
1. 반복문
1-1. 반복문과 조건문
- 반복이 진행되는 동안, 특정 조건에 따라 문제를 해결하도록 코드를 작성.
// 실습) 1부터 10까지의 숫자 중 홀수만 출력하도록 코드를 작성하세요.
for (let i = 1; i <= 10; i++) {
// 조건문을 사용하여 홀수만 출력하도록 코드를 작성하세요.
if (i % 2 === 1) {
console.log(i);
}
}
//조금 더 나아가 i가 홀수인지, 짝수인지 여부를 확인하고 싶다면?
for (let i = 1; i <= 10; i++) {
if (i % 2 === 1) {
console.log(`${i}는 홀수입니다.`);
} else {
console.log(`${i}는 짝수입니다`);
}
}주어진 문자열의 문자들 중, 인덱스가 짝수인 문자만 출력하도록 코드를 구현해보자.
let str = 'software engineering bootcamp';
// 변수 str에 할당된 문자열의 모든 문자를 순회하도록 for문을 작성하세요.
for (let i = 0; i < str.length; i++) {
// false가 입력되어 있는 부분에 알맞은 조건식을 넣어야 합니다.
if (i % 2 === 0) {
console.log(str[i]);
}
}1-2. 반복문의 중첩
- 반복문은 중첩이 가능합니다. 다시 말해 반복문 내부에 또 다른 반복문을 사용할 수 있다.
정육면체 주사위 두 개를 굴려서 나올 수 있는 모든 경우의 수를 구하기 위한 코드
for (let i = 1; i <= 6; i++) {
for (let j = 1; j <= 6; j++) {
console.log(`첫번째 주사위는 ${i}, 두번째 주사위는 ${j}입니다.`);
}
}- 변수 i를 선언하고 1을 할당한다.
- i가 6보다 작거나 같은지 평가한다.
- a. 변수 j를 선언하고 1을 할당한다.
- b. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${1}입니다.)
- j가 1 증가한다.
- c. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${2}입니다.)
- j가 1 증가한다.
- d. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${3}입니다.)
- j가 1 증가한다.
- e. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${4}입니다.)
- j가 1 증가한다.
- f. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${5}입니다.)
- j가 1 증가한다.
- g. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${1}, 두번째 주사위는 ${6}입니다.)
- j가 1 증가한다.
- h. i가 6보다 작거나 같은지 평가한다.
- 내부 반복문을 종료한다.
- i가 1증가한다.
- i가 6보다 작거나 같은지 평가한다.
- a. 변수 j를 선언하고 1을 할당한다.
- b. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${2}, 두번째 주사위는 ${1}입니다.)
- j가 1 증가한다.
- c. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${2}, 두번째 주사위는 ${2}입니다.)
- j가 1 증가한다.
- d. …(중략)…
- e. 변수 j가 6보다 작거나 같은지 평가한다.
- i와 j를 각각 출력한다. (첫번째 주사위는 ${6}, 두번째 주사위는 ${6}입니다.)
- j가 1 증가한다.
- f. 변수 j가 6보다 작거나 같은지 평가한다.
- 내부 반복문을 종료한다.
- i가 1증가한다.
- i가 6보다 작거나 같은지 평가한다.
- 외부 반복문을 종료한다.
- 반복문은 두 개 이상 중첩 가능.
- 2개의 반복문이 중첩된 경우 이중반복문.
- 3개의 반복문이 중첩된 경우 삼중반복문이라고 부르기도 한다.
for (let first = 0; first <= 3; first++) { for (let second = 0; second <= 3; second++) { for (let third = 0; third <= 3; third++) { console.log( `first는 ${first}, second는 ${second}, third는 ${third}입니다.` ); } } }
1-3. while문
- 초기화, 조건식, 증감식이 모두 필요한 for문과 달리 while문은 조건식만 입력한 후 조건식의 평가결과가 true인 경우 코드블록 내부의 코드를 반복하여 실행.
for (let num = 0; num < 3; num++) {
console.log(num); // 0 1 2
}
//while문으로 바꾸면...
let num = 0;
while (num < 3) {
console.log(num); // 0 1 2
num++
}
//while문을 사용할 때는 무한루프를 주의
//무한루프란 반복문이 종료되는 조건식이 항상 참으로 평가되어 무한히 반복되는 현상
let num = 1;
while (num > 0) {
console.log(num);
num++;
}
//위 코드에서 num은 항상 0보다 크므로, 무한루프가 발생
//따라서 while문을 작성할 때는 조건식이 false로 평가되는 순간이 있는지 반드시 주의1-4. do…while문
- while 뒤에 오는 조건식이 true로 평가되는 동안 do 뒤에 오는 코드블록 내부의 코드를 반복하여 실행
- 단, 이 경우 do의 코드블록 내부의 코드가 최소 한 번은 실행
do {
console.log('코드블록 내부의 코드는 최소 한 번은 실행됩니다.')
// '코드블록 내부의 코드는 최소 한 번은 실행됩니다.'
} while (false)⚡ for문과 while문
- for문과 while문의 용도는 명확하게 구분되지 않는다.
