
CORS, SOP
SOP (Same-Origin Policy)
- 동일 출처 정책을 뜻한다.
- 한 마디로
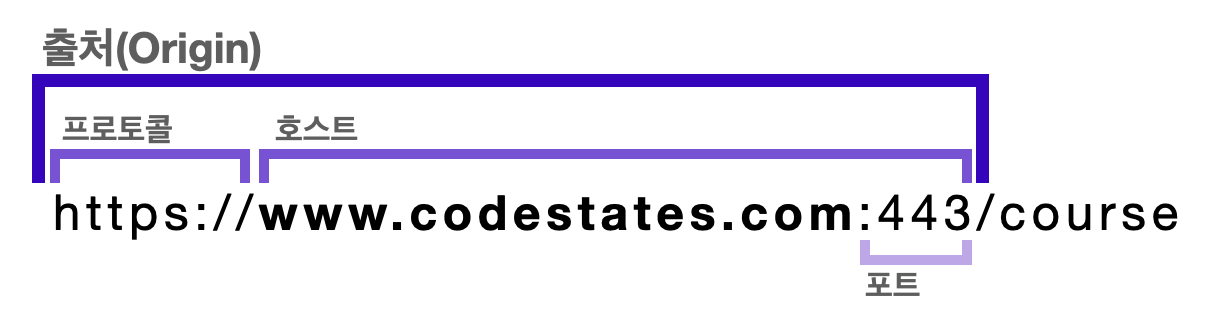
같은 출처의 리소스만 공유가 가능하다라는 정책.출처 (Origin): 프로토콜, 호스트, 포트 (하나라도 다르면 동일한 출처로 보지 않는다.)
https://www.codestates.com!==http://www.codestates.com
- (https / http)
프로토콜이 다르기 때문에 동일한 출처가 아니다.https://urclass.codestates.com!==https://codestates.com
- (urclass.codestates.com / codestates.com)
호스트가 다르기 때문에 동일한 출처가 아니다.http://codestates.com:80==http://codestates.com
- http 프로토콜의 기본 포트는 80
https://codestates.com:443==https://codestates.com
- https 프로토콜의 기본 포트는 443
SOP은 왜 생겨났을까?
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
- 해킹 등의 위협에서보다 더 안전해질 수 있다
- SOP은 다른 사이트와의 리소스 공유를 제한하기 때문에, 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다.
- 이러한 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
CORS (Cross-Origin Resource Sharing)
- 모든 브라우저는 기본적으로 SOP 정책을 사용하고 있다.
- 어떻게 하면 다른 출처의 리소스를 받아올 수 있을까?
위 문제 상황에서 필요한 것이 바로 CORS이다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
- 브라우저는
SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만,CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것.
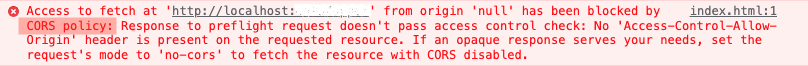
CORS 에러
- 이 에러를 쉽고 친절하게 풀어서 쓰면 다음과 같다.
다른 출처의 리소스를 가져오려고 했지만
SOP때문에 접근이 불가능.
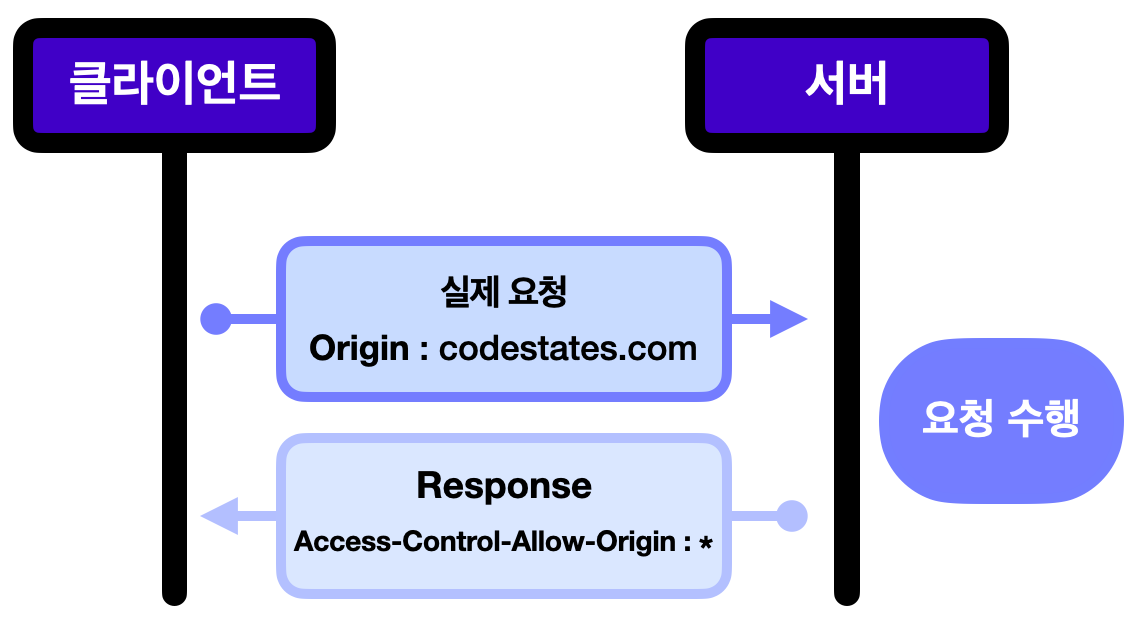
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있다.
