✔️ JSP의 특징과 구성요소
JSP의 특징
- HTML 페이지에 자바 코드를 직접 사용함
- 서블릿 컨테이너에 의해 관리되는 내장객체의 생명 주기를 이용하여 페이지 간 속성을 관리함
- 커스텀 태그 기술을 사용하여 코드를 태그화(action, JSTL 등)함
- EL Expression Language을 통해 데이터를 표현함
JSP의 구성요소
- 지시어
- 액션
- 템플릿 데이터
- 스크립트 요소
- 커스텀 태그와 EL
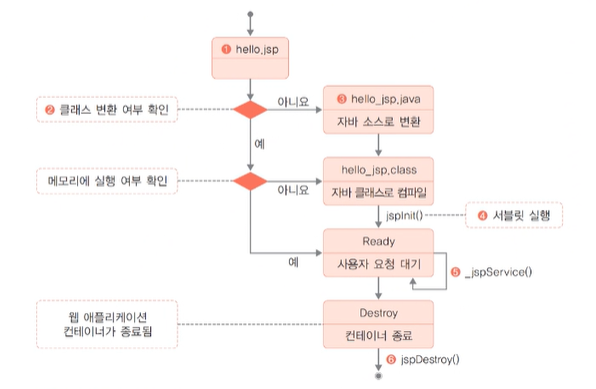
✔️ JSP가 서블릿으로 컴파일되고 실행되는 과정

✔️ JSP의 장단점
-
HTML 파일에 자바 기술을 거의 무한대로 사용할 수 있으며, 비교적 쉽게 프로그래밍할 수 있음
-
커스텀 태그 라이브러리 등 확장 태그 구조를 사용할 수 있음
-
서블릿으로 변환되어 실행되므로 서블릿 기술의 장점을 모두 가짐
-
MVC 패턴, 스프링 프레임워크 등 잘 설계된 구조를 적용할 수 있어 개발 생산성이 향상되고 성능이 보장됨
-
모든 개발이 서버에서 이루어지므로 개발의 집중화를 통한 효율이 오름
-
화면 구성요소를 변경하면 JSP -> 자바 -> 클래스 -> 서블릿 실행 과정을 거치므로 개발 과정에서 사소한 UI 변경일지라도 매번 확인하는데 시간이 소요됨
-
개발자와 디자이너 간 역할 분담에 제약이 있음
-
JSP 파일의 화면 디자인 확인에도 반드시 서블릿 컨테이너의 실행이 필요함
지시어
JSP 파일의 속성을 기술하는 요소
<%@ 지시어 속성="값" %>
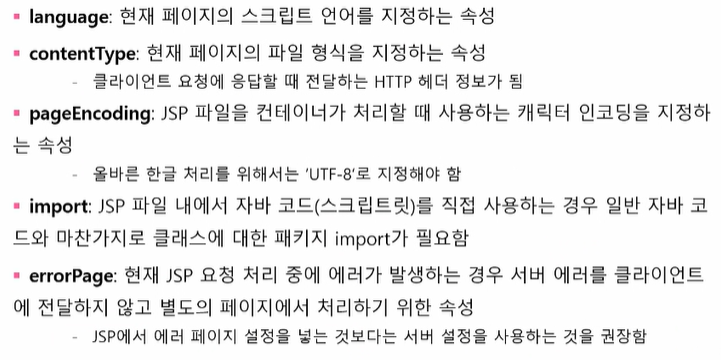
✔️ page 지시어
- 현재 JSP 페이지를 컨테이너(WAS)에서 처리하는데 필요한 각종 속성을 기술함
- 맨 앞에 위치하며 이클립스에서 JSP 파일을 생성할 때 자동으로 생성됨


✔️ include 지시어
- 다른 파일을 포함하기 위한 지시어
- 사용된 위치에 특정 파일(html, jsp)을 불러옴
- 컨테이너에서는 포함된 파일을 하나로 처리하며 자바 소스를 생성한 뒤 서블릿으로 컴파일함! 즉 include에 사용된 파일의 내용을 모두 포함한 하나의 서블릿 코드로 생성되어 컴파일됨

예를들면 상단바(메뉴) 그리고 푸터 같은 모든 페이지의 고정 요소들이 있을때 그냥 하나의 페이지에 넣어주면 됨! 코드 재사용성성에 좋다!
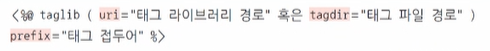
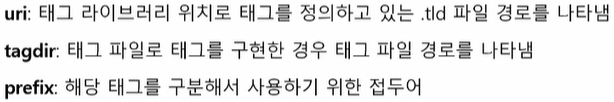
✔️ taglib 지시어
- JSP의 태그 확장 메커니즘인 커스텀 태그를 사용하기 위한 지시어
(사용자 커스텀 태그!!라고 생각하면 됨)


✔️ 템플릿 데이터
- JSP의 화면 구성요소를 의미함
- 시작 부분의 page 지시어를 제외하면 JSP 파일의 전반적인 구조는 HTML의 문서 구조를 따름. 따라서 일반적인 HTML 파일처럼 CSS, 자바스크립트도 사용할 수 있음
✔️ 스크립트 요소
- JSP는 HTML과 자바 코드를 섞어 사용할 수 있는데, 이때 사용되는 자바 코드를 의미함 <%! %>, <%= %>, <% %>
<%! %>
- 선언(Declaration)태그
- JSP가 서블릿 코드로 변환될 때 이반 자바 코드와 달리 멤버 변수나 메서드 선언은 기본적으로 불가능함
- 근데 권장하지 않음!!
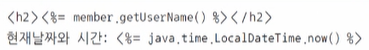
<%= %>
- 표현(Expression) 태그
- 웹 브라우저를 통해 클라이언트에 전달될(HTML 응답에 포함될) 자바 표현식을 포함
- out.println()의 인자로 적합한 모든 자바 코드가 가능함
- 사칙연산, 메서드 호출, 변숫값 출력 등에 사용됨
- EL로 대체할 수 있음

<% %>
- 스크립트릿(Scriptlet) 태그
- 모든 자바 코드의 사용이 가능함
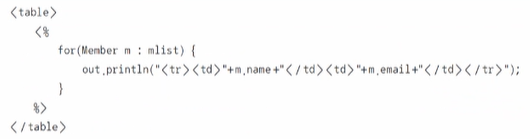
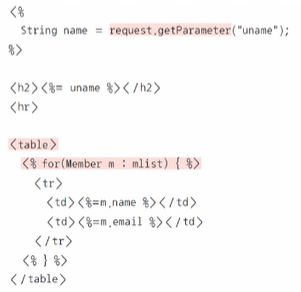
✔️ 스크립트 요소

로그인 페이지에서 입력한 이름을 가져와 화면에 출력한 다음 사용자 목록을 for문을 이용해 출력하는 부분의 JSP 코드