Hooks에 대해 알아보자
시작하기 앞서
이번 프로젝트는 class가 아닌 function형 component를 쓰기로 했다.
이 코드는 내가 작업하는 부분 중 하나를 가져왔다. (footer라useState,useEffect는 사용하지않았다..!)
참고로Wrapper,Top이거는styled-component를 사용해서 쓴 것이다. 이것도 후에 정리할 예정이다.
특징
- Hook은 class 안에서는 동작하지 않습니다.
- 대신 class 없이 React를 사용할 수 있게 해주는 것입니다.
기존에 했던 class형이랑 비교하기
- class형 컴퍼넌트
<button onClick={() => this.setState({ count: this.state.count + 1 })}>- hooks
<button onClick={() => setCount(count + 1)}>더 간편해졌습니다 ! 개인적으로 두번째 코드가 더 이해하기가 쉬웠다.😊😊
state는 어떤 형식으로 선언하는지 알아 봅시다.
- class
this.state = {
count: 0
};- hoooks
const [count, setCount] = useState(0);그럼 CDU? CDM? 어떻게하나요??
-
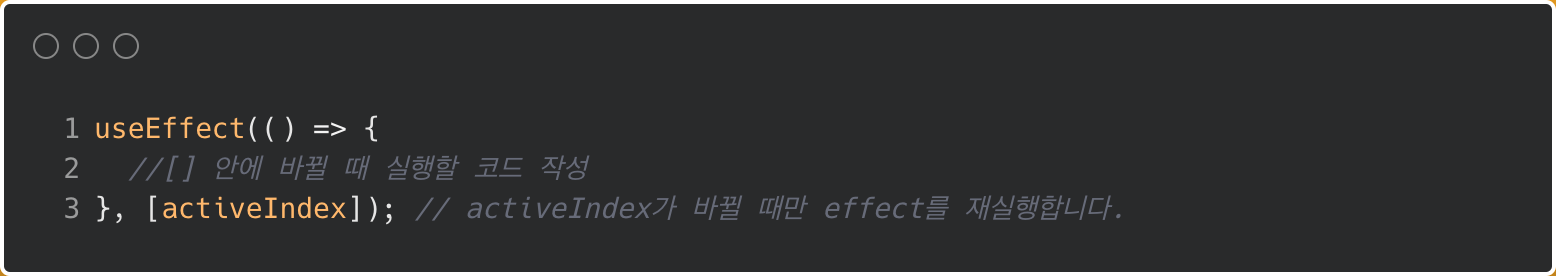
CDM : useEffect 작성 , [] 을 쓰기!

-
CDU