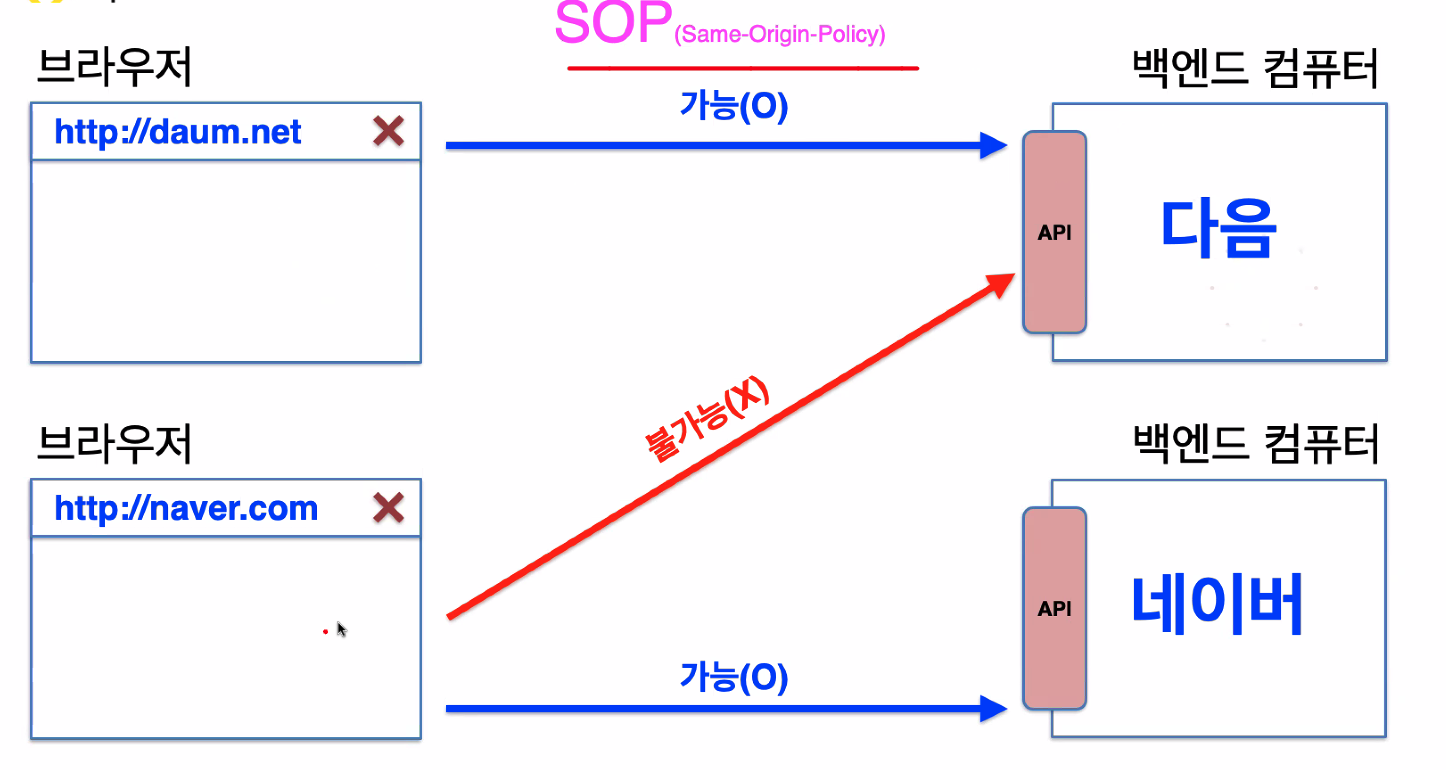
SOP 정책
브라우저랑(프론트엔드) 백엔드랑 같은 정책 안에 있을 때만 실행된다 → SOP(Same Origin Policy)
ex) 네이버 프론트에서 네이버 백엔드 API만 사용할 수 있다.

