
첫 풀이...🥲
function solution(s){
var answer = true;
const arr = s.split('');
const first = arr.filter((item) => item === "(").length;
const last = arr.filter((item) => item === ")").length;
const firstValue = arr[0];
const lastValue = arr[arr.length - 1];
if (first !== last || firstValue === ")" || lastValue === "("){
return answer = false;
}
return answer;
}
1. 열린 괄호(
2. 닫힌 괄호)만 체크하고
3. 괄호에 갯수만 맞으면 되는구나 !
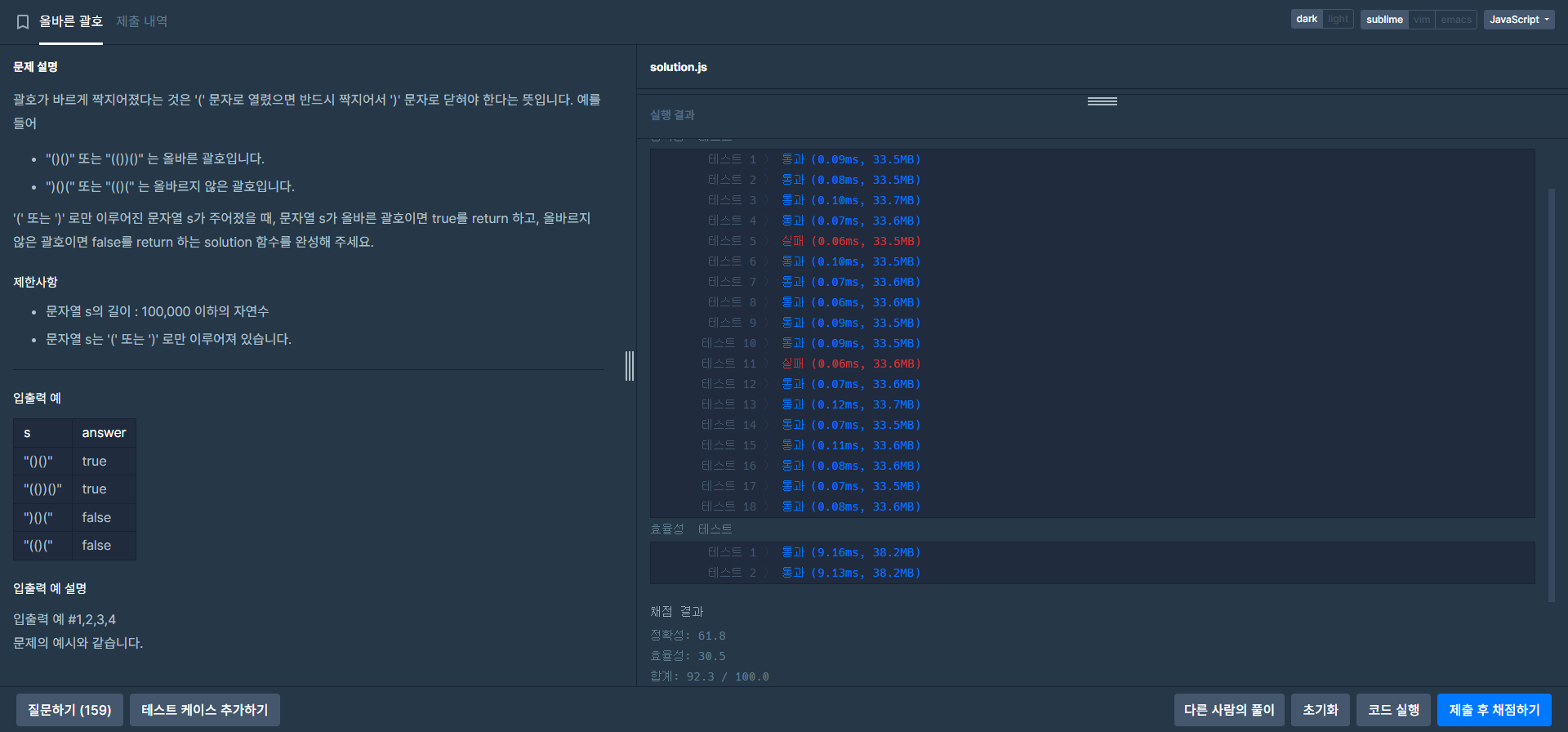
하면서 뚝딱 풀었으나.. 테스트 에러... 와르르..
