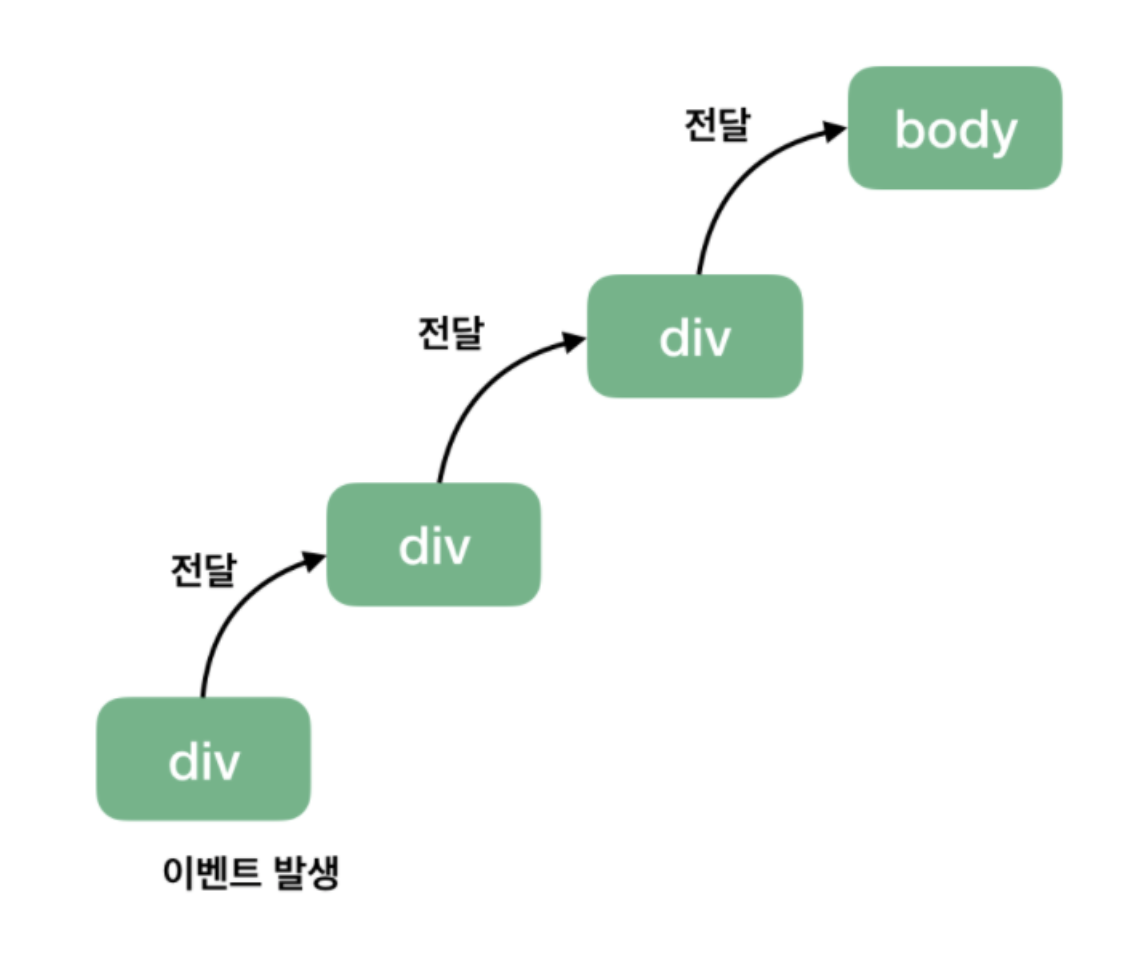
이벤트 버블링
특정 화면 요소에서 이벤트가 발생하였을 때, 해당 이벤트가 더 상위의 화면 요소들로 전달되는 특성

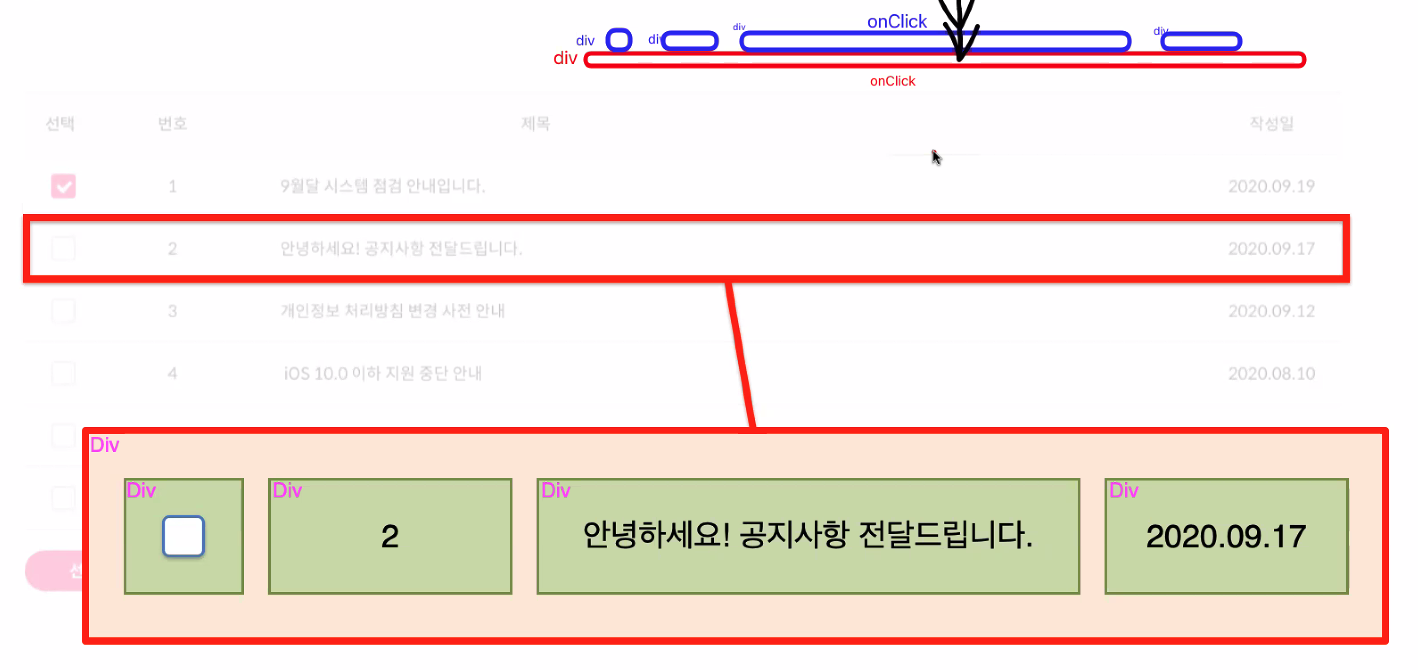
나는 '안녕하세요! 공지사항 전달드립니다.'라는 div만 클릭을 했을지라도 그 겉을 감싸고 있는 div도 같이 찍히게 됨

<form onclick="alert(form)">
<div>
<p>P</p>
</div>
</form>내가 클릭한 <p>에 onClick이 작성되어있지 않고 부모인 <form>에만 onClick이벤트가 작성되어있어도 이벤트 버블링에 의해 alert창이 실행이 된다.
(형제 요소가 아닌 부모에만 이벤트 버블링이 일어난다!)
이런 경우 event.target.id가 아닌 event.currentTarget.id 를 사용하여 버블링을 막아 줄 수 있다.
event.stopPropagation()
'전파를 막아라'라는 뜻으로, stopPropagation이 작성된 곳 까지만 전파가 되고 그 위로는 전파되지 않도록 막아주는 것
<S.ReplyMainWrapper key={el._id}>
<S.ReplyProfileImg src="/profile.png" />
<S.ReplyContentWrapper>
<S.ReplyNameWrapper>
<S.Name id={el._id} onClick={detail}>{el.writer}</S.Name>
</S.ReplyNameWrapper>
</S.ReplyContentWrapper>
</S.ReplyMainWrapper> const detail = (event) => {
event.stopPropagation();
alert(event.currentTarget.id + "님이 작성한 글입니다.");
};
💡 전파 = propagation
- 상위 부모로 : bubbling
- 부모에서부터 나까지 : capturing