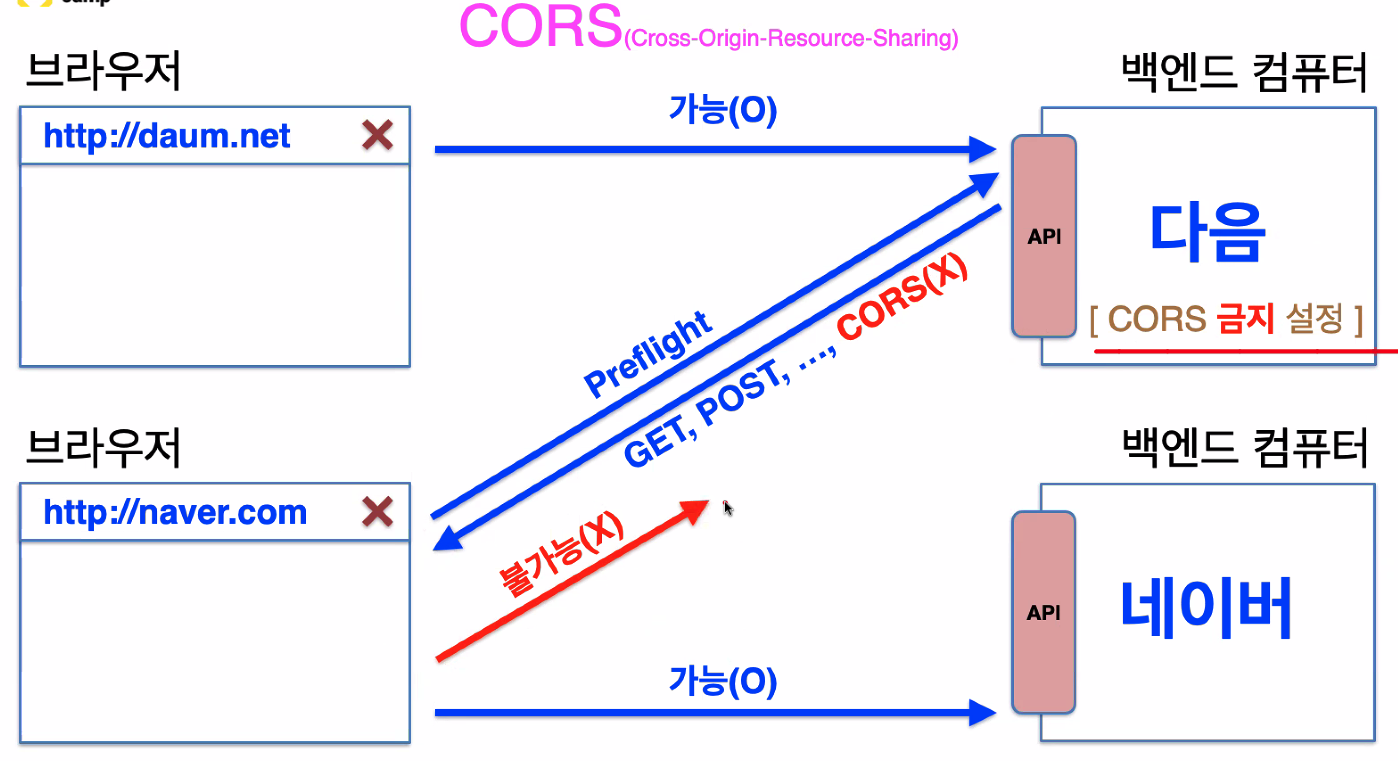
CORS 정책
SOP정책에서 데이터 자원을 공유할 수 있도록 변경된 정책 → CORS(Cross Origin Resource Share)
openAPI업체 측에서 보안상의 이유로 아무 브라우저나 허용하지않게 되면, 브라우저에서 못받게 되고 cors에러를 보게 된다.
ex) 네이버에서 카카오 백엔드에 요청을 하게되면 cors를 보게 된다.

단, 무조건 받아올 수는 없고 API요청을 할 때 사전에 preflight을 보내고 그에 대한 응답이 CORS가 true일 때만 API 요청이 가능하다!
CORS가 false일 때는 브라우저가 요청을 보내지 못하도록 막는다.