풀이 코드
function solution(s){
let answer = 0; // 열린 괄호의 개수
const arr = s.split('');
// 첫 문자와 마지막 문자, 문자가 없을 경우 체크
if (arr[0] === ")" || arr[arr.length - 1] === "(" || arr.length === 0) {
return false;
}
const result = arr.reduce((acc, item) => {
if (item === "(") {
answer++; // 열린 괄호 증가
} else if (item === ")") {
if (answer === 0) {
return false; // 닫힌 괄호가 너무 많으면 false
}
answer--; // 닫힌 괄호에 대해 열린 괄호 감소
acc++; // 유효한 쌍의 수 증가
}
return acc;
}, 0);
return answer === 0; // 열린 괄호와 닫힌 괄호의 개수가 같아야 true
}🐤
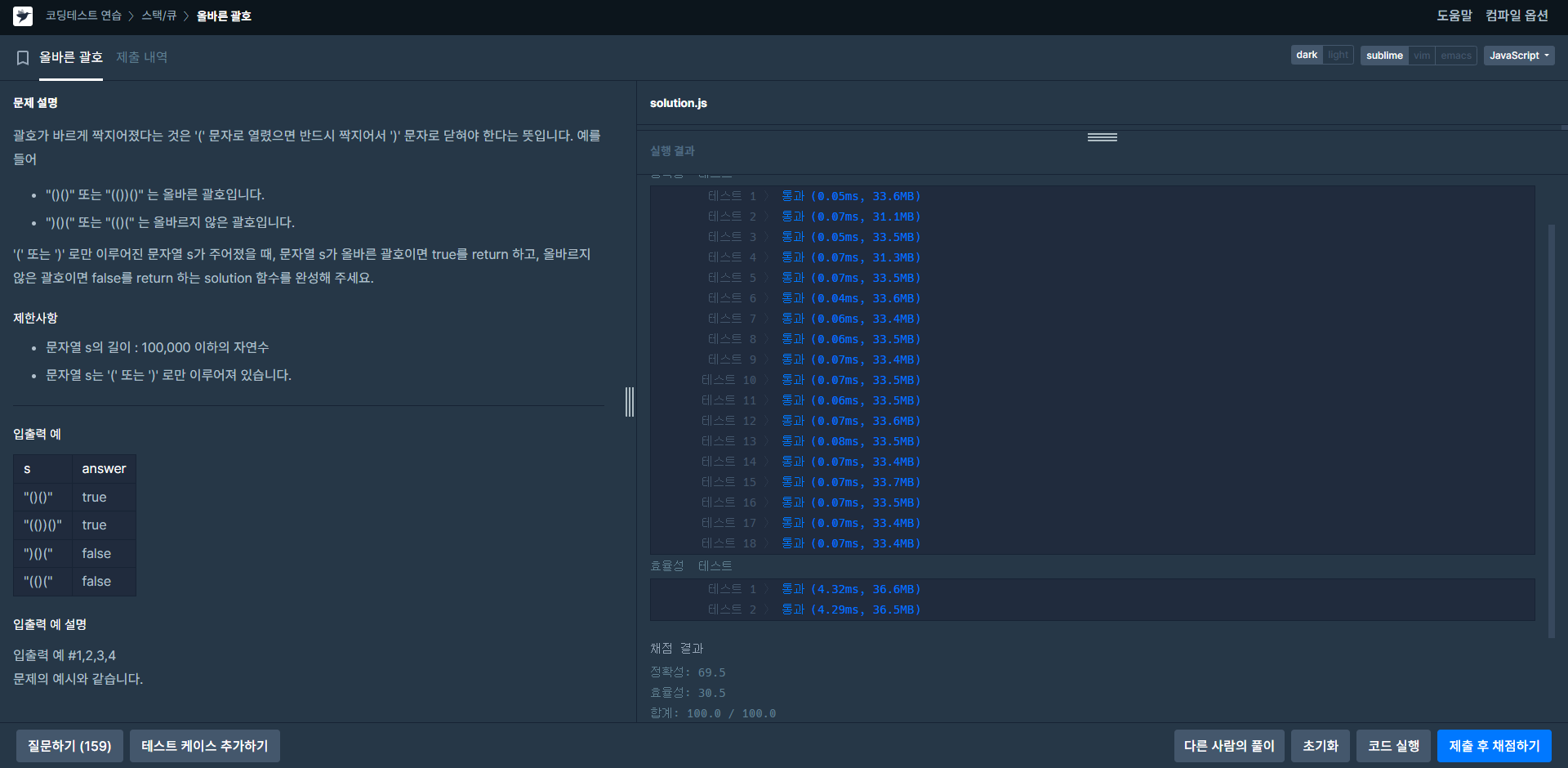
"())(()"이런식으로 괄호가 순서가 안맞고 먼저 닫히는 경우도 생각해서 다시 코드 작성해서 통과!