setState는 비동기로 작동한다.
동기로 작동하게 된다면 변경될 때마다 바로 렌더링을 하기 때문에 굉장히 비효율적이다.
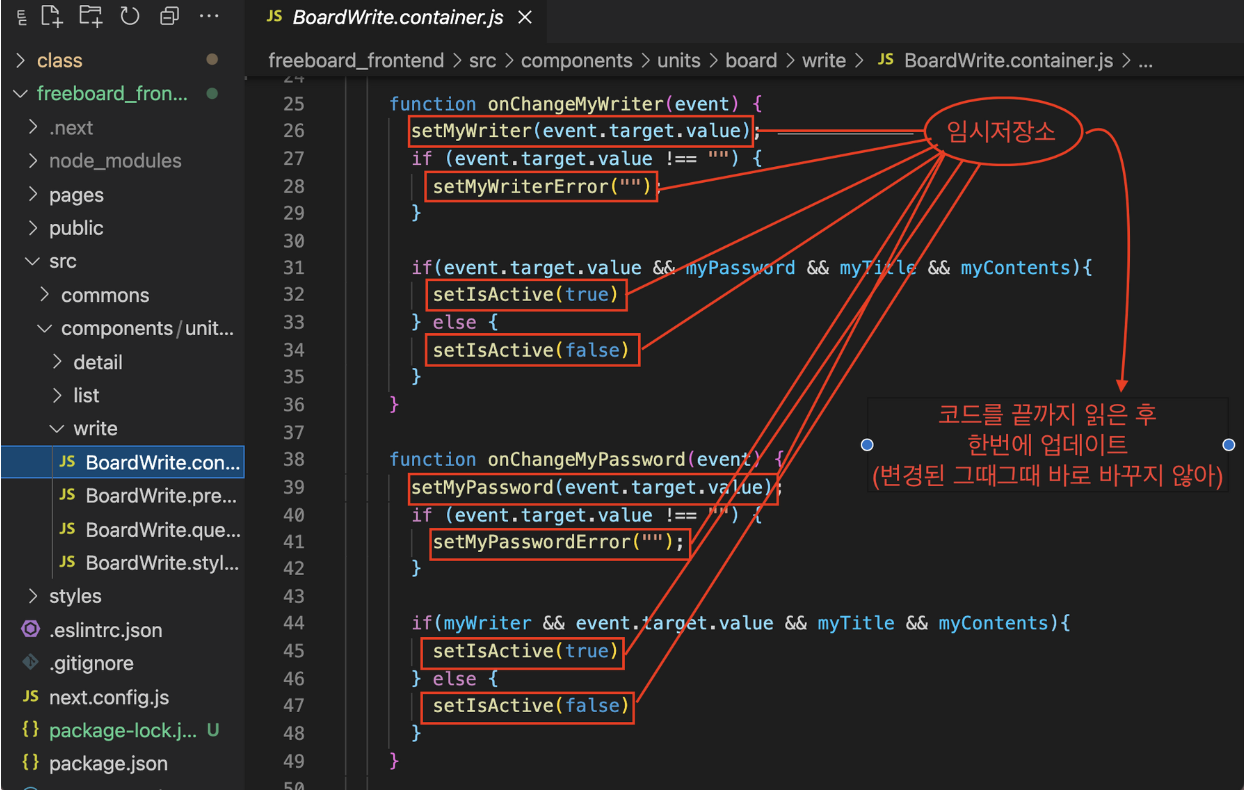
→ 여러번 setState()를 했을 때 임시 저장소에 모아두었다가 코드를 끝까지 읽고 한번에 바꿔서 렌더링한다.

💡
setstate의 비동기적 특성어떤값이 나올까요?
const [count , setCount] = useState(0) function onClickCountUp(){ setCount(1) setCount(2) setCount(3) setCount(count) }정답
count = 0 이 출력된다.
아직 setCount로 값을 넣어준것이 아니라 임시저장소에 있는 값이기 때문에 초기값 그대로 0이 출력된다.
결론!
렌더링을 한번만 하기 위해서 함수가 끝날 때 실행한다!
