 단점 | |
|---|---|---|
| 컴포넌트 내부에서 처리 | HTTP 요청의 빈도를 줄일 수 있다 | 브라우저(클라이언트)의 메모리 상에 많은 데이터를 갖게 되므로, 클라이언트의 부담이 늘어난다 |
| 컴포넌트 외부에서 처리 | 클라이언트가 필터링 구현을 생각하지 않아도 된다 | 빈번한 HTTP 요청이 일어나게 되며, 서버가 필터링을 처리하므로 서버가 부담을 가져간다 |
