시작
class 개념을 알기 전까지 코드를 작성했을 때 태그 p 요소에 대해 스타일을 바꿨습니다.
<style>
p {
font-size: 60px;
color:pink;
}
</style>문제점
- 😭 모든 p 태그가 동일하게 바뀐다.
여러
<p>태그들 중 하나만 또는 각각 다르게 스타일을 바꾸기 위해서는 어떻게 해야할까요?
class?
- 클래스를 지정하여 특정 태그에만 색깔,글씨 크기를 다르게 설정할 수 있습니다.
<p class="(이름)"></p>
CSS
- css 파일을 작성할 때는
.+class이름와 같은 형식으로 작성합니다.
.big-size-red {
font-size: 65px;
color:red;
}
.centered-text {
text-align: center;
}html
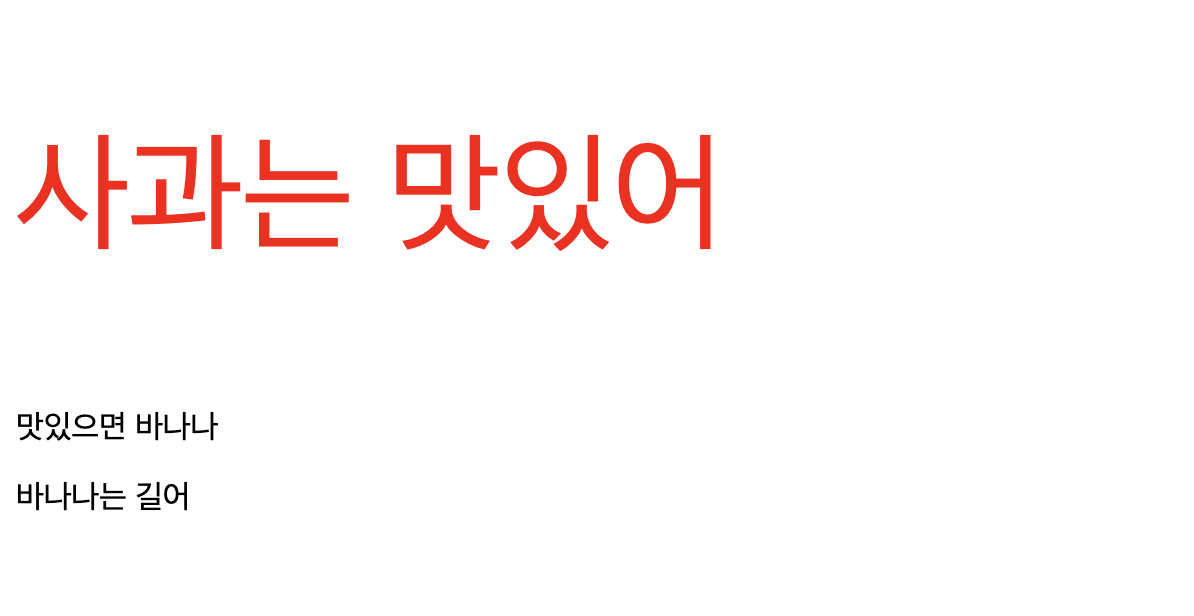
<p class="big-size-red">사과는 맛있어</p>
<p>맛있으면 바나나</p>
<p>바나나는 길어</p>결과
- class 지정한 첫 번째 글("사과..") 만 스타일이 바뀐 것을 볼 수 있습니다.

클래스는 2개도 지정 가능합니다.
->한칸을 띄우고 클래스이름을 쓰면 ok!
코드 수정을 해봅시다. 기존에 있던 코드에서 centered-text를 추가로 작성합니다.
<p class="big-size-red centered-text">사과는 맛있어</p>결과
- .centered-text 에
text-align: center를 작성했었습니다. 정렬이 바뀐 것을 확인 할 수 있습니다.
(끝까지 캡처를 하지 않아서 가운데정렬처럼 보이지 않습니다만,,!)