✔️ Ajax
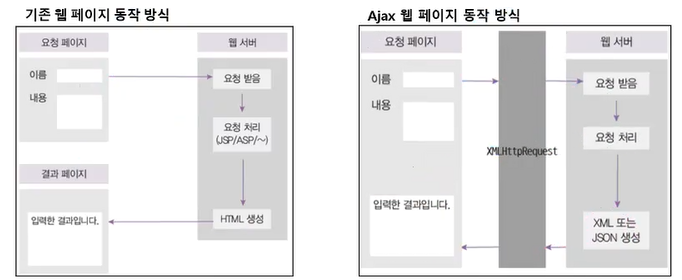
Asynchronous Javascript(비동기 자바스크립트) + XML의 의미로 자바스크립트를 사용한 비동기 통신, 즉 클라이언트와 서버 간의 XML이나 JSON 데이터를 주고받는 기술
요청 페이지에서 이름 내용등을 입력하여 전송하면 웹서버에서 처리 후 결과를 웹페이지를 이동하지 않고 원래 요청한 페이지에서 결과를 출력해주는애
-> 요청 페이지 내에서 다시 원래 페이지로 응답해주는 기술!!!!! 특정부분만!! ex) 회원가입시 중복확인할때 페이지가 변하나 ? 데이터가 없어지나 ?NO!



<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function trans() {
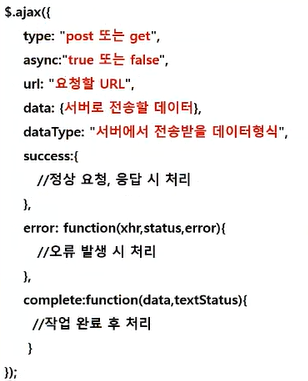
$.ajax({
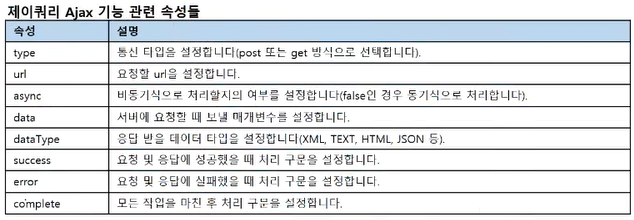
type:"post",
dataType: "xml", //data 전달을 xml로 받겠다.
async: false,
url: "http://localhost:8090/chap16/ajax1",
success:function(data,textStatus){
$(data).find("coalra").each(function(){
let n = $(this).find("name").text(); // this 전송된 xml파일에서 항목 찾음.
let inf1 = $(this).find("info1").text();
let inf2 = $(this).find("info2").text();
let image = $(this).find("img").text();
$("#alra").append(
"<h3>"+ n + "</h3>"
+"<h4>"+inf1+"</h4>"
+"<h4>"+inf2+"</h4>"
+"<img src='"+image+"'/>"
);
});
},
// data : success, error > 응답 처리
// textStatus : data > 성공 여부,완료
error:function(data,textStatus){
alert("에러 발생");
},
complete:function(data,textStatus){
alert("작업 완료");
}
});
}
</script>
</head>
<body>
<input type="button" value="정보확인" onclick="trans()"/>
<div id="alra"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<script></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<div id="article1">
</div>
<div id="article2">
</div>
<button id="btn1">텍스트 추가</button>
<button id="btn2">이미지 추가</button>
<script type="text/javascript">
$(document).ready(function(){
let count = 0;
$("#btn1").click(function(){
count++;
$("#article1").append("<p>hi"+count+"</p>");
});
$("#btn2").click(function() {
$("#article1").append("<img alt='chap' src='/chap16/images/coalra.png' width='300px'>");
});
});
</script>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<script></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
/*이곳은 제이쿼리 코드로 작성할 자바스크립트 구역*/
$(document).ready(function(){
alert($("#pp").html());
});
</script>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<div class= "class1">HI</div>
<div id="uni1">제이쿼리</div>
<div id="uni2">
<p id="pp">제이쿼리 제이쿼리</p>
</div>
<button id="btn">클릭</button>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert("클릭클릭!!");
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="EUC-KR">
<title>입력 출력 확인</title>
<script type="text/javascript">
function result(){
let value = $("#in").val();
$("#out").val(value);
}
</script>
</head>
<body>
<input type="text" id="in"/>
<input type="button" value="확인" onclick="result()"/>
<h3>입력 값 </h3>
<input type="text" id="out" disabled="disabled"/>
</body>
</html>