학습 목표
- Frame 기반 레이아웃과 AutoLayout의 차이점에 대해 이해한다.
- Autolayout의 주요 속성에 대해 이해한다.
- Autolayout으로 비율코딩을 하는 방법에 대해 이해한다.
핵심 키워드
- AutoLayout
- Inspector 영역
- Constraint
1. AutoLayout
- 뷰의 크기와 위치를 설정하는 도구
- Constraint(제약조건)을 통해서 크기와 위치를 결정
- 덕분에, 외부적 혹은 내부적 요인에 의한 크기 변화에 동적으로 대응할 수 있음
- ex) 세로모드 → 가로모드, 특정 UI가 사라지거나 줄어드는 상황(댓글 및 대댓글 UI)
- x, y, width, height 정확히 부여하거나 추론할 수 있어야함
- 텍스트 label은 텍스트 자체에 높이와 넓이가 있기 때문에(추론 가능) x, y 값만 지정해줘도 됨

AutoLayout vs Frame-Based Layout
공식 문서에 나와있다.
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.html
2. Inspector 영역
객체의 속성을 편집할 수 있는 영역
3. Constraint
제약 조건
실습 구현물
AutoLayout 실습
-
세개의 UIView 위치 조정

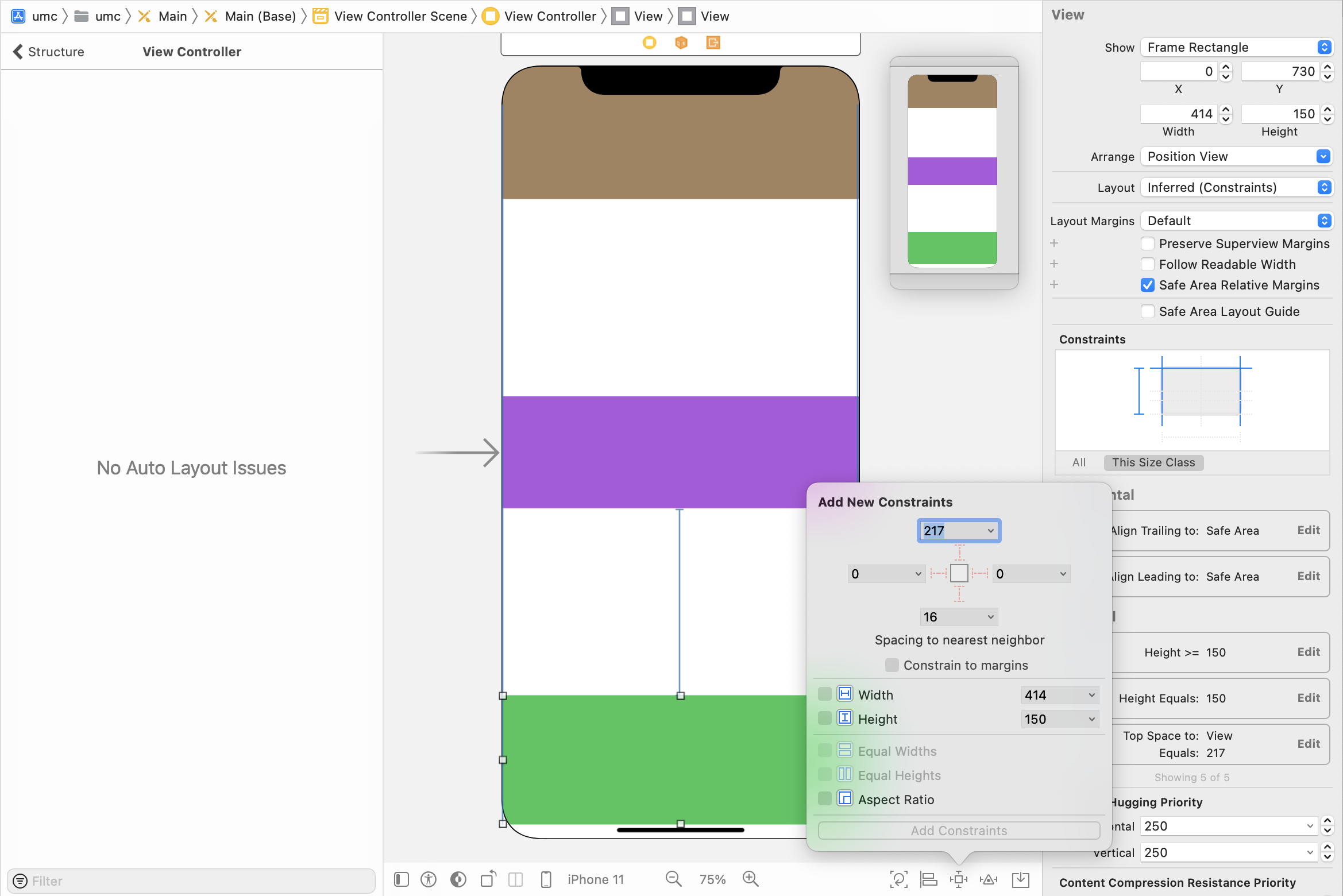
-
초록색 view Add new Constraints 사용하여 배치

-
보라색 view Align 사용

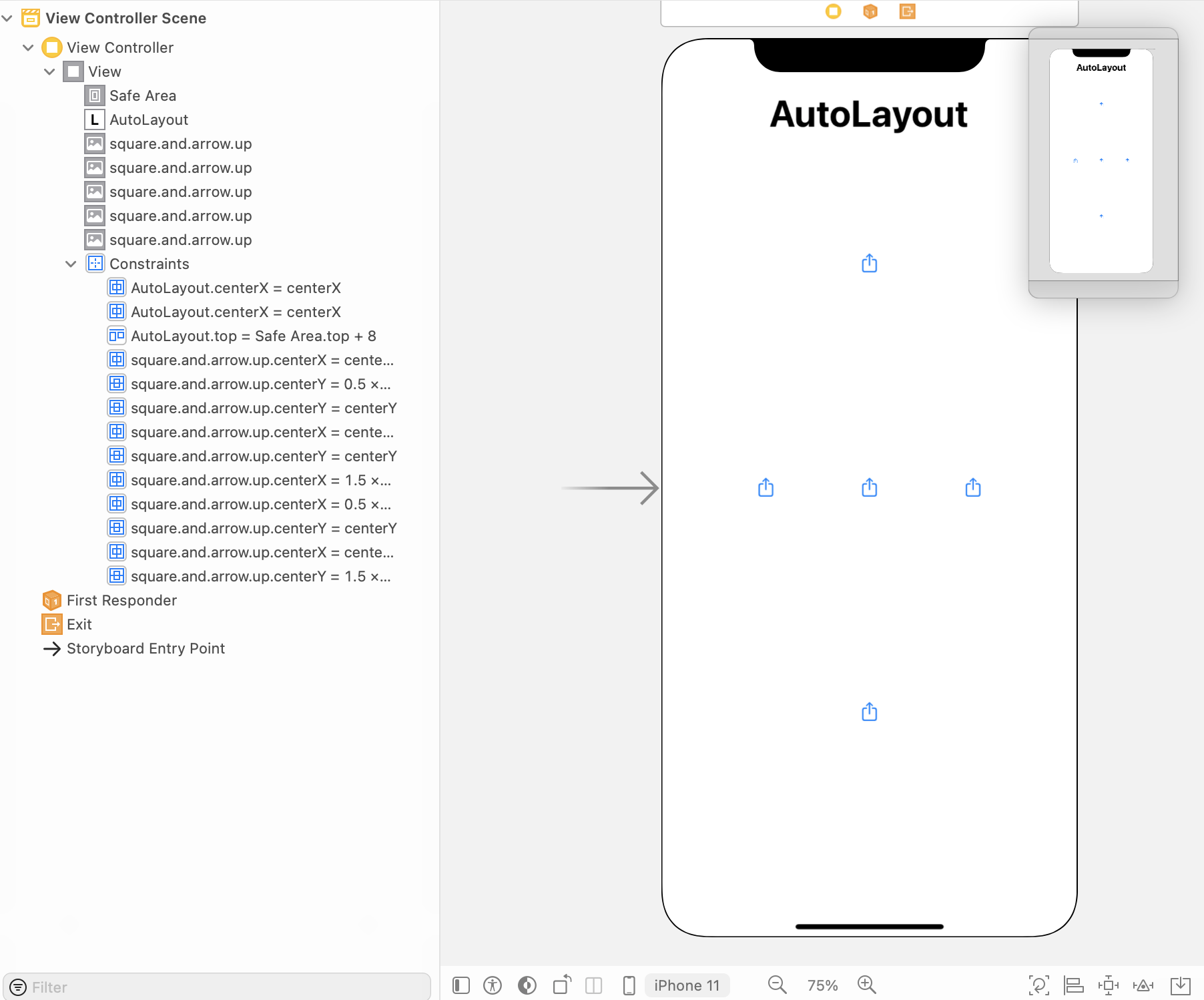
-
Constraints 상세 보기

