리액트란?
- 페이스북이 만든 사용자 UI 구축을 위한 라이브러리.
- 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
특징
특징
1. JSX 문법
2. Component 기반
3. Virtual DOM
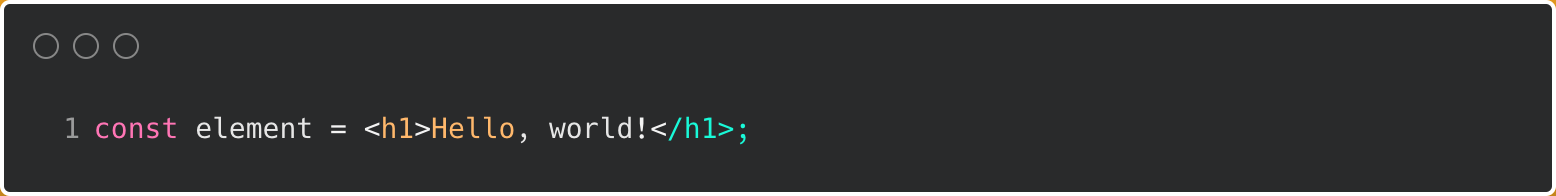
✔️ JSX ?
- JSX는 자바스크립트의 확장 문법입니다.
- syntax extension for JavaScript 라고합니다.
- 문자열도 HTML도 아닙니다.
- JSX는 템플릿 언어처럼 보일 수 있지만 자바스크립트를 기반입니다.
⭐️ 자바스크립트에 JSX 문법이 있다면 javascript로 변환하는 컴파일 과정이 필요합니다.

✔️ Component란 ?
- 재사용 가능한 UI 단위입니다.
- JavaScript 함수와 유사합니다.
컴포넌트를 정의하는 방법
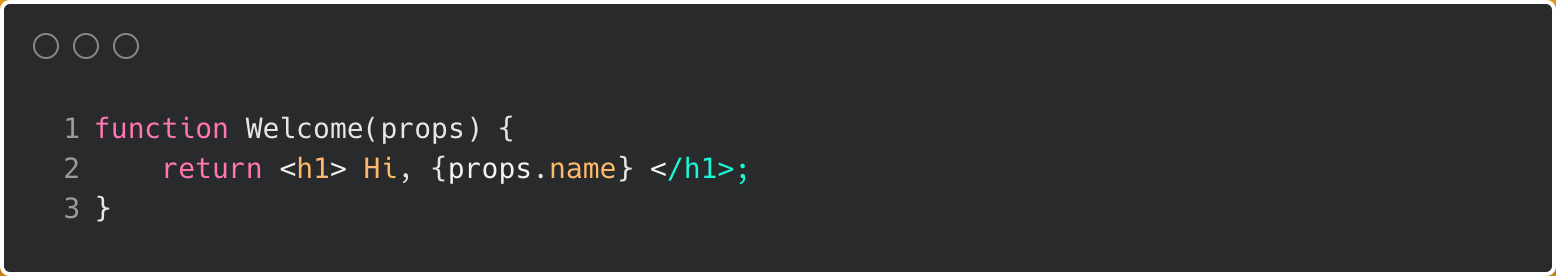
1. 함수 컴포넌트
2. 클래스 컴포넌트
함수 컴포넌트

클래스 컴포넌트

extends React.Component를 써서 생성 해야 합니다.render()메서드는 무조건 정의해야합니다.return도 작성해야합니다.
📕 주의 : 컴포넌트의 이름은 항상 대문자로 시작합니다.
ex)<Welcome />
✔️ Virtual DOM
- 가상의 DOM 입니다.
- 실제로 브라우저의 DOM에 새로운 것을 넣는 것이 아니라, JavaScript로 이뤄진 가상 DOM에 한번 렌더링 하고
- 기존의 DOM과 비교를 한 다음에 정말 변화가 필요한 곳에만 업데이트를 합니다.