코드잇 프론트엔드
1.CSS의 Cascading

Cascading이란 사전적인 의미로 종속, 작은 폭포를 의미합니다.CSS에서 Cascading이 왜 중요한지 알아봅시다.CSS는 Cascading Style Sheet의 약어입니다.그만큼 CSS와 Cascading은 떼어놓을 수 없는 관계라는 것을 알 수 있습니다.C
2.Position 속성과 특징!

Position 속성과 특징에 대해 정리하는 시간을 가져보았다. 이미지는 게시 내용과 무관하나 이름이 비슷해서 가져왔다.
3.시맨틱 태그

Semantics은 의미론이라는 사전적인 의미를 가진다.
4.Git에서 branch merge 방법들과 각 방법의 특징

오느레~ 뻬이파~Git branch merge의 방법인데용~어케하는지 정?말! 궁금해요!(아님말고 ㅋ)
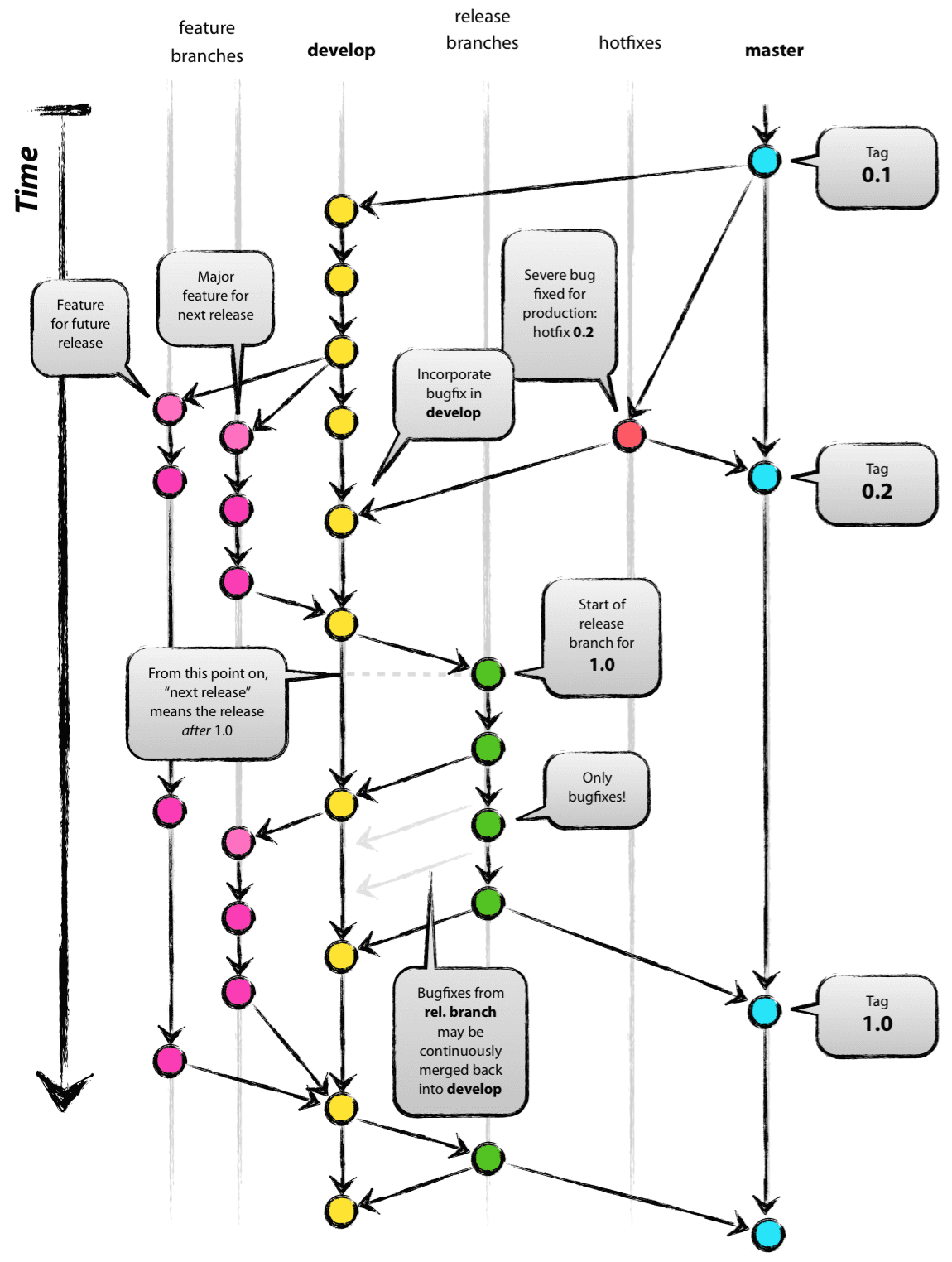
5.Git Flow 브랜치 전략

