개요
개발의 시작
개발을 시작한지 6개월정도의 시간이 흘렀으나 나의 깃허브에는 배포까지 끝마친 프로젝트가 존재하지 않았다. 큰마음먹고 이번엔 무조건 배포까지 해내겠노라 생각하며 개인블로그 개발에 착수하게된다.
콘셉트
개발자스러운 느낌의 블로그를 제작하고 싶다는 생각을 했다.
이런저런 웹사이트들을 참고하던중 가장 개발자스러운 웹사이트가 어딜까에 대해 생각하게 되었다.
그러던중 떠오른 곳이 깃허브.
깃허브페이지를 그대로 블로그로 이식하게로 결정하게된다.
기술스택
Frontend
- vuejs 3
Backend
- nodejs
- express
- mongoDB
결과물
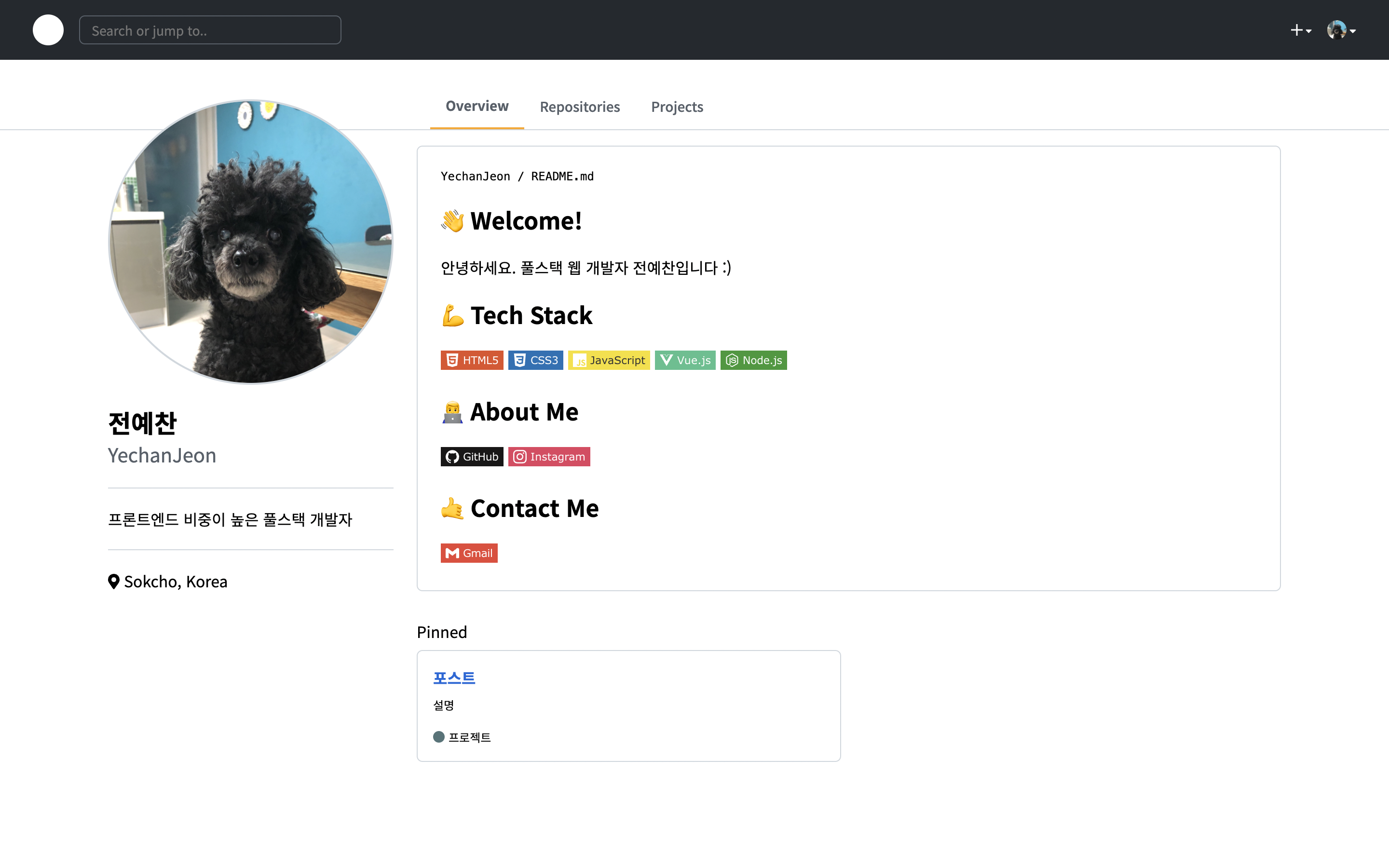
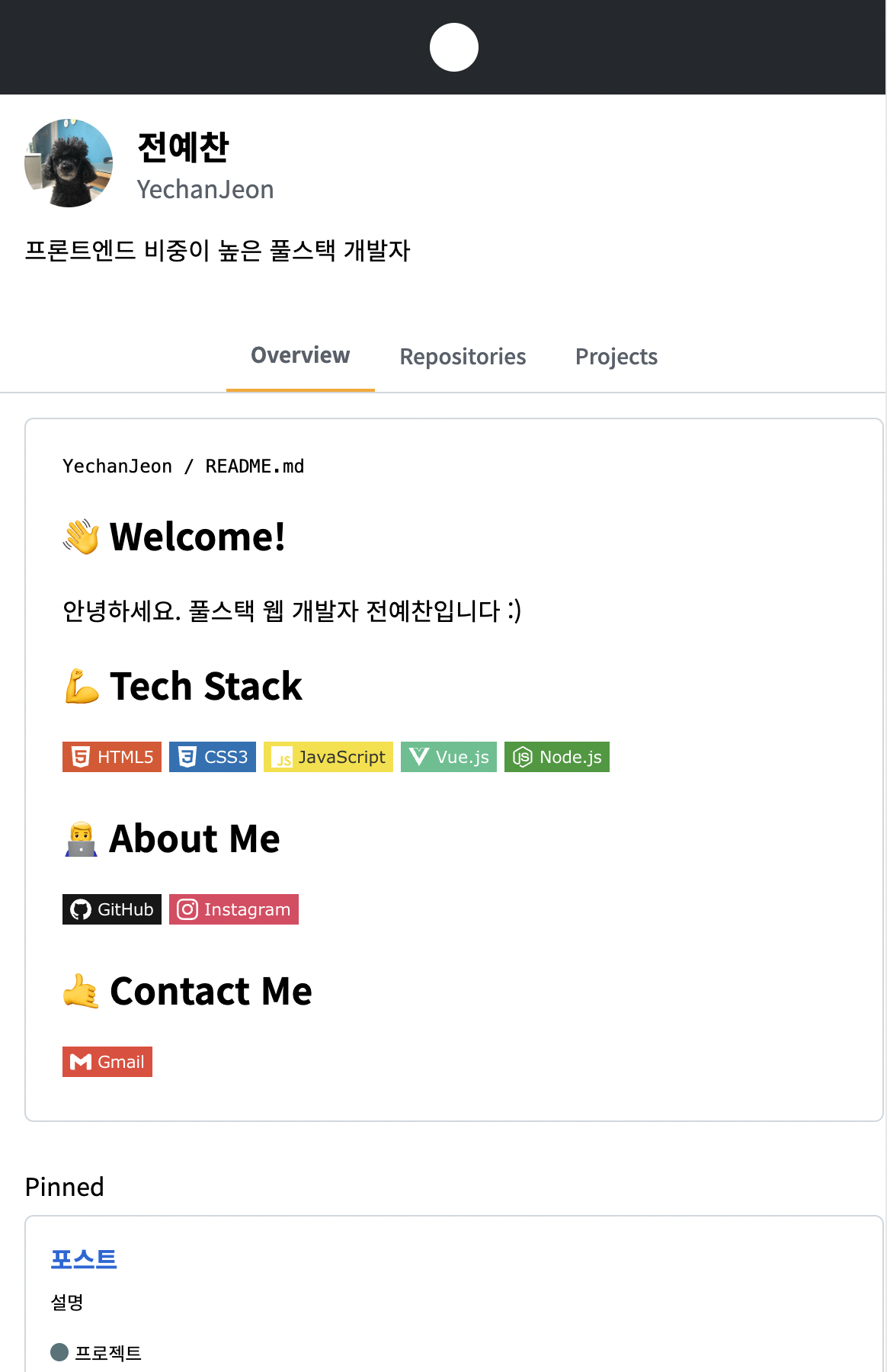
메인페이지

깃허브같다는 느낌을 주기위해 깃허브메인페이지 readme를 작성해보았다.
진짜같이 만들기위해서 이런저런 깃허브꾸미기에 관한 글들을 찾아보았다.
하지만 실제 본인의 깃허브엔 소개글 readme가 작성되어있지않다...