- 즉, 이 에러는 CORS 때문이 아니라, SOP 때문.
- CORS는 오히려 이 에러를 해결해 줄 수 있는 방안이었던 것이다.
CORS 동작 방식
CORS의 동작 방식에는 크게 세 가지가 있다.
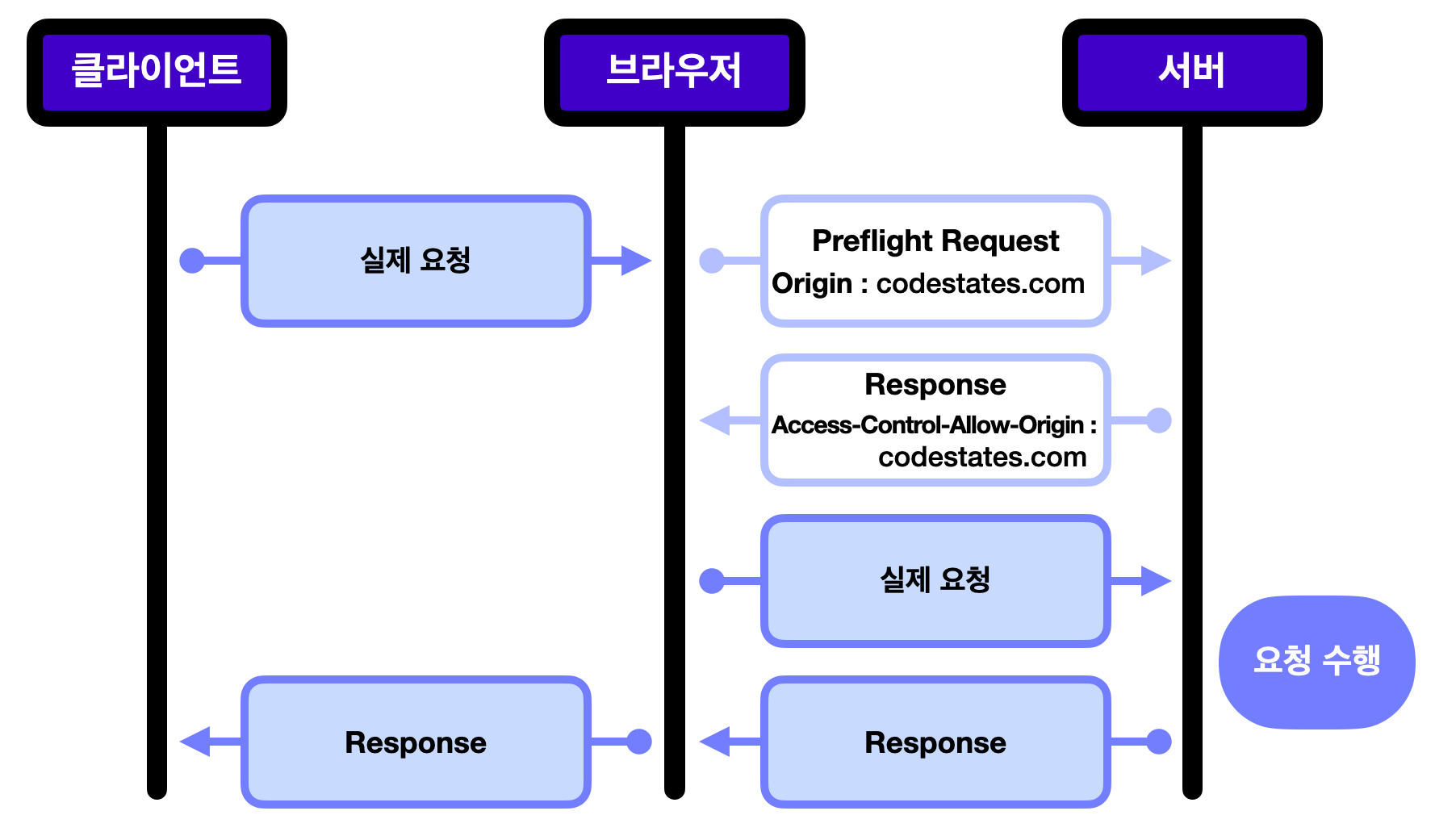
1. 프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것.