gitFlow위의 사진은 Git Flow의 전반적인 흐름을 나타내는 사진이에요.feature - develop - release - hotfix - main 브랜치를 사용해요.main , develop 브랜치는 항상 배포가능한 상태로 유지해야해요.main: 제품으로 출
6.JS의 얕은복사, 깊은 복사

JS의 얕은 복사와 깊은 복사에 대해 알아보자!
7.var, let, const

const 호텔에서 var let 파킹을 제공하는군요! 정말 고마워요!
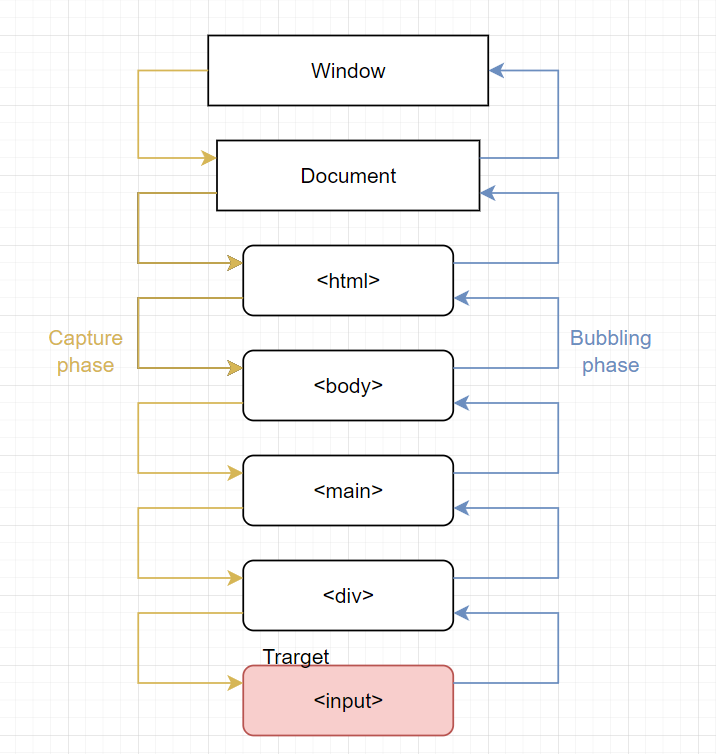
8.이벤트 버블링, 캡쳐링, 위임

이벤트 버블버블버블팝! 버블버블 팝 팝!
9.HTTP 메소드

HTTP 메소드는 요청에 대해 서버가 원하는 행동을 지정해 놓은것이다.
10.간단한 문제

부트캠프 과정 중 위 코드의 출력 값을 맞춰보라는 문제가 있었다.결과는 3이다.왜 와이?1번에서 let으로 num에 1을 할당했고 let은 재할당이 가능함2번에서 setTimeout함수를 사용했으나 0초뒤에 시작하니 바로 실행됨3번에서 num은 3이라고 재 할당 해줬음
11.리액트 Virtual DOM

리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 Araboja머뭐머머뭣?! 마멋!Virtual DOM은 무엇인가요?Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리