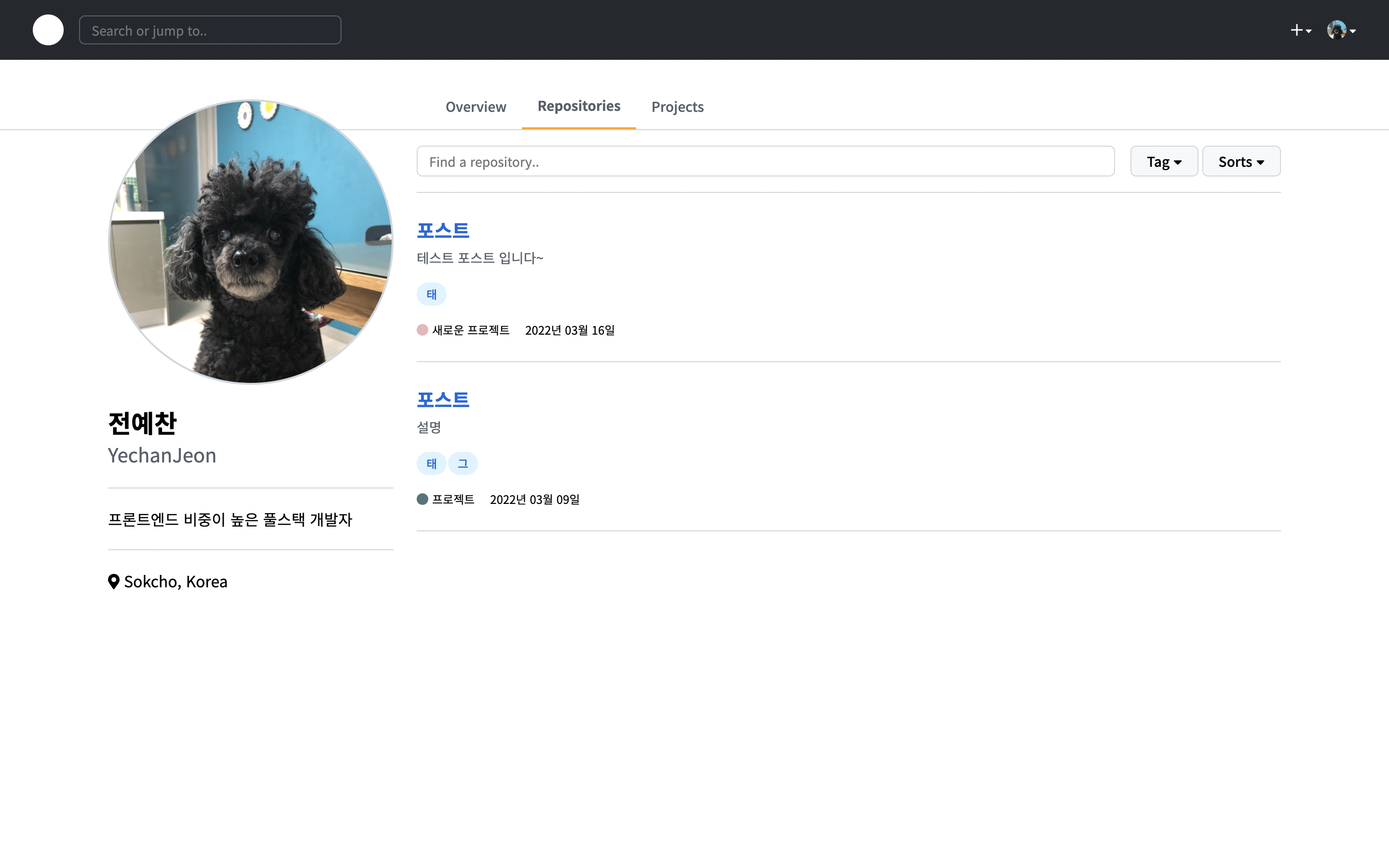
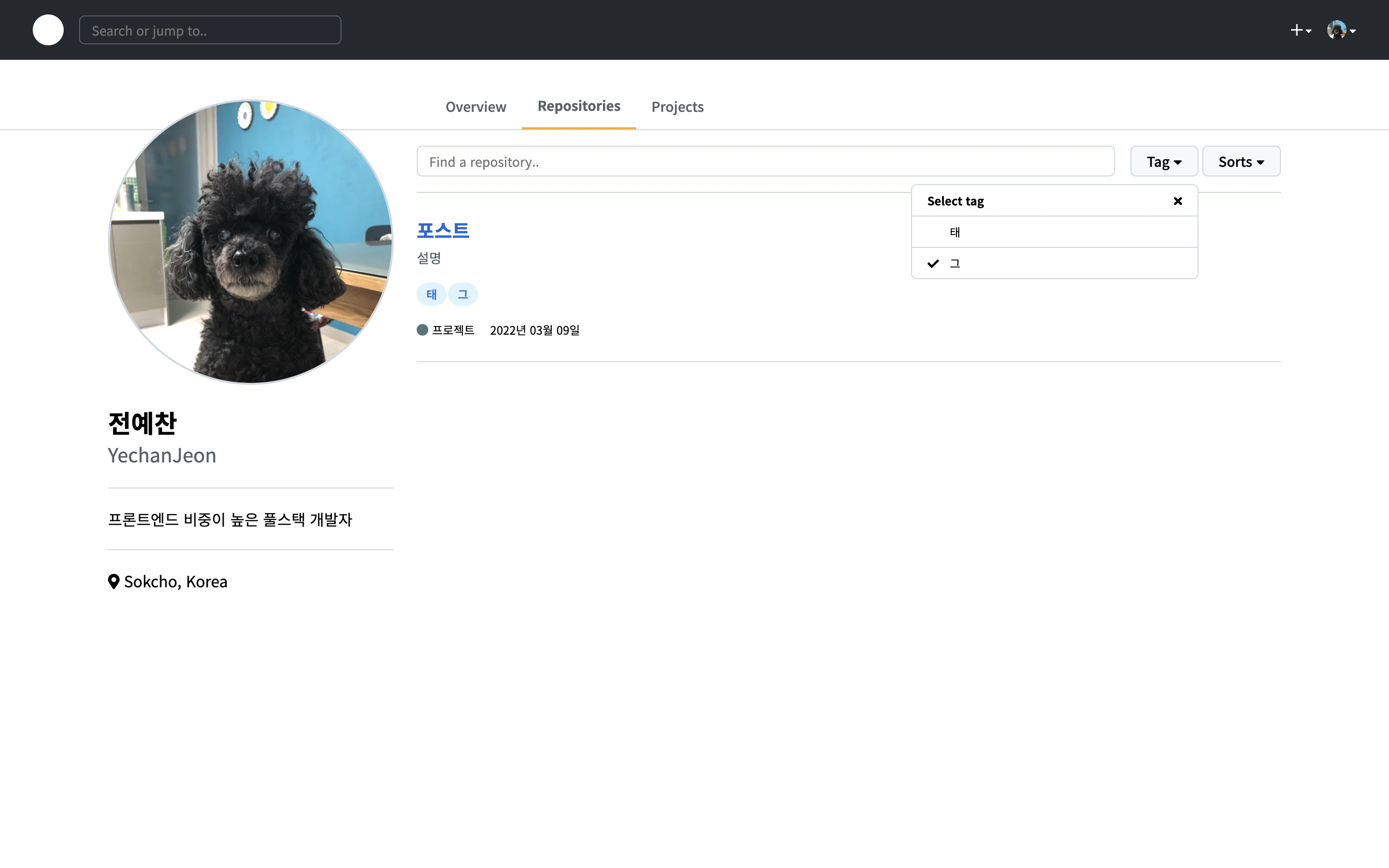
게시글 페이지

역시나 깃허브 레포지터리 페이지의 디자인을 가져왔다.

태그를 통한 게시물찾기 기능이나 제목을 검색해서 게시물을 찾는 기능이 존재한다.
