개인 프로젝트를 진행하면서 가장 큰 어려움은 Firebase와의 연동이다. Firebase을 사용하는 이유는 React에서 작성한 정보를 저장하기 위해서 사용했다.
Firebase란?
Firebase는 IOS, Android, 웹의 컨테이너로 데이터베이스, 사용자 관리, 원격 구성 등의 기능을 할 수 있다.
사용자의 정보를 저장할 데이터베이스가 필요하기에 개인 프로젝트를 진행하면서 같이 활용해보면 좋을 것 같다는 생각이 들어 Firebase를 사용했다.
작업 과정

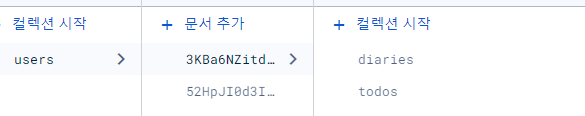
회원가입을 하면 유저 파일에 아이디 정보를 저장한다. 로그인 시 저장된 이메일 정보, 비밀번호가 일치하는지 확인 후 로그인이 가능하도록 작업했다. 아이디에 따라 일기, 투두리스트 항목을 만들었다.


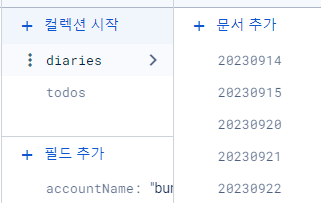
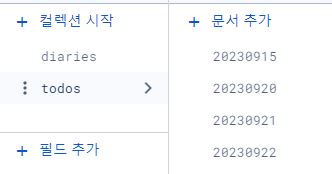
일기와 투두리스트는 매일 작성할 수 있는 기능이 필요하기에 작성한 경우, 해당 날짜를 새로 추가해서 정보를 저장할 수 있도록 작업을 진행했다.
마주한 문제...
Firebase에서 일기와 투두리스트를 작성하면 캘린더에서 이전에 작성한 정보도 불러올 수 있어야했다. 하지만 일기와 투두리스트를 작성해도 저장이 되지 않았다.
결론부터 말하자면 해당 데이터에 규칙을 변경하지 않았기 때문이다.
유효성 검사를 진행했을 당시에도 규칙에 문제가 있었다. 처음 정해진 규칙은 다음과 같다.
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if false;
}
}
}유효성 검사가 진행되지 않아 새로운 규칙을 적용했다. 해당 데이터베이스 안에서 특정 값을 지정해준 다음 권한을 부여하는 것이다.
처음에는 match /{document=**}로 설정된 규칙을 match /users/{userId}로 변경한 후 문제가 있는 쓰기에 새로운 권한을 부여했다.
이후 일기 컬렉션과 투두 컬렉션에 쓰기 권한을 추가하자 문제는 해결할 수 있었다.
회고를 하며
Firebase를 사용하는 방법에 대해 자세히 알지 못하고 작업을 시작하니 여러 시행착오를 겪게 되었다. 작업 당시에는 조금 더 공부하고 시작했으면 어려움이 적었을 것 같다는 후회를 했지만 만약 공부를 하고 프로젝트를 시작하면 진행이 더 늦어졌을꺼라는 생각이 들었다. 이론적으로 학습을 해도 실제 내가 경험하면서 문제를 해결해나가는 것은 큰 차이가 있다고 생각하기 떄문이다.
문제를 해결하기 위해 여러 방법을 찾아보고 정보를 수집하는 과정을 통해 단순히 문자로 보는 것보다 코드로 작성하면서 학습하는 것이 더 많은 배움을 얻게 해주었다.