Autolayout에서 equal width, equal height에 대해 이해하고 직접 실습해보았나요?
- Equal width, height : 다른 컨테이너의 크기와 동일하게 지정 가능
→ Control 키 누른채로 지정할 object를 클릭하고 동기화를 원하는 곳에 드래그
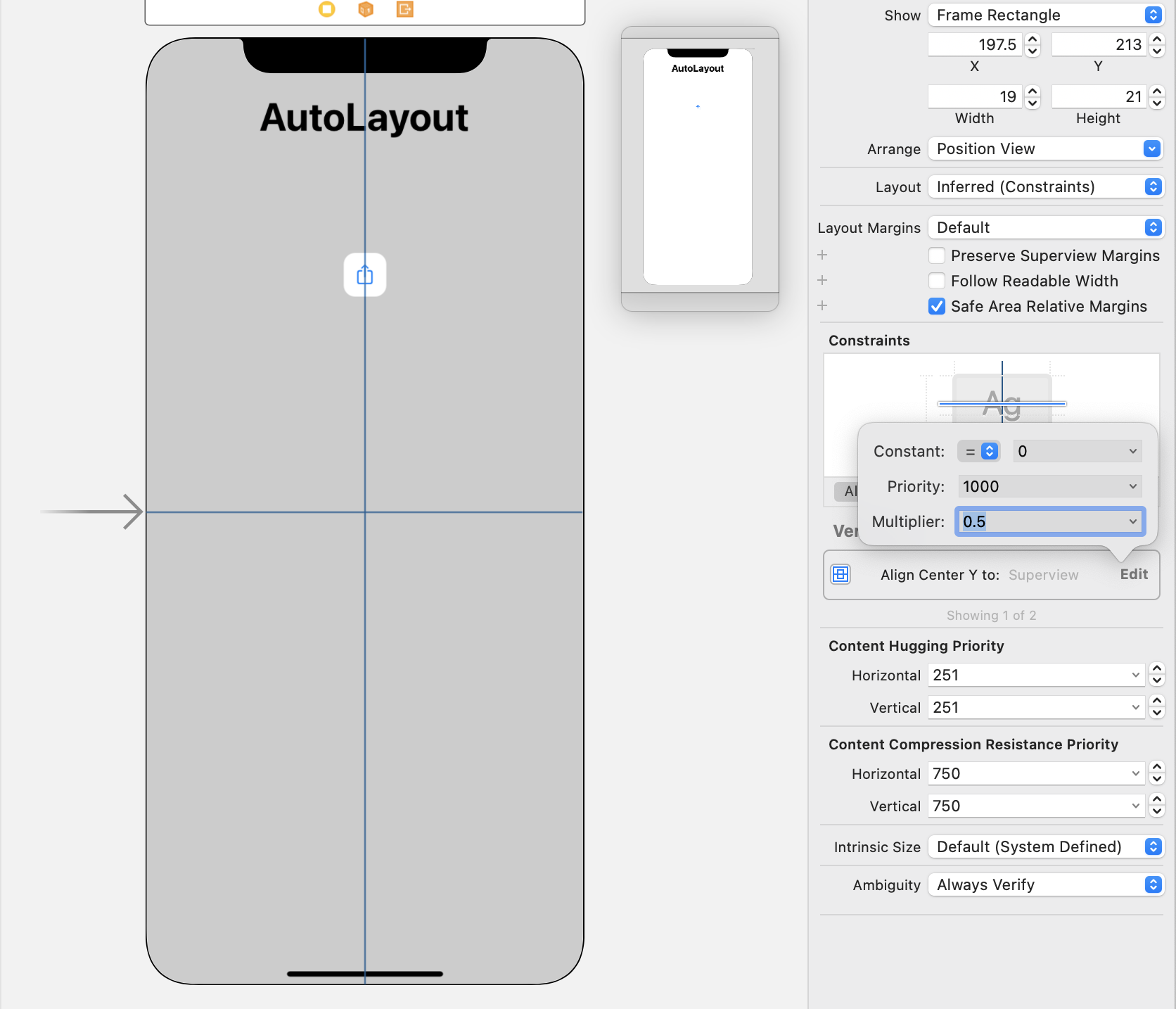
정중앙 Align을 활용하여 아이콘 배치하기
 → Align을 활용해서 정중앙에 배치한 아이콘(UIImage)의 Constraint의 Vertical(수직) Multiplier가 1임
(1/2 지점에 있음)
→ Align을 활용해서 정중앙에 배치한 아이콘(UIImage)의 Constraint의 Vertical(수직) Multiplier가 1임
(1/2 지점에 있음)