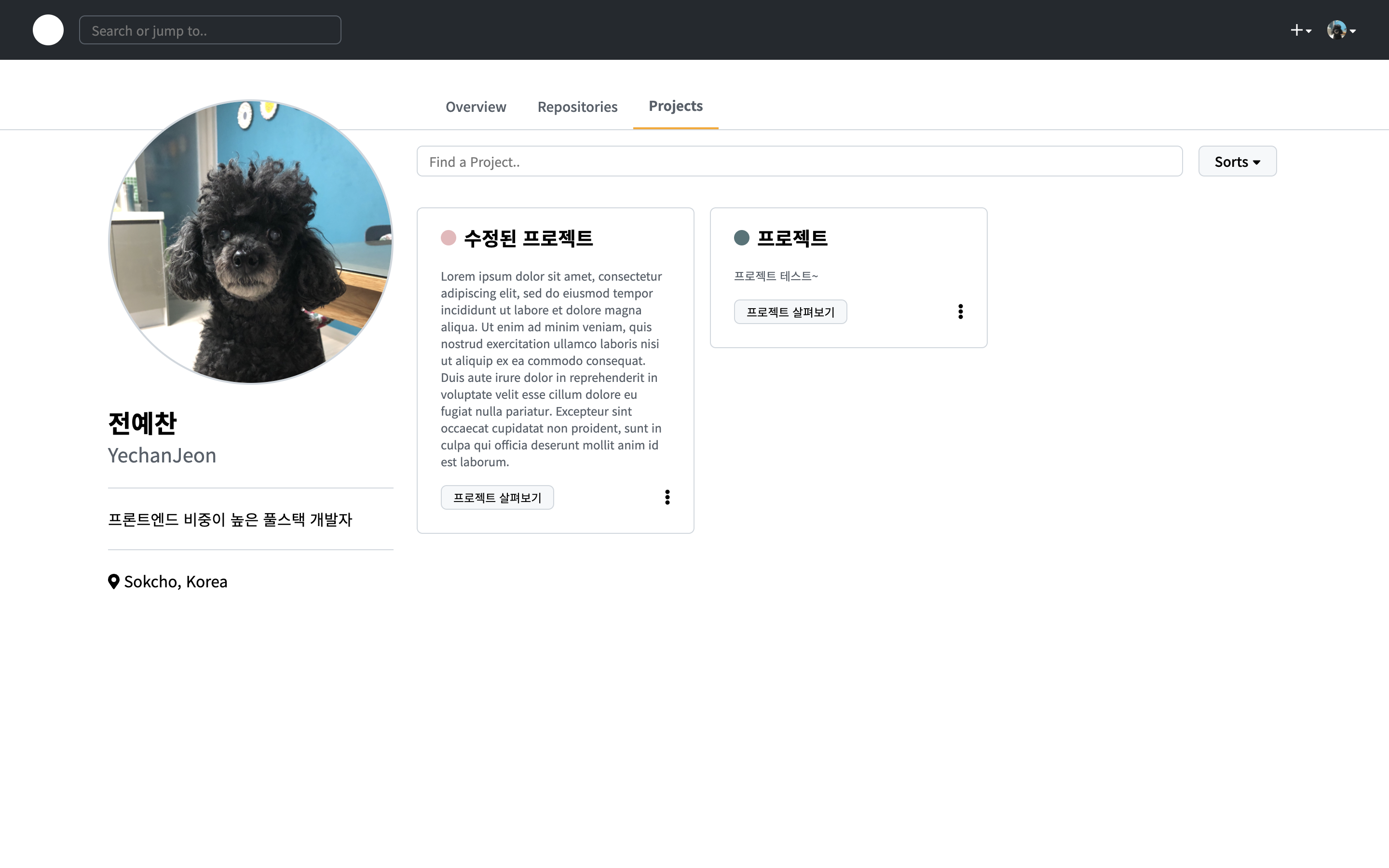
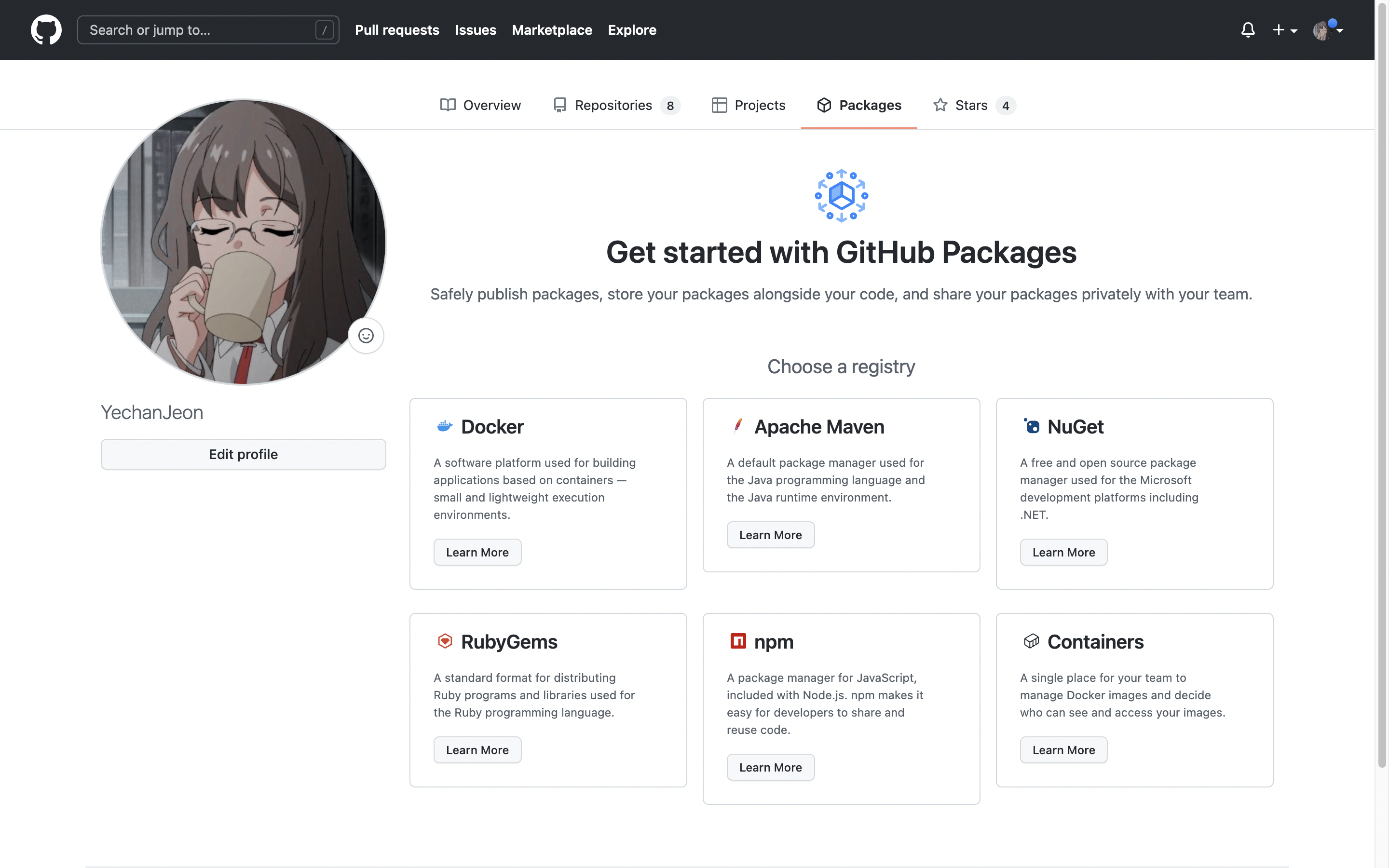
프로젝트 페이지

어떤디자인으로 제작할지 꽤나 고민했던 페이지이다.

깃허브 packages 페이지의 디자인을 가져왔다.
.png)
해당페이지에 역시 검색기능이 존재한다.
