1. 웹 동작 과정

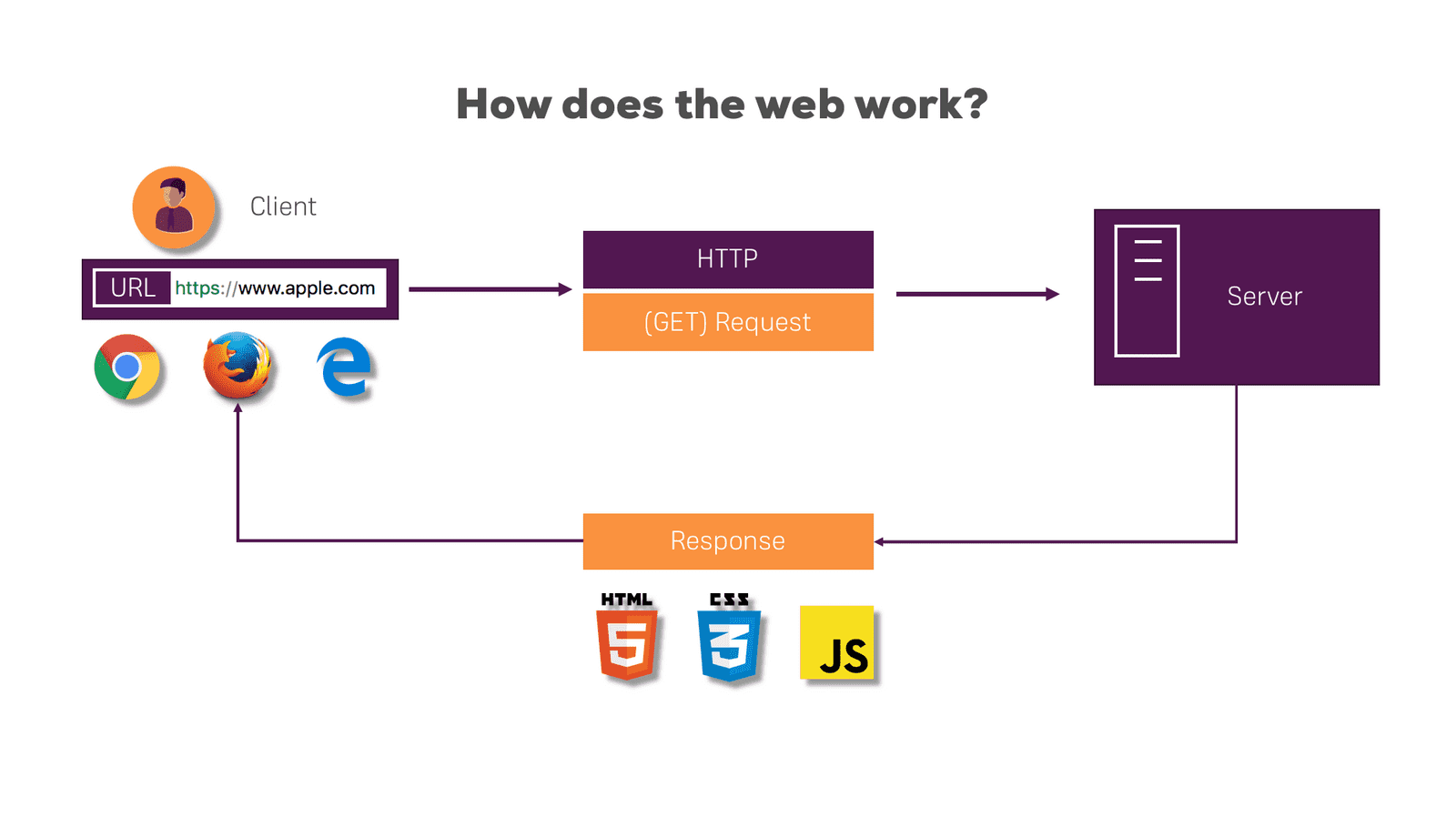
인터넷은 브라우저(클라이언트)와 서버(load하려는 website를 실행하는 코드) 간의 대화를 기반으로 작동한다.

1) 네이버에 접속하기 위해 주소창에 www.naver.com를 쓴다.
