repl.it를 통해서 배운 내용들이다.
위코드 전에 생활코딩이나 사전스터디로 웹페이지 만들기를 하면서 분명히 알고 넘어갔다고 생각했지만 막상 TIL이나 글로 질문할 때 어떻게 지칭해야하는지 몰라서 난감했을 때가 있었다.
역시... 결국엔 몰랐다는 거다. 이번에 repl하면서 다시 깨달았고, 절대 잊지 않아야지 하는 마음으로!
1. HTML 기초용어

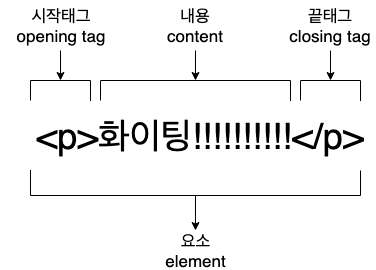
1) 내용(content)
브라우저 상에는 태그는 보이지 않고 내용(content)부분만 보인다!
2) 태그(tag)
시작태그가 있으면 끝 </> 태그를 꼭 해주어야하며 끝 태그가 없는 태그들도 있다.
3) 요소(element)
시작태그 ~ 끝태그까지 콘텐츠로 감싸져있는 구조를 요소라고 한다.
끝태그가 필요없는 것은 태그 그 자체로 요소가 된다!
2. div 태그
- div(=division)는 섹션을 나눌 때 사용.
- 비슷한 부분끼리 그룹을 지어주거나 디자인에 맞게 레이아웃을 분리해준다.
div에 class나 id라는 attribute(속성)를 붙여줘서 css를 설정할 수 있다.
자기소개 웹페이지를 만들었을 때 사진들을 똑같은 크기로 정렬하고 싶어서 div + class를 사용했던 기억이 난다