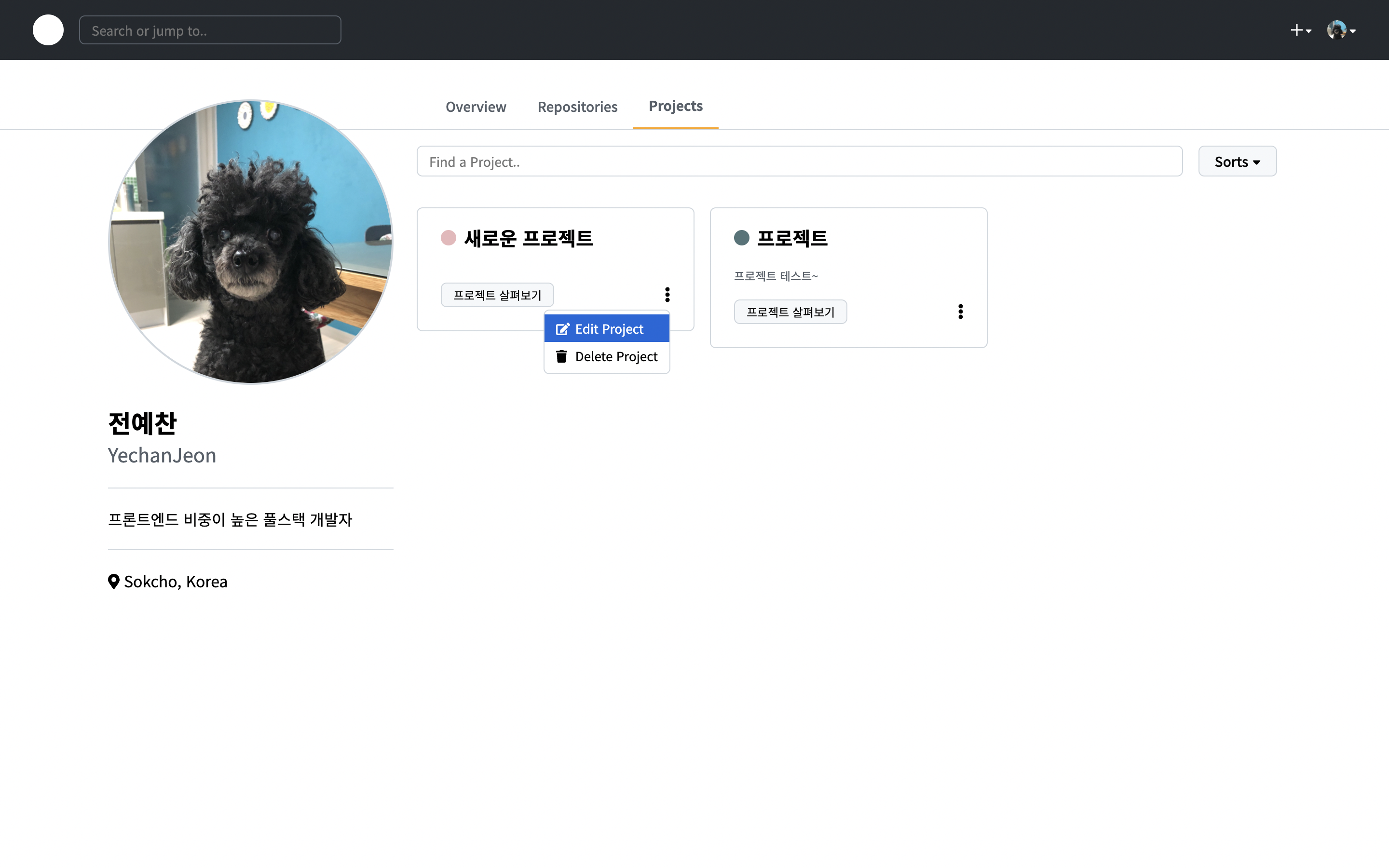
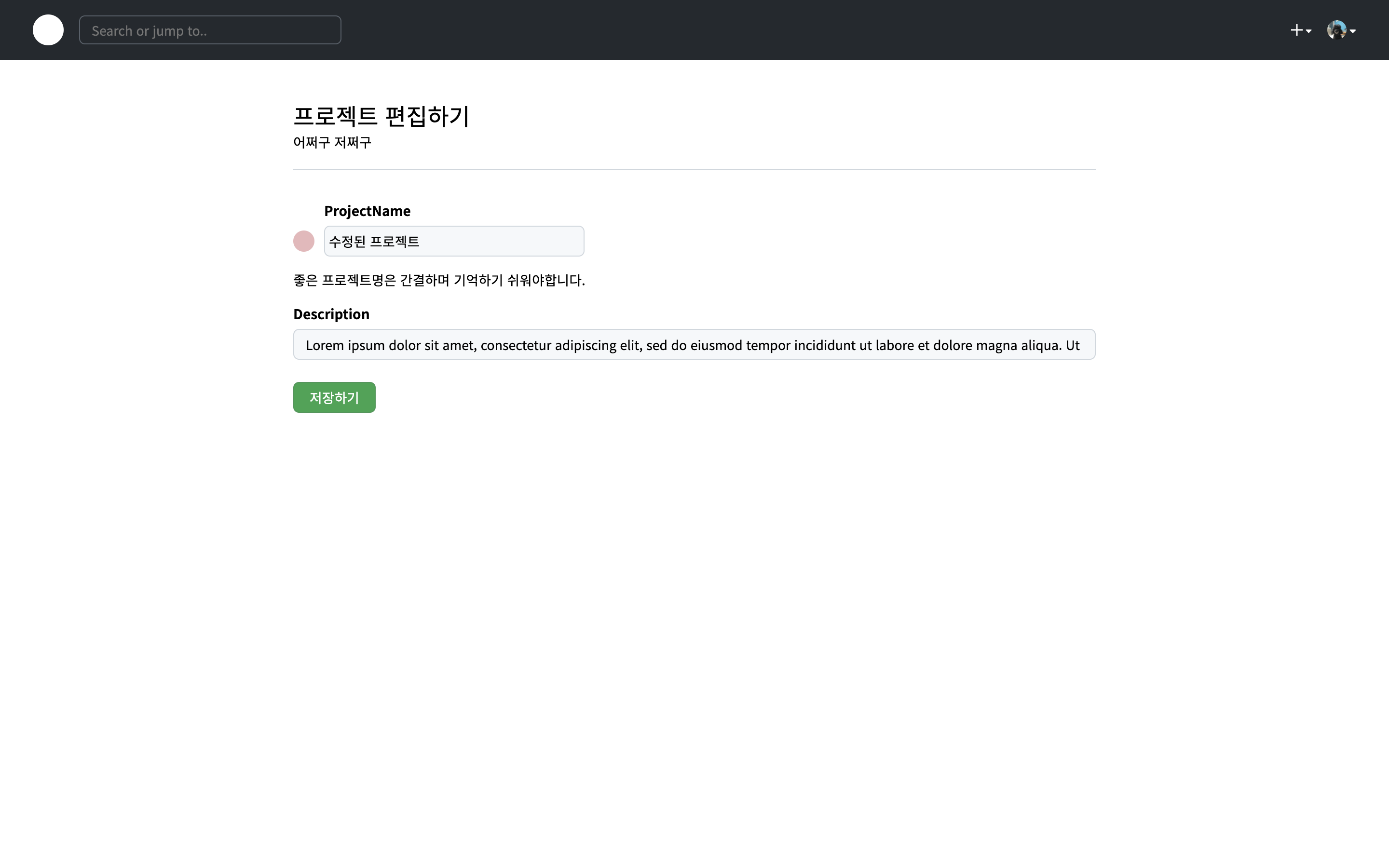
프로젝트 우측하단의 작은버튼을 통해
프로젝트 정보를 수정할 수 있다.
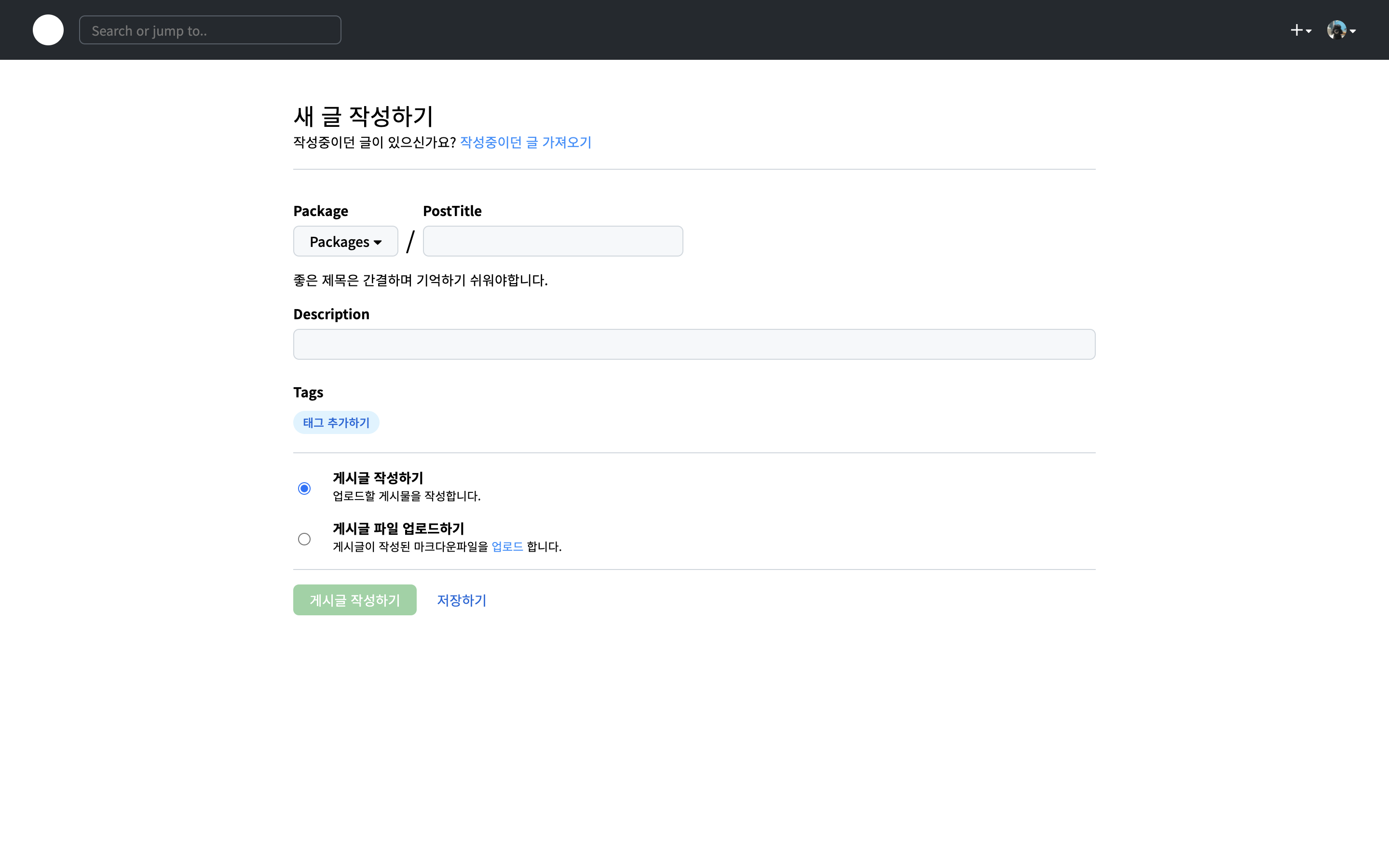