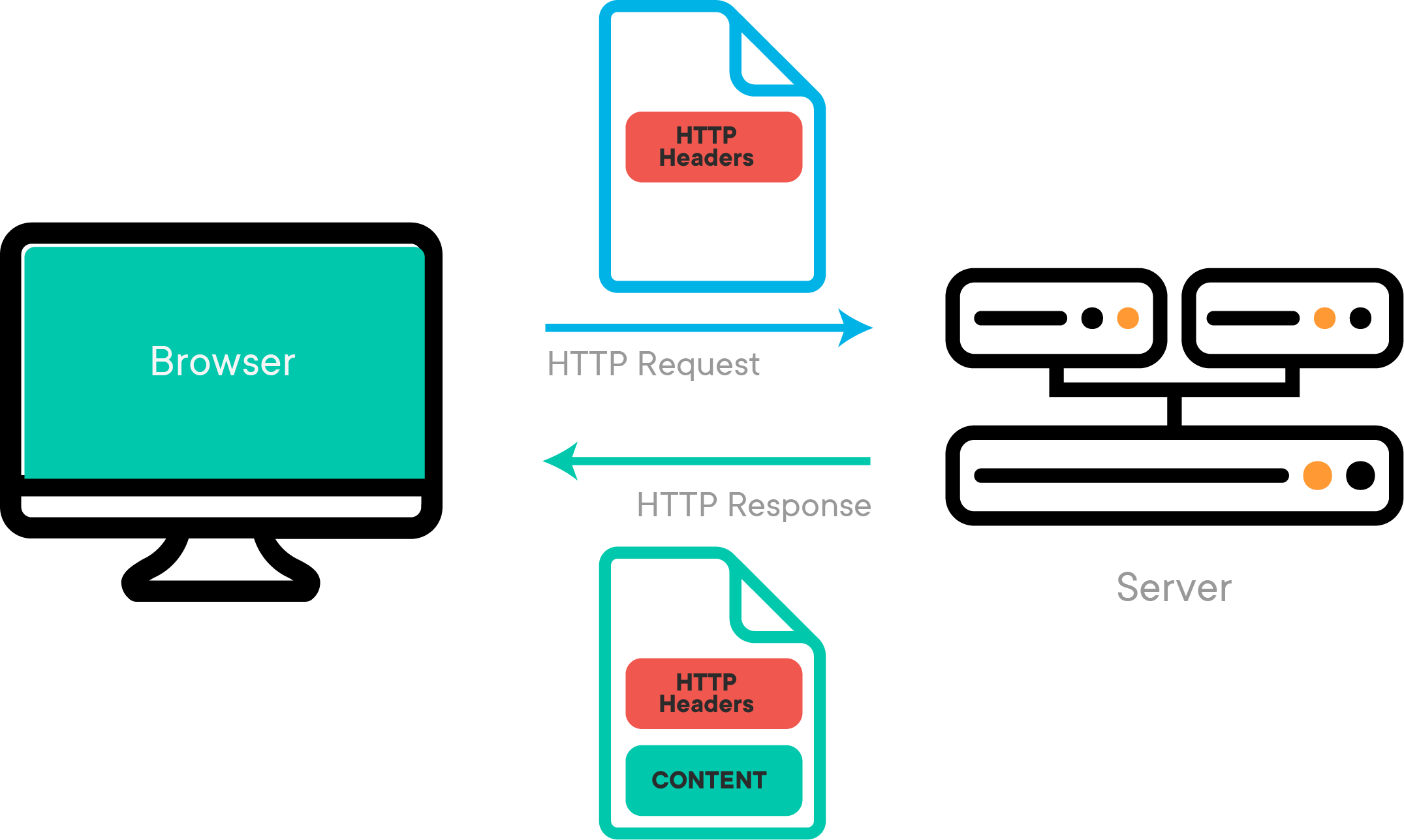
2) 브라우저가 서버에게 http 요청을 보낸다.
3) 서버가 http 요청을 수신하고 처리한 후 브라우저에게 http 응답을 보낸다.
4) 브라우저는 서버가 보낸 http 응답을 수신하여 브라우저 창에 네이버를 표시한다.

(브라우저가 서버의 http 응답을 수신하여 보여지는 네이버 창!)
2. http ?
HTTP란 HyperText Transfer Protocol의 약자로, HTML 문서를 주고 받을 때 쓰는 protocol이다. 클라이언트인 웹 브라우저가 HTTP를 통하여 서버로부터 웹페이지(HTML)나 그림 정보를 요청하면, 서버는 이 요청에 응답하여 필요한 정보를 해당 사용자에게 전달하고 이 정보가 모니터와 같은 출력 장치를 통해 사용자에게 나타난다.
HTTP를 통해 전달되는 자료는 http:로 시작하는 URL(인터넷 주소)로 조회할 수 있다.
3. http의 URL
http: 이후에 오는 URL(혹은 URI)을 통해 위치를 찾아 요청을 보낼 수 있다.
https:// www.youtube.com /watch?v=OFpLQS_zx9g
URL은 3부분으로 나눌 수 있다.
http - 프로토콜(the protocol)
www.youtube.com -도메인(the domain)
/watch?v=OFpLQS_zx9g -자원(the resource)
-
Protocol
요청을 보내는 방법으로 인터넷 프로토콜에는 여러 가지 유형이 있다.
