
0. 브라우저 렌더링
- 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면에 표시해주는 작업
1. SSR (Server Side Rendering)
- 클라이언트(브라우저)가 서버에 매번 데이터 요청 → 서버에서 처리
- 클라이언트에서 요청이 들어올때마다 서버에서 새로운 화면 만들어 제공, 즉 서버가 화면을 그리는 주체가 된다.

-
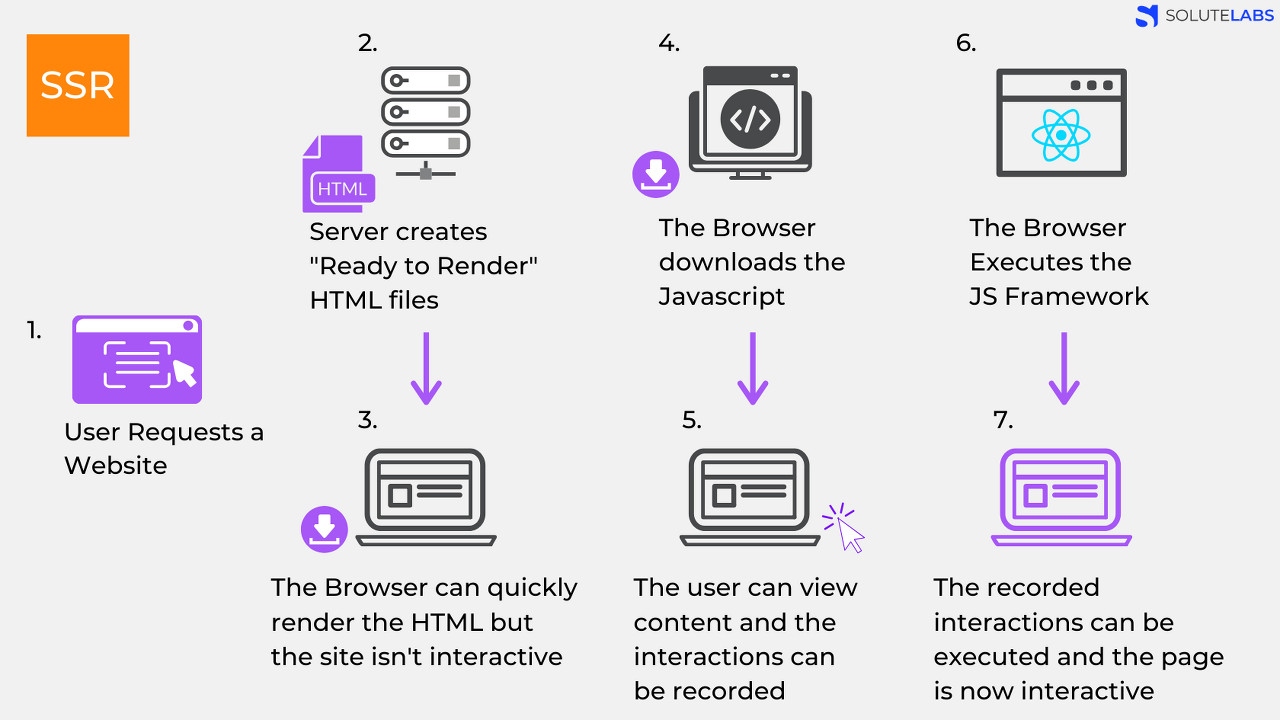
User → Website 요청을 보냄
-
Server → 즉시 렌더링 가능한 html파일 만듦 (Ready to Render)
리소스 체크 및 컴파일 후 완성된 html 컨텐츠로 만듦
-
클라이언트에 전달되는 순간 렌더링 준비 완료→ html은 즉시 렌더링, But 자바스크립트가 읽히기 전이므로 사이트 조작은 불가능
-
자바스크립트 다운
-
User → 컨텐츠 read O But 조작 X → 이때 사용자의 조작 기억
-
브라우저 → 자바스크립트 프레임워크 실행
-
자바스크립트까지 성공적으로 컴파일, 기억하고 있던 사용자 조작 실행 및 웹 페이지 상호작용 가능
서버에서 이미 렌더 가능한 상태로 클라이언트에게 전달, JS가 다운로드 되는 동안 User가 무언가를 보고 있을 수 있음
- 장점
- 첫 페이지 로딩 속도가 클라이언트 사이드 렌더링에 비해 더 빠름
- 해당 첫 페이지에 해당하는 문서만 브라우저에게 전달 → 렌더링, 초기 로딩속도가 더 빠름
- 검색엔진최적화 가능
- 첫 페이지 로딩 속도가 클라이언트 사이드 렌더링에 비해 더 빠름
- 단점
- 초기 로딩 이후 페이지 이동 시 속도가 다소 느림
- 페이지 이동 시마다 클라이언트가 서버에게 필요 데이터 요청, 서버가 응답해주는 방식
- 초기 로딩 이후 페이지 이동 시 속도가 다소 느림
2. CSR (Client Side Rending)
- 클라이언트 쪽에서 렌더링이 일어나는 방식 ( 서버는 클라이언트에게 요청을 받으면 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작 )
- 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면을 그리는 주체가 됨

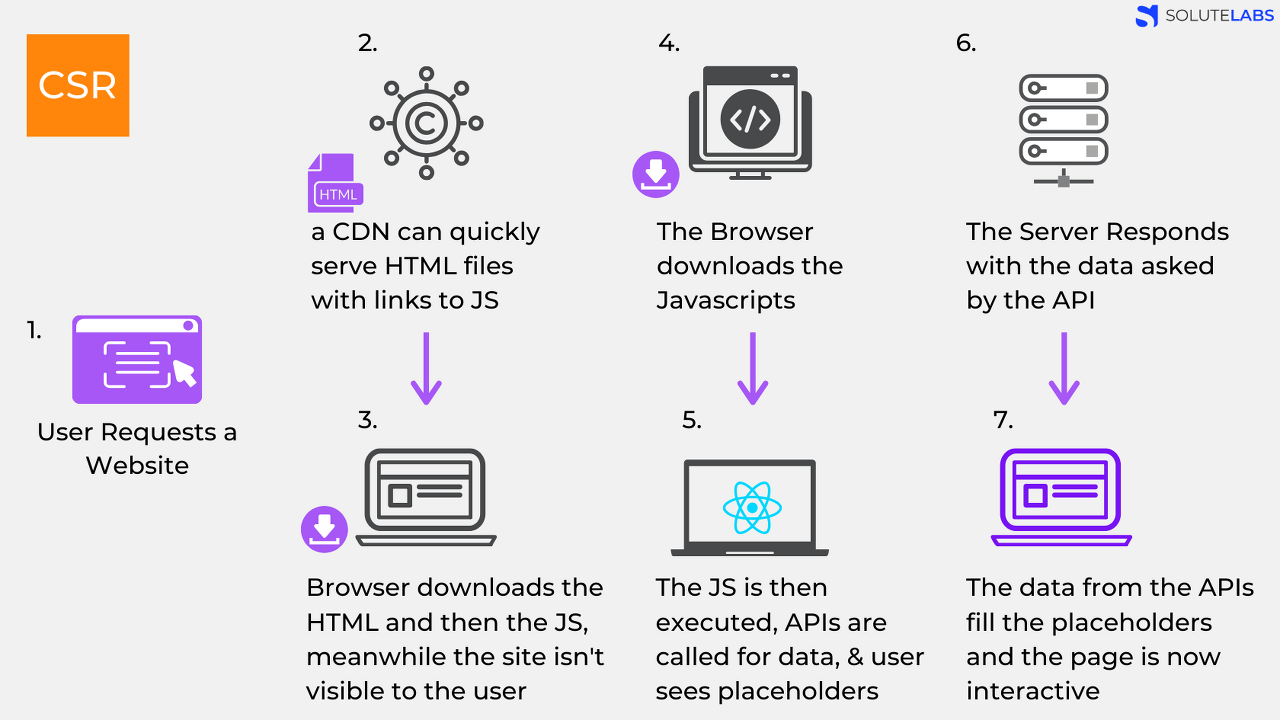
- User → 웹사이트 요청 보냄
- CDN이 html과 js로 접근할 수 있는 링크 클라이언트로 전송