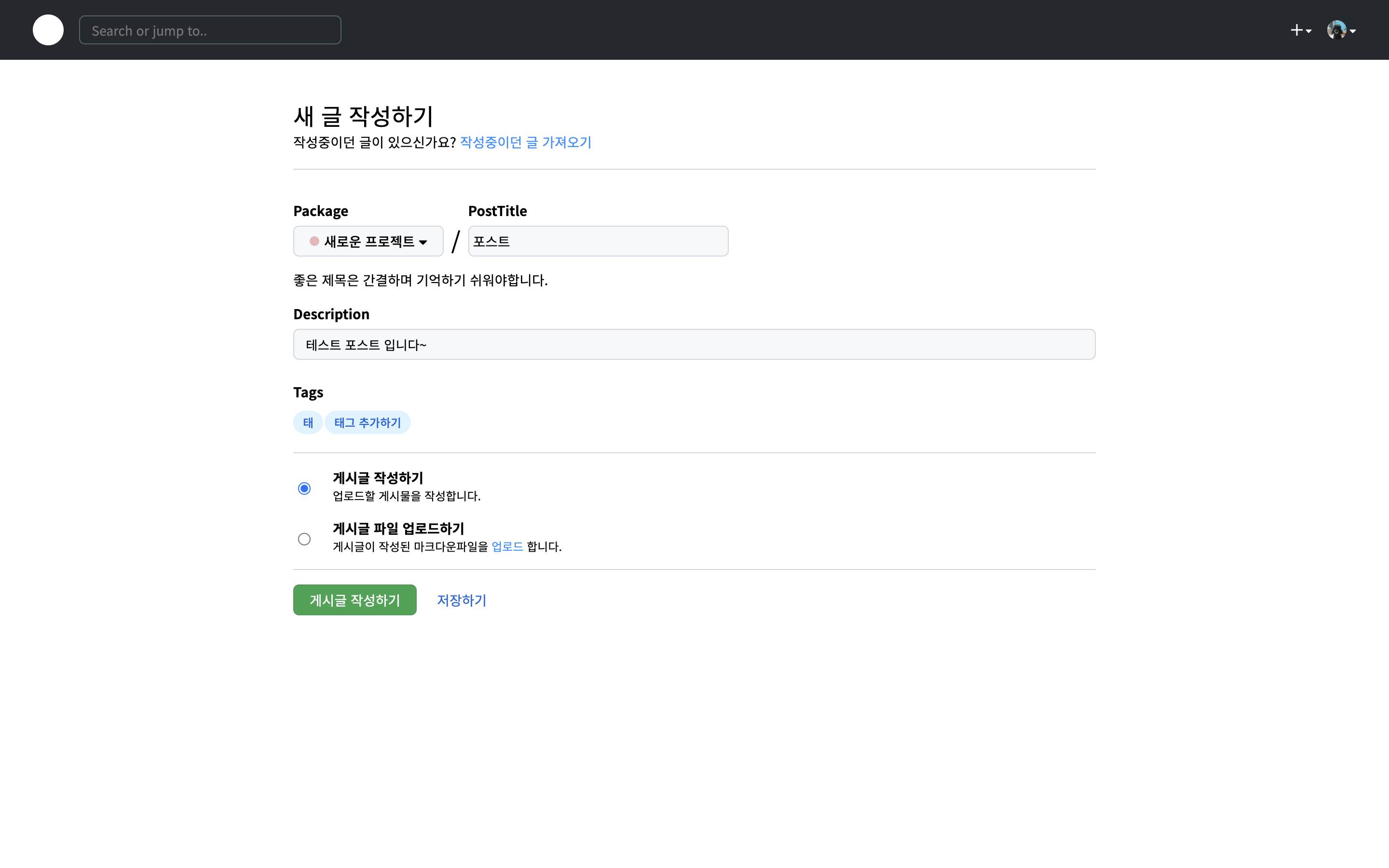
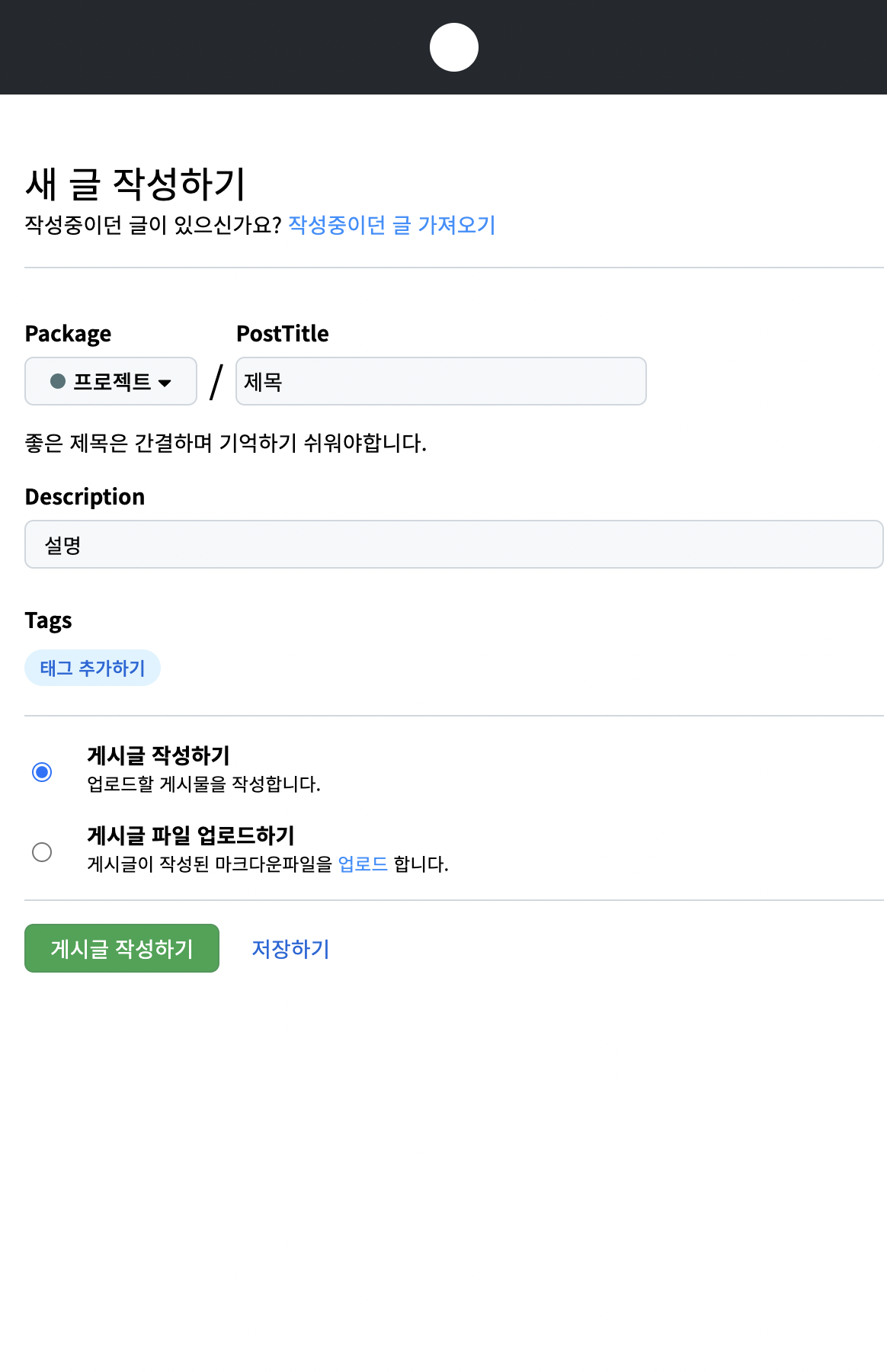
게시글 작성페이지

깃허브 레포지터리 생성페이지에서 가져왔다.
하지만 레포지터리와 게시글은 형식적으로 차이가 크기때문에
이식과정에서 여러수정과정을 거쳤다.

제목과 패키지내용을 채우면 업로드 토글이 활성화된다.