- while문으로 할 수 있는 것을 for문으로 구현이 가능하고, for문으로 할 수 있는 것을 while문으로 구현이 가능
- for문을 사용하는 경우
- 반복 횟수가 비교적 명확할 때
- 배열, 문자열 내부를 순회할 때
- 반복문의 중첩이 필요할 때
- while문을 사용하는 경우
- 반복 횟수가 명확하지 않을 때
2. 함수
2-1. 함수 정의
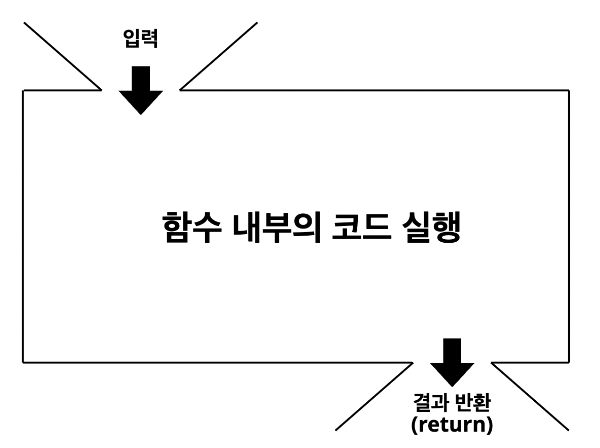
- 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음

- 호출
- 함수 외부에서 특정한 입력값을 전달
- 반환(return)
- 함수의 실행결과는 다시 함수 외부 보냄

- 함수를 사용한다는 것은 특정한 코드실행 과정을 하나의 묶음으로 묶어서 필요할 때마다 호출하여 실행한다는 것
- 함수를 정의한다.
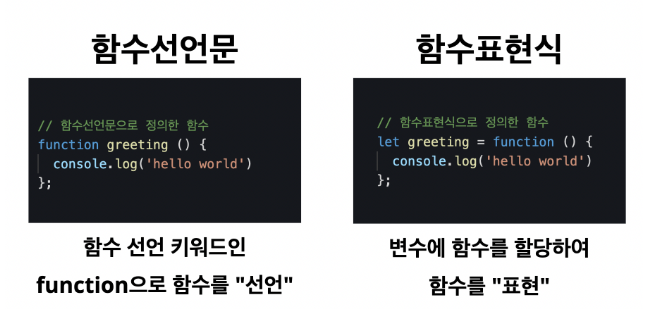
⚡함수선언문과 함수표현식
// 함수선언문으로 정의한 함수
function greeting () {
console.log('hello world')
};
// 함수표현식으로 정의한 함수
let greeting = function () {
console.log('hello world')
};
2-2. 함수 호출
- 함수 내부에 있는 console.log()가 실행되지 않는다.
- 함수 내부에 있는 코드는 함수를 호출했을 때만 실행되기 때문
function greeting () {
console.log('hello world')
};
greeting() // 'hello world'- 함수를 정의할 때 지정한 함수명 뒤에 소괄호(())를 붙이면 함수를 호출할 수 있다.
//아래 함수들을 각각 호출하고 결과를 확인해보자.
function declared() {
console.log('함수선언문');
}
declared() // '함수선언문'
let expression = function () {
console.log('함수표현식');
};
expression() // '함수표현식'2-3. 매개변수와 전달인자
- 매개변수는 함수를 정의할 때 선언하고, 함수 코드 블록 안에서 변수처럼 취급
function greeting (name) {
console.log('hello ' + name);
}greeting이라는 이름의 함수가name이라는 매개변수를 가지고 있다.- 현재는 아무것도 할당되어 있지 않으므로, 매개변수
name은undefined로 초기화되어 있다.
function greeting (name) {
console.log('hello ' + name);
}
greeting('kimcoding'); // 'hello kimcoding'- 함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있다.
- 이것을 바로 전달인자라고 한다.
⚡ 스코프
- 스코프 : 변수가 유효한 범위
- 매개변수와 함수 내부에서 선언한 변수는 자신이 선언된 위치에 따라 유효범위가 결정
2-4. return문
- 반환한다는 것은 함수 외부에서 함수의 결과값을 사용할 수 있다는 의미.
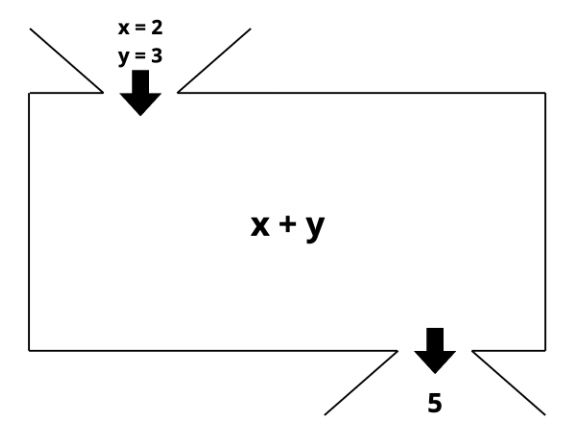
function add (x, y) {
return x + y; // 반환문
}- 이 함수는 두 수를 입력받아 합을 리턴하는 함수이다.
return: ‘리턴한다’, ‘반환한다’
- 함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환한 후 함수는 종료.
- return문 뒤에 나오는 코드는 실행되지 않는다.
- 함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환한 후 함수는 종료.
function add (x, y) {
return x + y; // 반환문
console.log('실행되지 않습니다');
}- return문에 작성된 코드를 실행한 후 결과를 함수 외부로 리턴.
- 함수 외부에서 함수를 호출하면 함수의 실행결과를 확인할 수 있다.
- return문에 작성된 코드를 실행한 후 결과를 함수 외부로 리턴.
function add (x, y) {
return x + y; // 반환문
}
console.log(add(3, 2)); // 5- 또는 함수 호출의 결과를 변수에 할당하는 것도 가능.
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2);
console.log(result); // 5- 조금만 더 응용해 본다면, 함수의 호출 결과끼리의 연산도 가능
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2) + add(5, 7);
console.log(result); // 17⚡ 함수 : 입력을 받아서 코드블록 내부의 코드를 실행한 후 반환하는 일련의 과정의 묶음