- 클라이언트 → html과 js를 다운로드 받음 (SSR과 달리 유저는 아무것도 볼 수 없음)
- 브라우저 → 자바스크립트 다운로드
- 다운이 완료된 자바스크립트가 실행, 데이터를 위한 API 호출
- 서버가 API로부터의 요청에 응답
- API로부터 받아온 데이터를 placeholder자리에 넣어줌, 이때부터 상호작용 가능
- 장점
- 네이티브 앱과 비슷한 빠른 인터렉션 구현
- View 렌더링을 브라우저에게 담당시킴으로서 서버트래픽 감소, user에게 더 빠른 인터렉션 제공, 새로고침 발생 x
- 네이티브 앱과 비슷한 빠른 인터렉션 구현
- 단점
- 첫 페이지 로딩 속도가 SSR에 비해 다소 느림
차이점
- 웹 페이지 로딩시간
- 첫 페이지 로딩시간 CSR < SSR CSR (한 번에 모든 스크립트 한 번에 불러옴), SSR (필요부분의 html 및 스크립트 불러옴)
- 나머지 로딩시간 CSR > SSR CSR ( 첫 페이지에서 나머지 부분을 구성하는 코드 미리 받아옴) , SSR (첫 페이지 로딩과정 그대로 다시 실행)
- 첫 페이지 로딩시간 CSR < SSR CSR (한 번에 모든 스크립트 한 번에 불러옴), SSR (필요부분의 html 및 스크립트 불러옴)
- SEO 대응
- 검색 엔진 → 자동화된 로봇인 ‘크롤러’로 웹사이트를 읽음 , CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행되어야 metadatark 바뀜
- SSR → 애초에 서버사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이
- 서버 자원 사용
- SSR → 매번 서버에 요청하기 때문에 서버자원 더 많이 사용
사용권장
SSR
- 네트워크 느릴때 (SSR은 각 페이지마다 나눠불러오기 때문)
- SEO (검색엔진 최적화)가 필요할 때
- 최초 로딩이 빨라야 하는 사이트 개발 시
- 메인 스크립트가 크고 로딩이 매우 느릴때 (CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보냄, SSR은 한 번의 요청에 렌더 가능 페이지로 돌아옴)
- 웹사이트가 상호작용이 별로 없을 때
CSR
- 네트워크 빠를때
- 서버 성능이 좋지 않을 때
- 사용자에게 보여줘야하는 데이터의 양이 많을 때(로딩창을 띄울 수 있음)
- 메인스크립트가 가벼울 때
- 웹 어플리케이션에 사용자와 상호작용 할 것들이 많을 때( 아예 렌더링X, 사용자의 행동을 막는 것이 경험에 오히려 유용함)