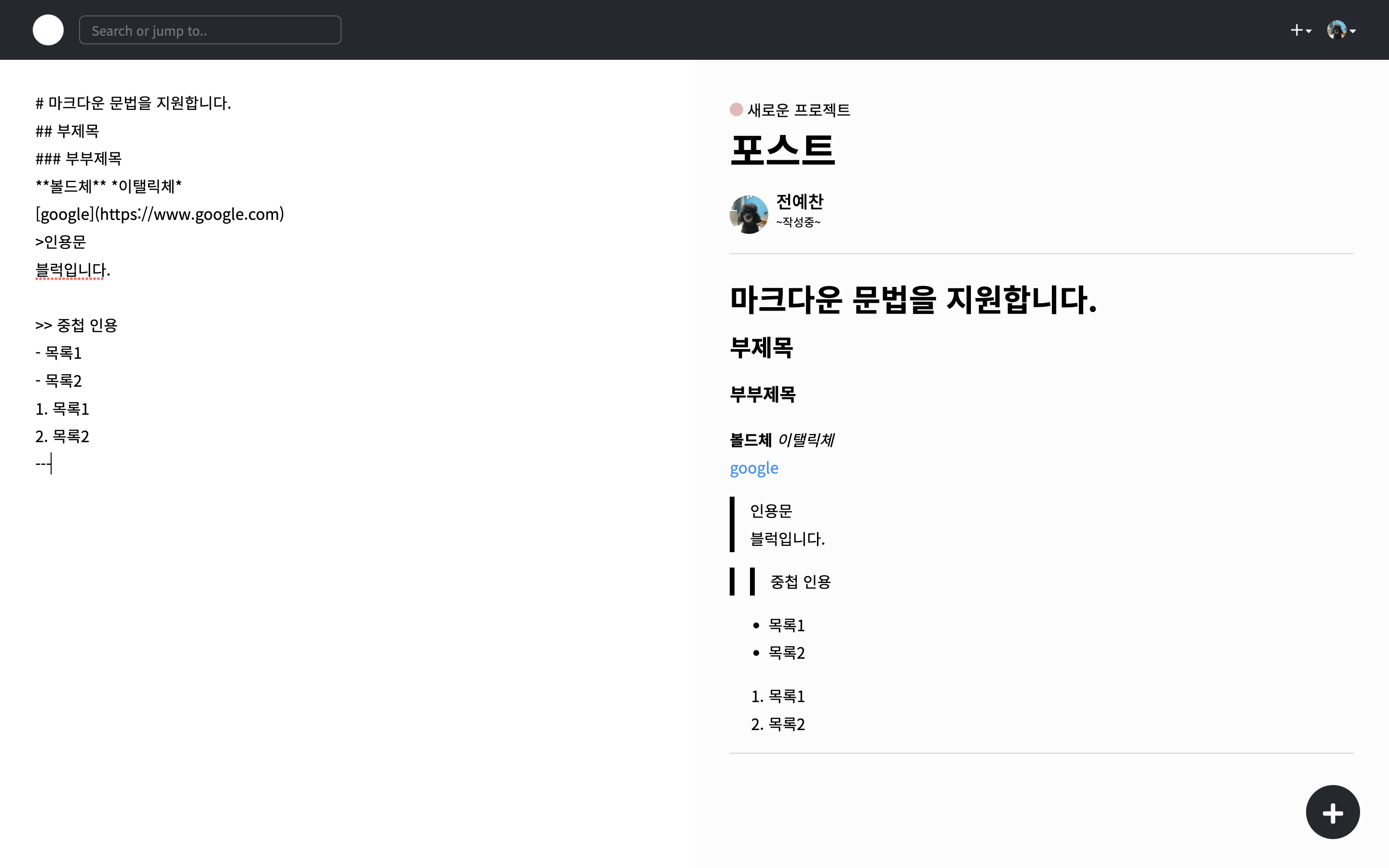
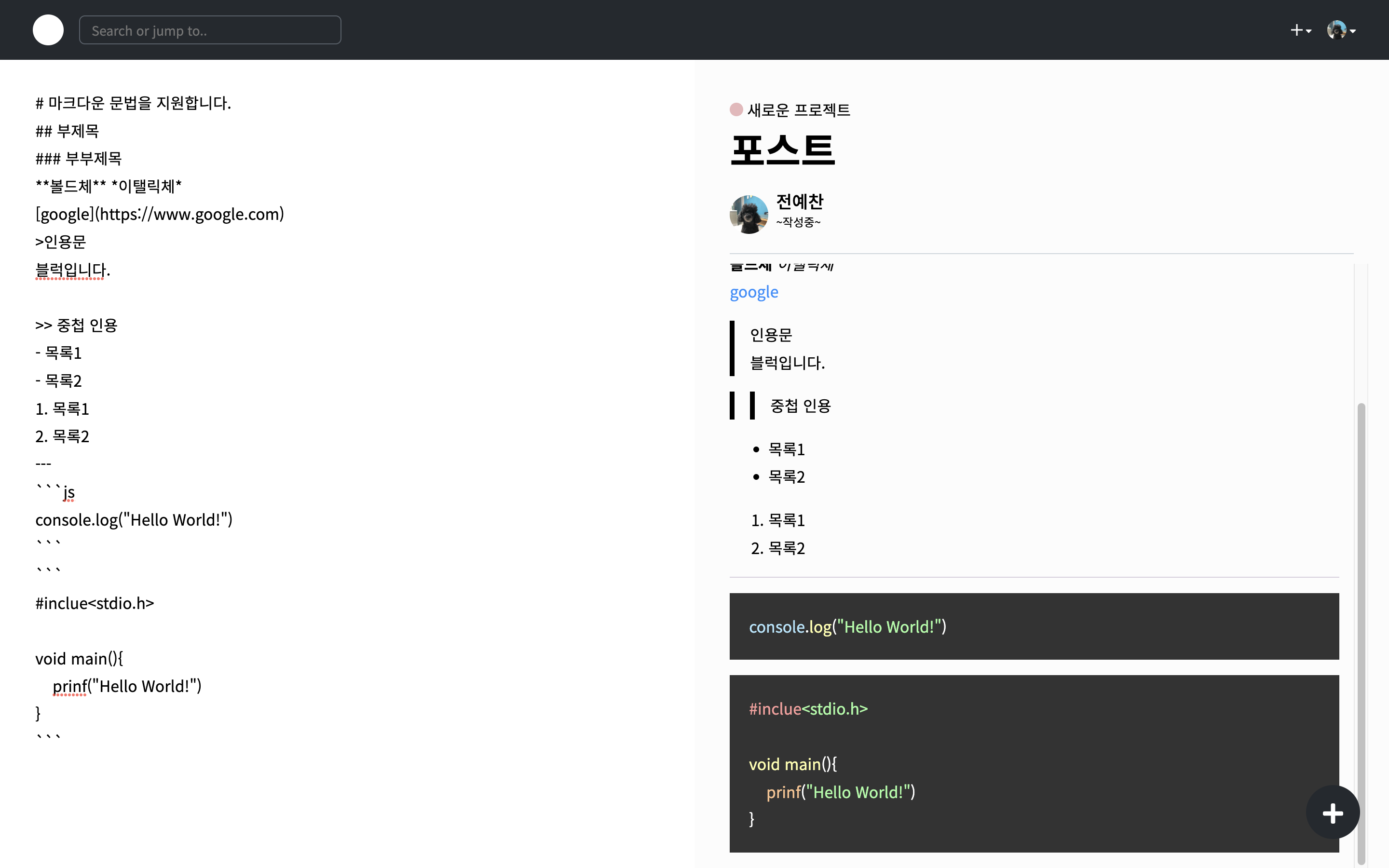
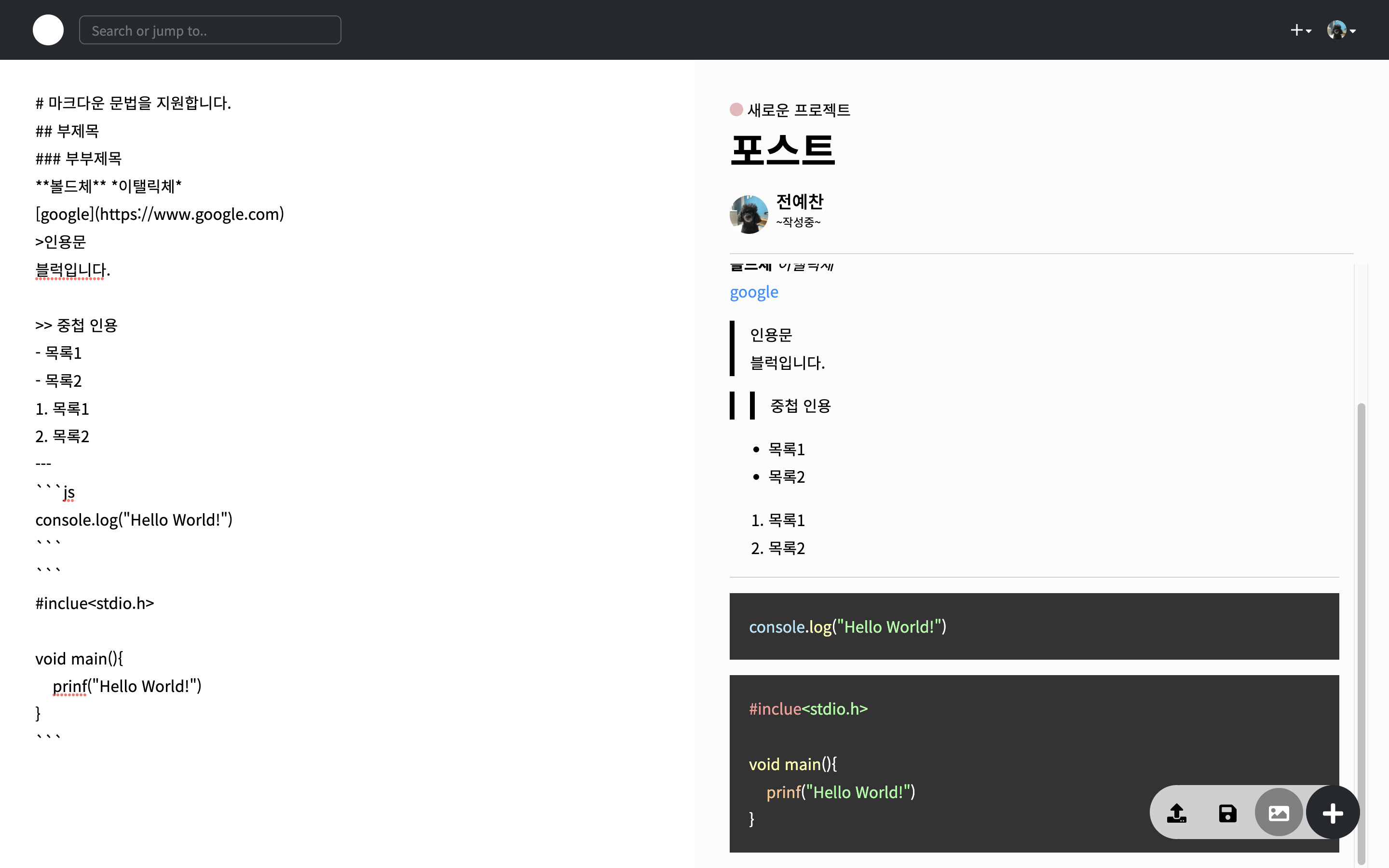
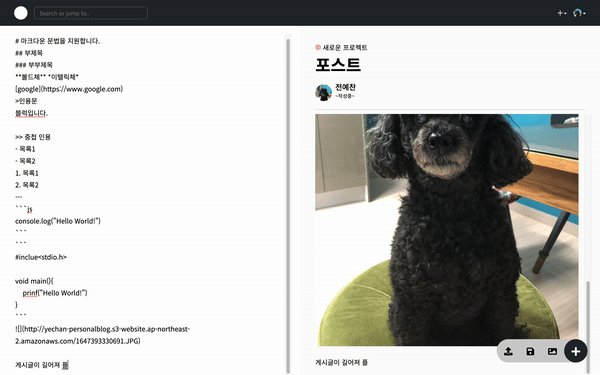