: 이메일 용 SMTP, 보안 요청 용 HTTPS, 파일 전송 용 FTP -
domain
웹 서버가 호스트 특정 웹 사이트의 독특한 위치를 식별하는 문자열. -
resource
로드 할 웹 사이트의 특정 부분이다. 유튜브에는 수백만개가 넘는 채널과 비디오가 있으므로 그 중에서 내가 원하는 사이트를 찾을 수 있는 더 구체적인 주소다.
4. http의 요청과 응답
1) Request(요청) 구조

(1) Start Line
: 요청의 첫번째 줄에 해당. 이 시작 줄도 세 부분으로 구성되어있다.
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
ex) GET /login HTTP/1.1
: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청 보냄
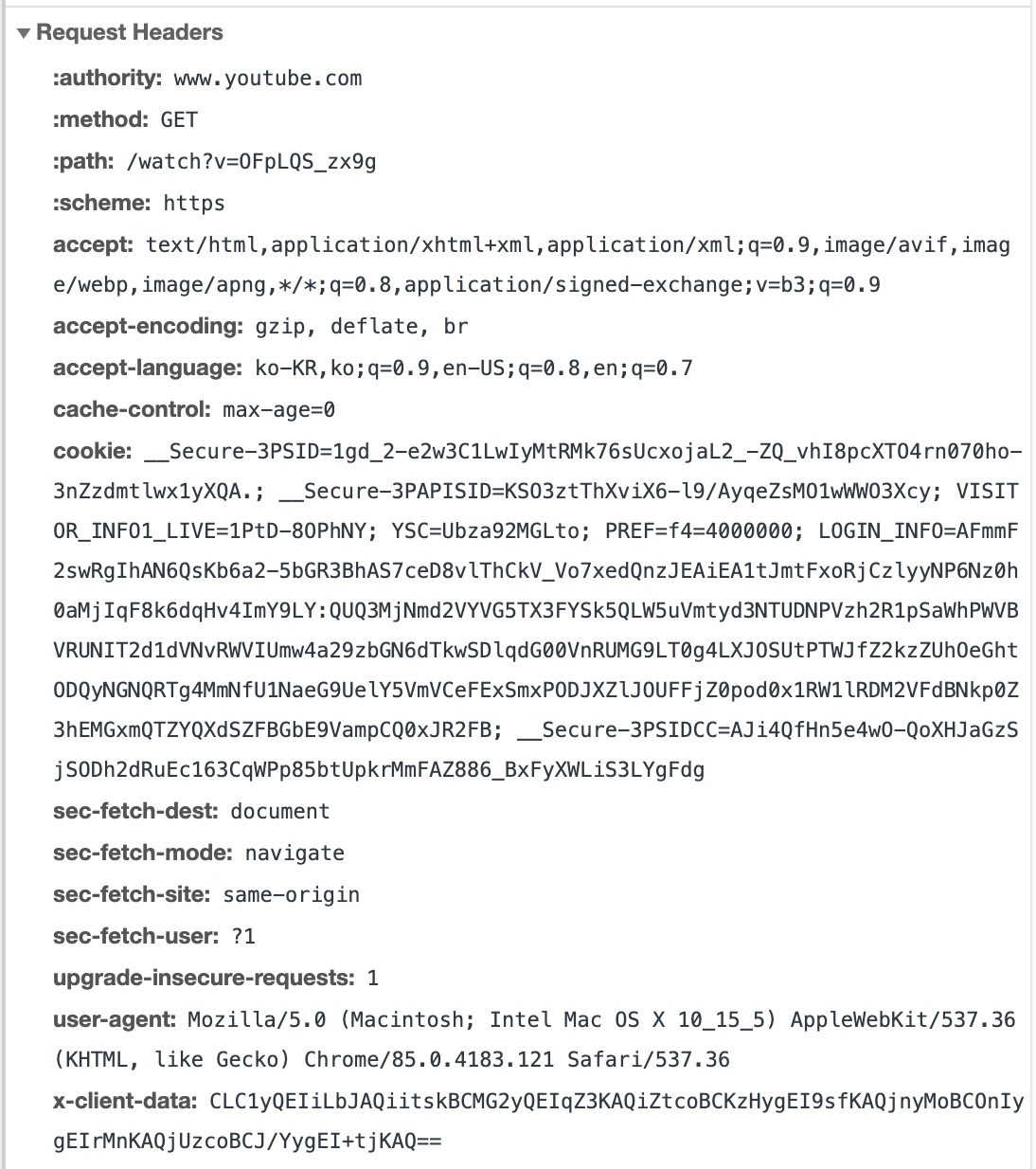
(2) Headers
: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
+) 자주 사용되는 Headers정보
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}
(3) Body
: 해당 요청의 실제 내용.