→ 1에서 0.5로 바꾸면 1/2 지점에서 1/4로 옮겨감
실습 체크 리스트
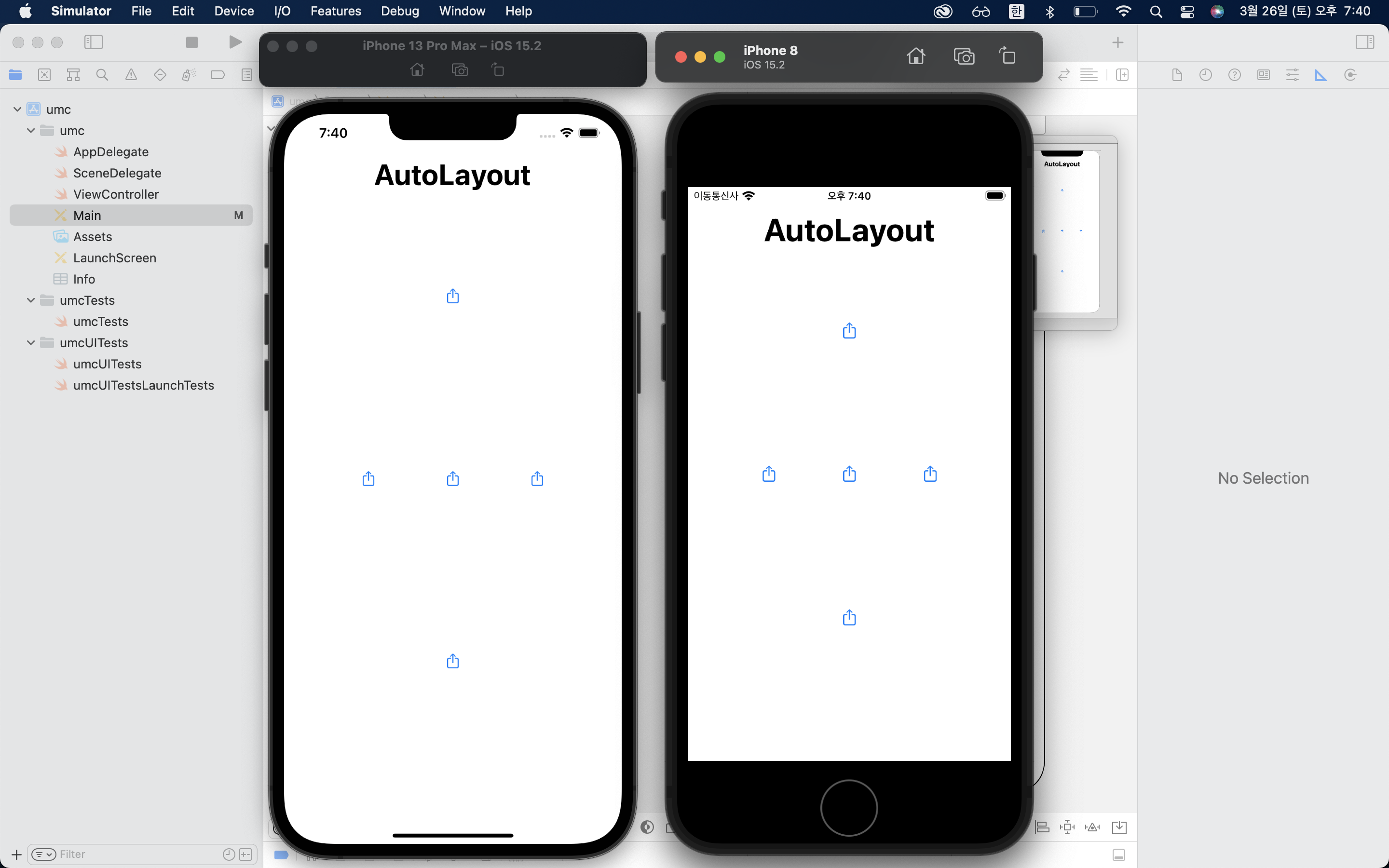
위 사항을 종합하여 Autolayout으로 뷰를 간단하게 배치해보시고, iPhone8 과 iPhone13 Pro Max 시뮬레이터로 돌렸을 때 뷰가 비율에 알맞게 배치되었나요?
-
인터페이스 빌더 (아이폰 11로 보는 중)

-
아이폰 8, 13 Pro Max 화면 비교

서로 다른 디바이스에 동일한 레이아웃이 설정되어 있음을 확인했다!
공식 문서
- AutoLayout
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.html - StackView (자주 사용되는..)
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/LayoutUsingStackViews.html#//apple_ref/doc/uid/TP40010853-CH11-SW1
🤔 이것도 한 번 생각해봐요!
- AutoLayout은 왜 필요할까요?
→ 여러가지 환경 요인들에 동적으로 대응할 수 있음 - Constraint의 요소는 어떤 것들이 있어요?
→ x, y, width, height 등 - Inspector 영역에는 어떤 것들 있나요?
→ 사이즈, 커넥션, 속성, identity 등 - SuperView vs SafyArea