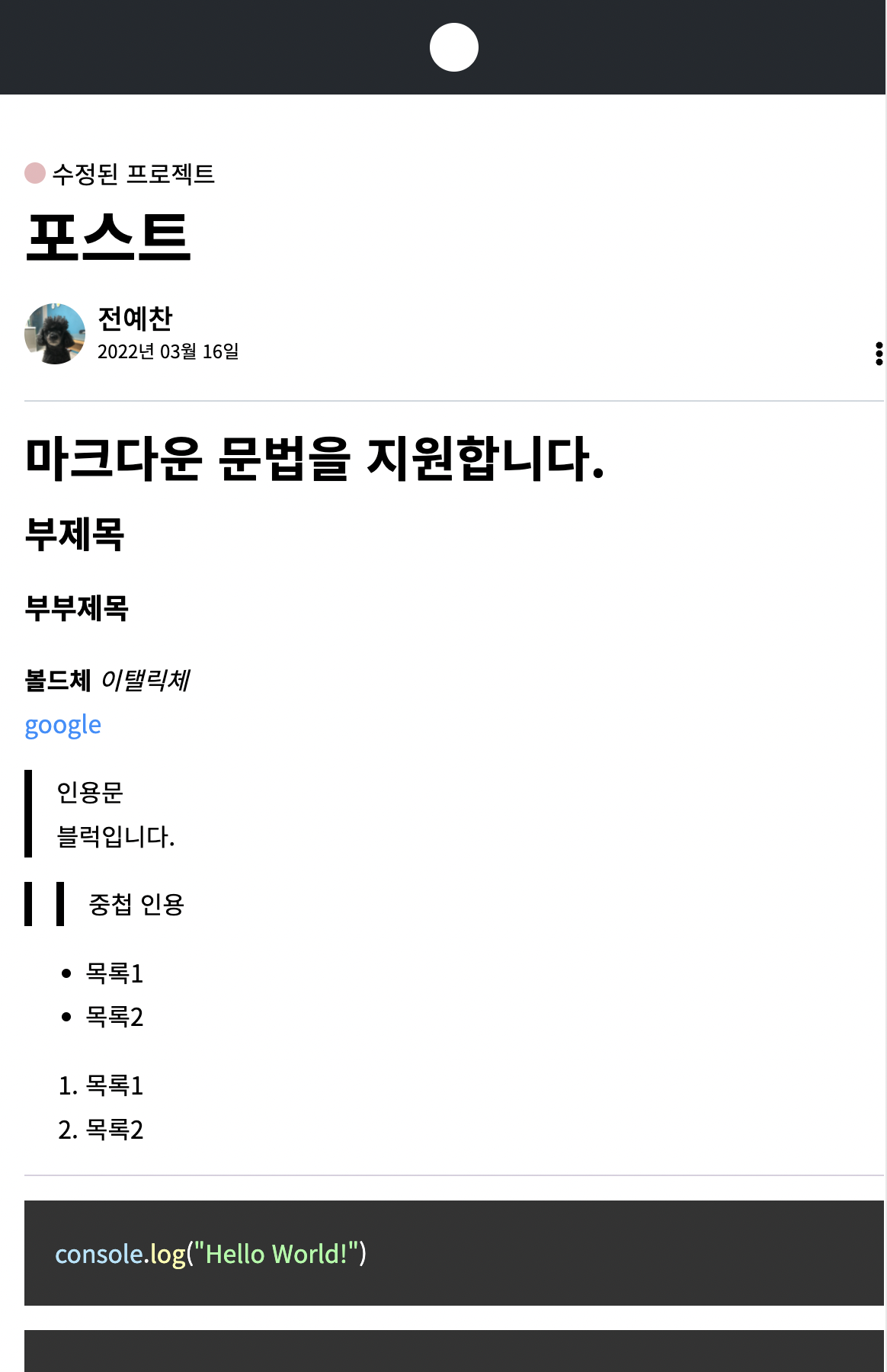
마크다운 에딧 페이지

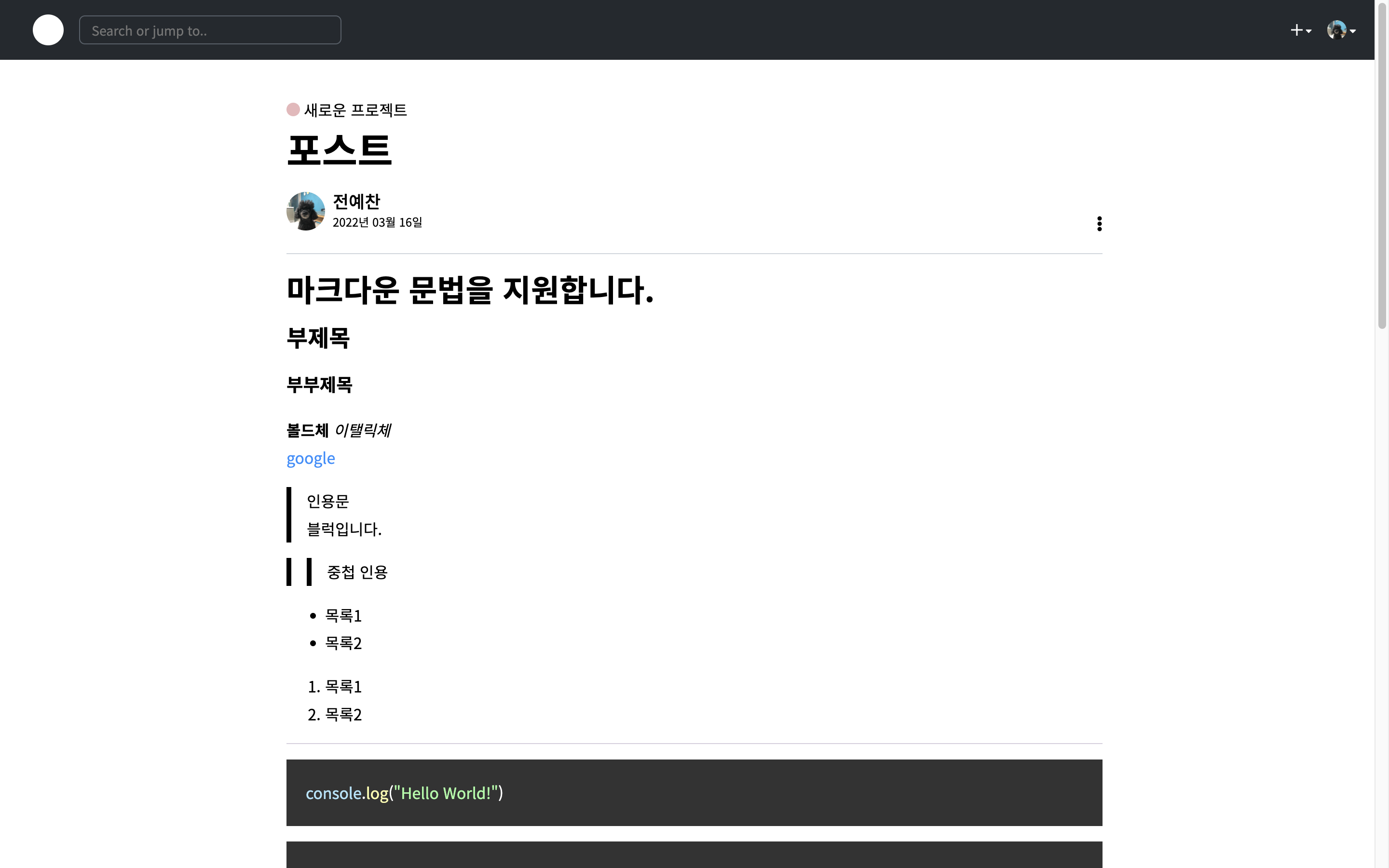
marked모듈을 사용하여 마크다운 문법을 지원한다.

코드하이라이트 기능을 지원하는데 언어를 지정해줄수도 있고, 자동언어인식을 하는 기능도 지원한다.
highlight.js 모듈을 사용하였다.