- 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보낸다.
- 응답 헤더의
Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
- 응답 헤더의

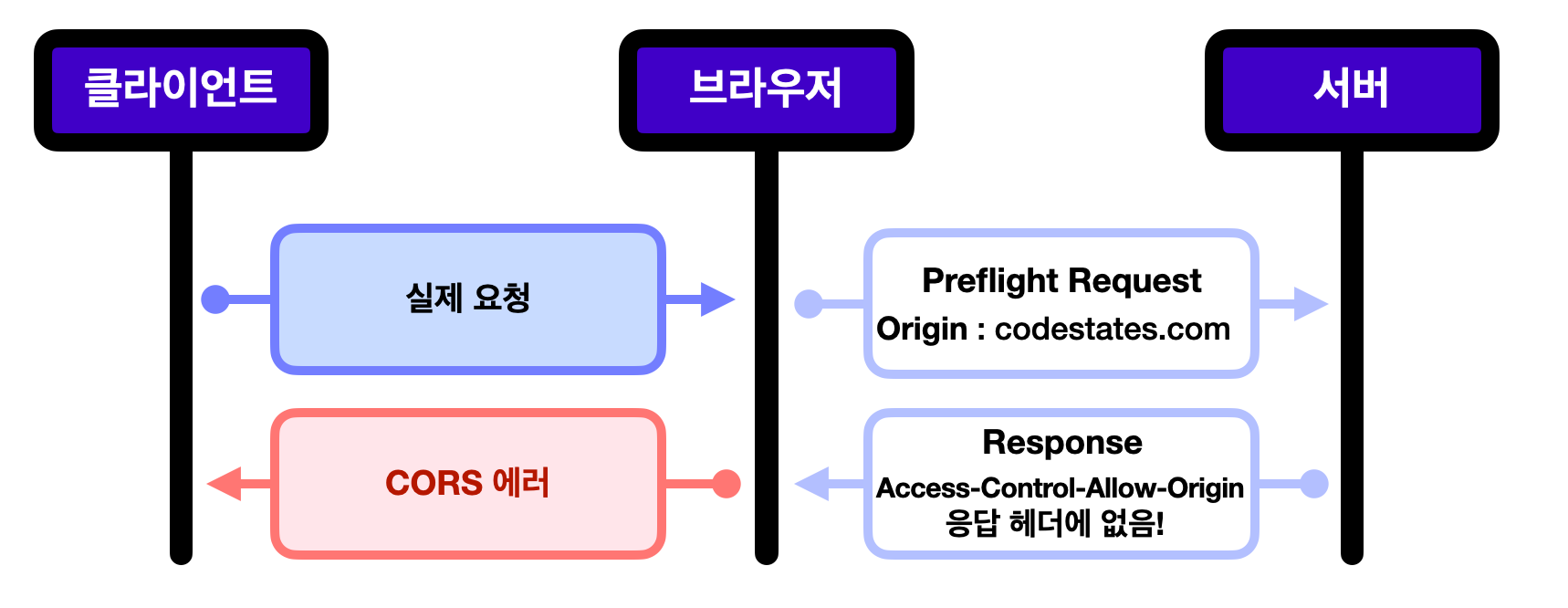
- 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 요청은 왜 필요한 걸까?
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문.
- 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다.
- CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다.
- 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것.

- 조건은 다음과 같지만, 이 조건들을 모두 만족시키기는 어렵다.
GET,HEAD,POST요청 중 하나여야 한다.- 자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용된다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청
출처가 다를 경우에는 민감한 정보이기 때문에 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다.
- 이 경우에는 클라이언트, 서버 양측 모두 CORS 설정이 필요하다.
- 클라이언트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생.- 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
- 클라이언트 측에서는 요청 헤더에
CORS 설정 방법
1. Node.js 서버
// Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정해 줄 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
// Express 프레임워크를 사용해서 서버를 만드는 경우에는,
// cors 미들웨어를 사용해서 더욱 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있다.