: 주로 Body를 사용하는 메소드는 POST.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
}
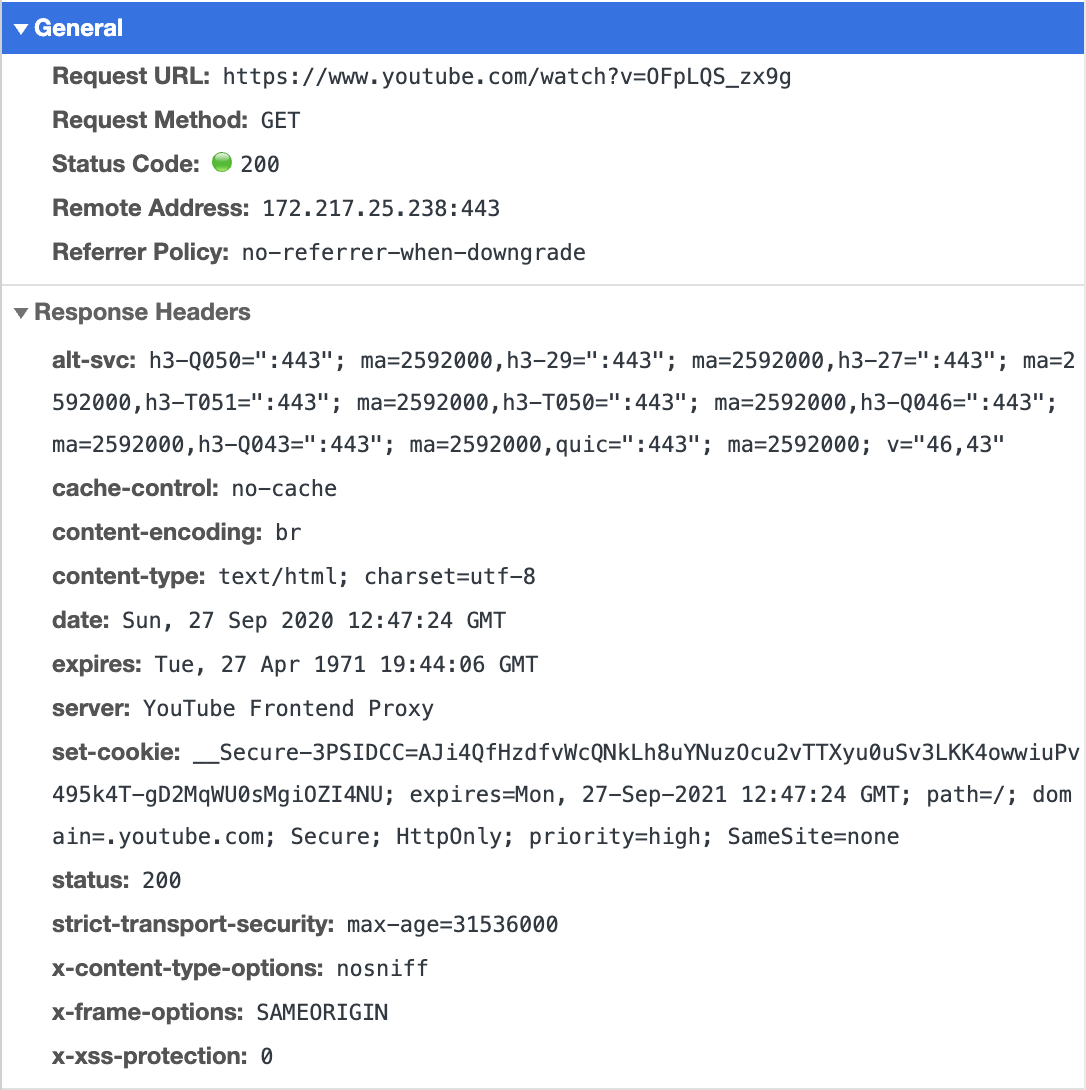
2) Response(응답)

(1) Status Line
: 응답의 상태 줄
: 응답은 요청에 대한 처리상태를 클라이언트에게 알려준다.
- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
200 상태 메세지를 보낸다.
(2) Headers:
요청의 헤더와 동일. 응답의 추가 정보(메타 데이터)를 담고있는 부분.
+) 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
(3) Body
: 요청의 Body와 일반적으로 동일. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}
5. Response Status Codes
Response Status Code(응답 상태 코드)의 숫자에 따라 각각 다른 의미를 가지고 있어서 응답이 제대로 이루어졌는지 확인할 수 있다.
200: OK
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- '서버'에서 에러가 났을 때의 Status Code


이런 자료들은 직접 만드시는 건가요?