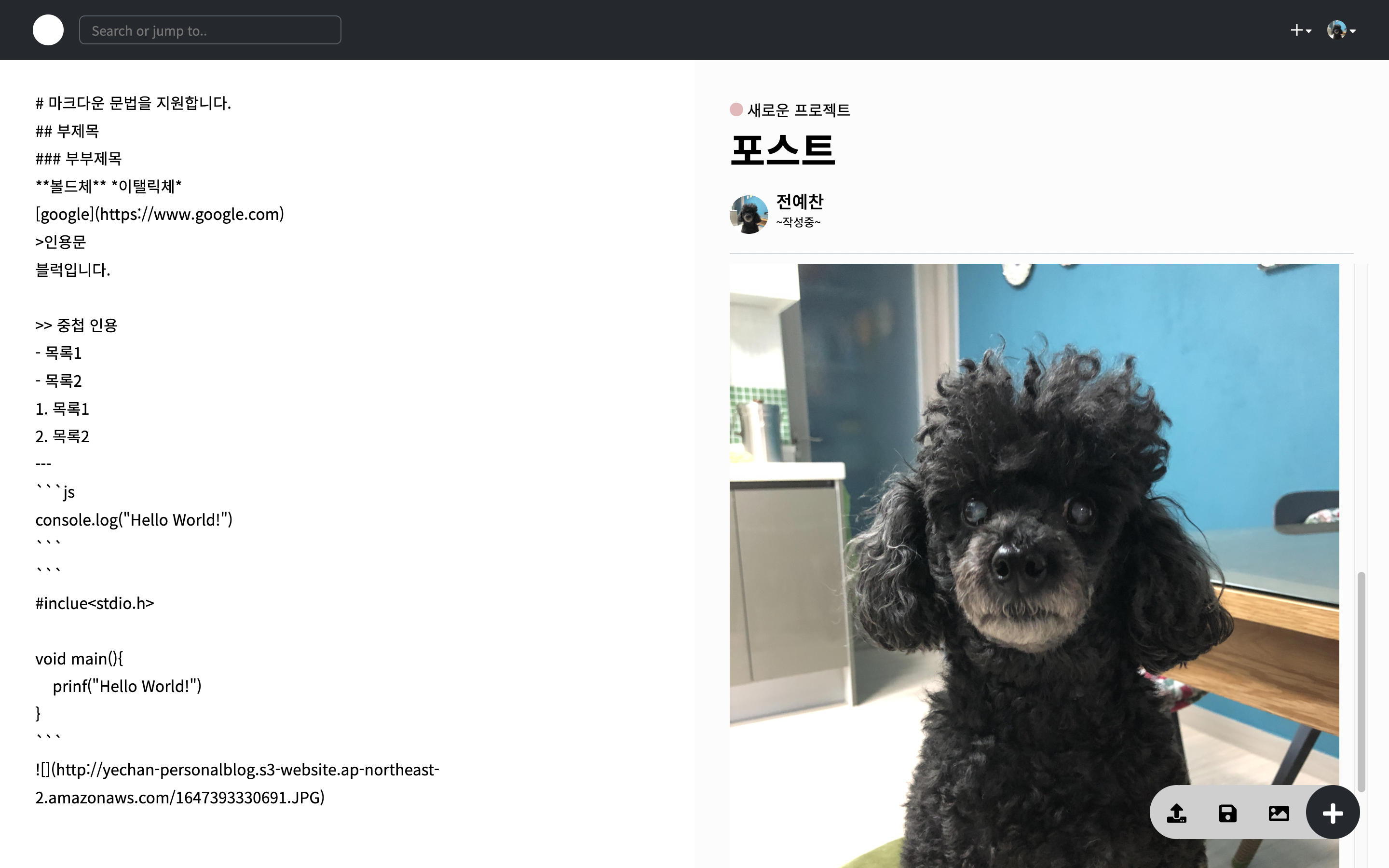
이미지 업로드기능이 있다.
백엔드의 multer 를통해 이미지가 s3에 업로드 되며 이미지를 본문에 추가시켜준다.

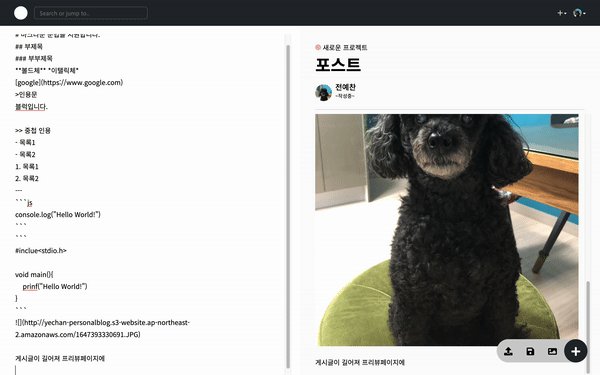
게시글길이가 길어져 왼쪽 프리뷰창을 넘치는 경우엔 위 영상과 같이 자동으로 스크롤 해준다.
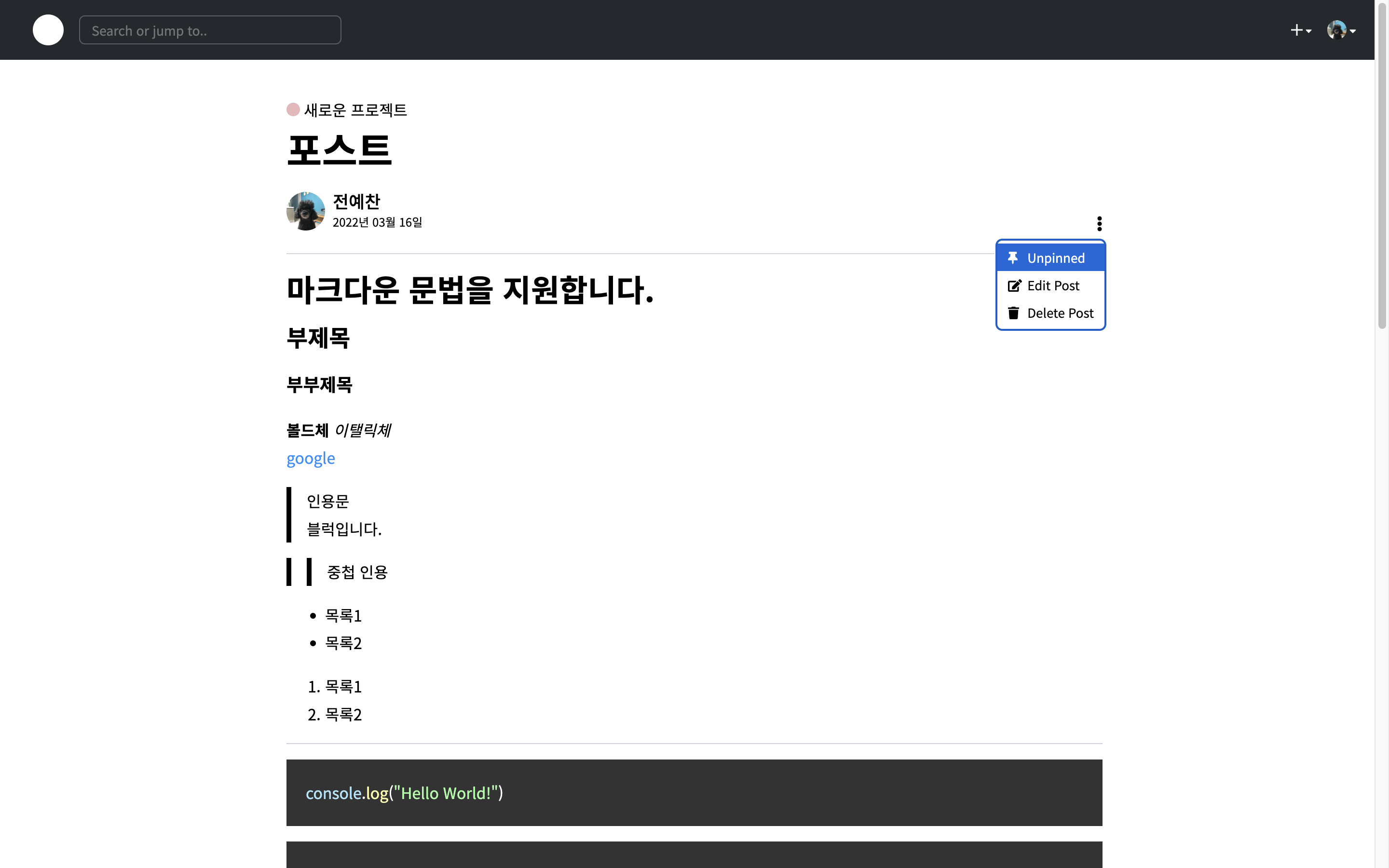
게시글 열람 페이지


프로필 오른쪽 토글을 통해 게시글 수정 삭제 고정을 할 수 있다.
반응형페이지



모든페이지가 이런식의 반응형을 지원한다.
글을 마치며
개발이 후반으로갈수록 개발속도도 느려졌다.
처음으로 풀스택 작업을 진행했던것이고 지금까지 해왔던것들보다 큰 규모의 작업이였다보니, 너저분한 코드로 인해 고생을 하기도 했다.
스스로 부족함을 많이 느꼈던 작업인것같다.