style.css 파일을 만들고 html에서도
<link rel="stylesheet" href="./style.css" />
로 불러봤지만 아무런 변화가 없었다. styles.css로 파일명이랑 경로를 바꿔주면 css가 적용됐다. style이 예약어인건가 다들 style쓰던데 하다가 ..
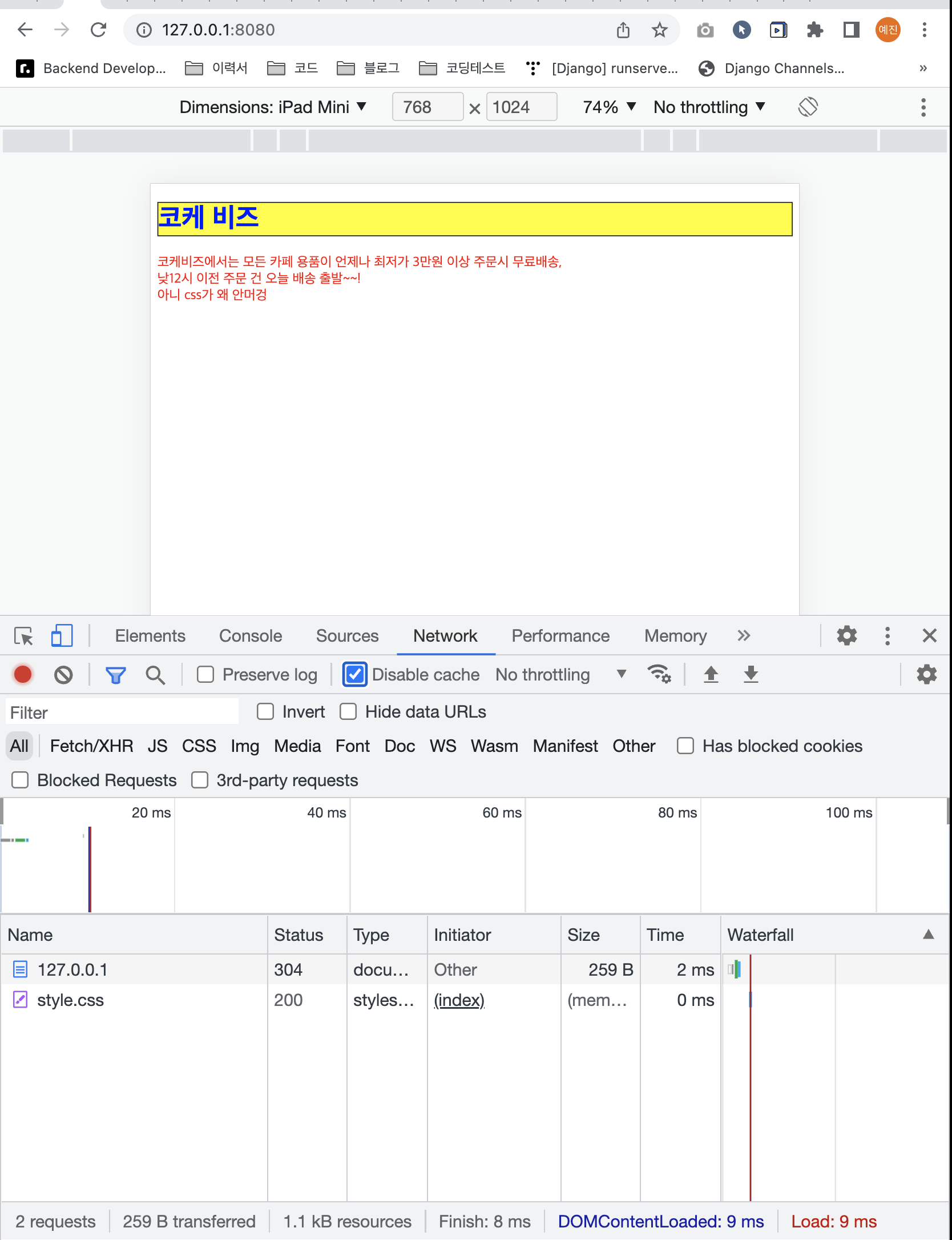
크롬 개발자모드에서
network -> disable cache를 선택해놓고 브라우저를 불러오니 css가 잘 작동됐다.
저걸 꼭 활성화시켜놓고 개발해야겠다.