Proxy서버
CORS의 true/false 여부에 상관없이 나만의 API를 만들어서 우리 백엔드에서 타 백엔드로 API 요청을 한 후 결과를 받아와서 우리 프론트엔드로 응답을 보내줄 수 있도록 해주는 서버
(이를 Proxy서버로 우회해서 사용한다고 한다)

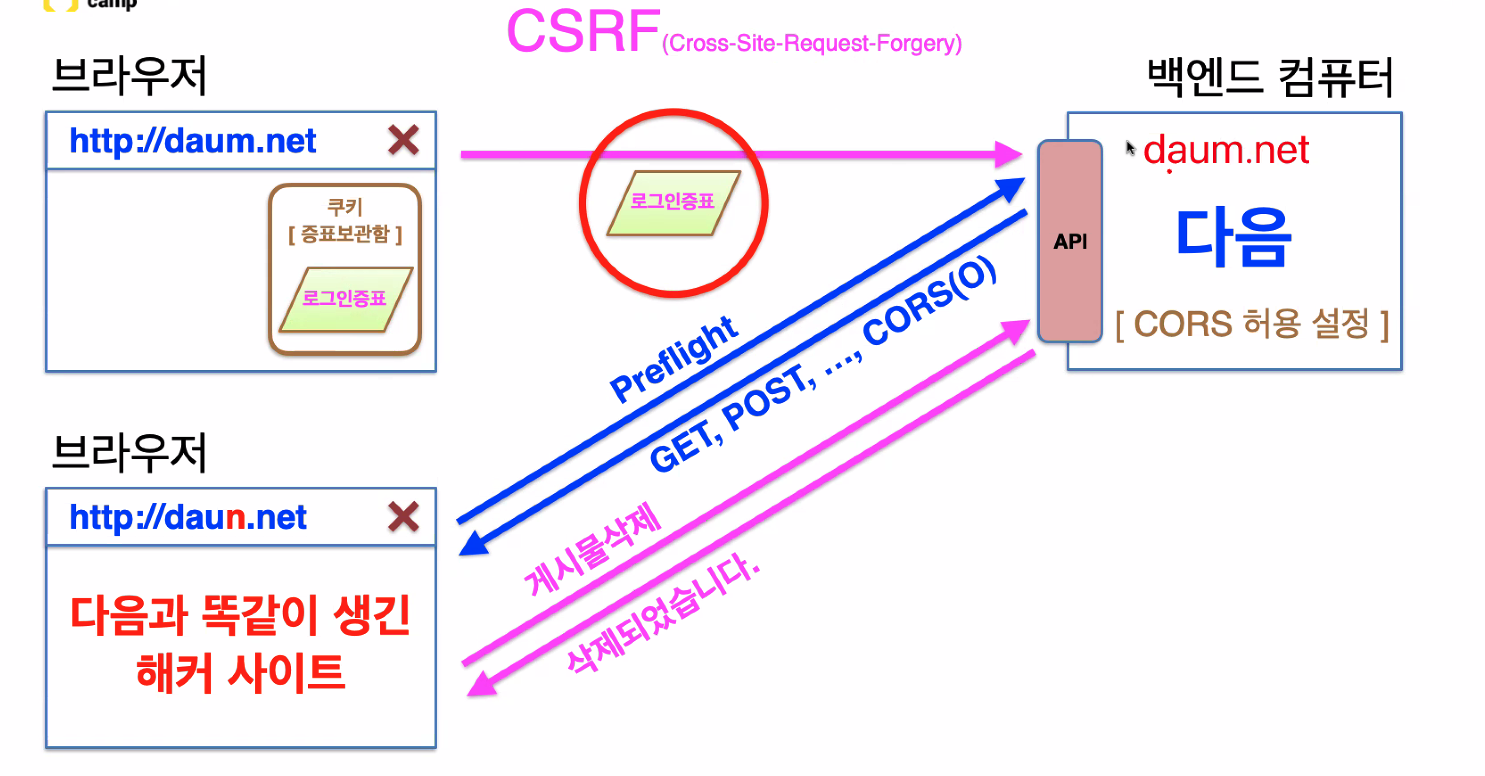
이렇게 우회해서 모든 api를 사용할 수 있다면, CORS정책이 왜 필요한가?

똑같은 API로 요청을 하게 될 경우 원래 사이트에 저장되있던 로그인증표가 같이 딸려가는 문제가 생기게된다. → CSRF 공격
그래서 로그인증표가 같이 전달되지 않도록 하기 위해서 브라우저 단에서 막아주는 것!
