
스코프 (Scope)
-
JavaScript에서의 스코프는 "변수의 유효범위"로 사용
-
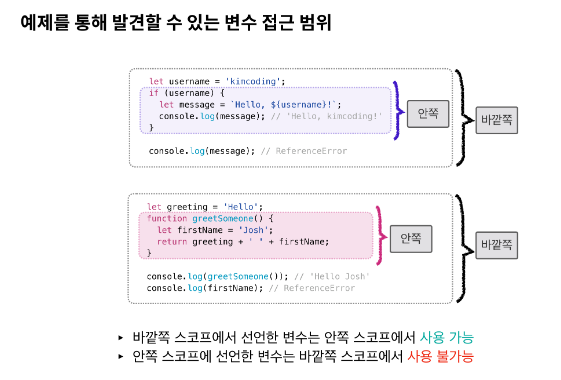
let username = 'kimcoding'; if (username) { let message = `Hello, ${username}!`; console.log(message); // "Hello, kimcoding!" } console.log(message); // ReferenceError -
1번째
console.log(message)에서는username을 바깥 스코프에서 가져왔으므로 정상적으로 출력. -
그러나, 2번째
console.log(message)에서는 변수 자체가 안쪽 스코프에 선언되어있으므로, 바깥쪽에서는 접근이 불가.
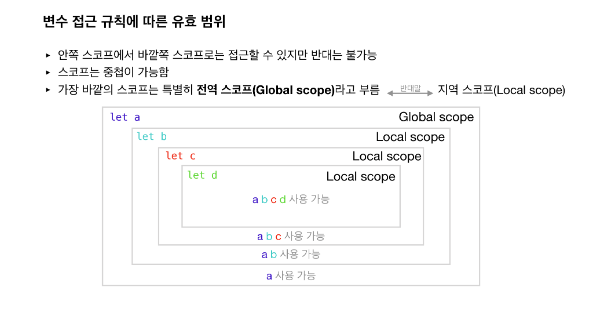
✅ 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능.
-
전역스코프 (Global Scope), 지역스코프(local scope)
-

-
✅ 지역 변수는 전역 변수보다 더 높은 우선순위를 가짐-
let name = '김코딩'; function showName() { let name = '박해커'; // 지역 변수 console.log(name); } console.log(name); // '김코딩' showName(); // '박해커' console.log(name); // '김코딩' -
1, 3번째
name에서는 전역변수에 선언된name을 가져옴. -
반면, 2번째 name에서는 함수 안에서 선언된 지역 변수
name에 접근 하고 있기 때문에, 변수 이름이 전역 변수와 똑같지만, 지역 변수가 전역 변수보다 우선순위가 높으므로, 지역 변수name이 출력.쉐도잉 (variable shadowing): 동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는(shadow) 이러한 현상
-
let name = '김코딩'; function showName() { name = '박해커'; console.log(name); } console.log(name); // 첫 번째 출력 '김코딩' showName(); // 두 번째 출력 '박해커' console.log(name); // 세 번째 출력 '박해커' -
앞에 문제와는 다르게 함수 내에서
let키워드를 사용한 선언이 존재하지 않음 -
이는 '박해커'라는 값으로 할당하고 있는
name변수는 전역에 선언된name변수를 그대로 사용하겠다는 의미- 지역변수에서 선언을 새로 하지 않으면 그냥 같은 변수를 뜻 함.
-
따라서
showName함수가 실행되기 전까지는 '김코딩'을 출력하고, -
이후, 전역변수
name의 값이 바뀌기 때문에 '박해커'가 출력
-
전역스코프 (Global Scope)
- 특별히 가장 바깥쪽의 스코프는 전역 스코프(Global Scope)
- 지역 스코프에 선언한 변수는 지역 변수
지역스코프 (local scope)
- 전역의 반대말은 지역(local)으로 전역이 아닌 다른 스코프는 전부 지역 스코프(local scope)
- 전역 스코프에서 선언한 변수는 전역 변수
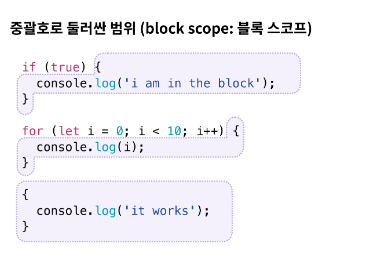
블록 스코프 (block scope), 함수 스코프(function scope)
블록 스코프 (block scope)
- 중괄호를 기준으로 범위가 구분
- 같은 함수여도,
화살표 함수를 사용하면 블록 스코프로 취급.

함수 스코프(function scope)
- function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만듬.

⛔변수 선언시 주의사항
1. 전역 변수에 너무 많은 변수 선언 하지 말기.
- 전역 변수 : 어디서든 접근 가능한 변수
- 편리한 대신, 다른 함수 혹은 로직에 의해 의도되지 않은 변경이 발생할 수 있음
- 부수 효과 (side effect)발생
2. let, const를 주로 사용
var키워드는 블록 스코프를 무시하며, 재선언을 에러를 내지 않음.- 전역 변수를
var로 선언하는 경우 문제가 될 수 있음var로 선언한 변수가 window 기능을 덮어 씌워서 내장 기능을 사용할 수 없게 만들 수 있다.
3. 선언 없는 변수 할당 금지
- 선언 키워드(
var,let,const) 없이 변수를 할당하지 말자.

