📌 table 의 각 요소 넓이 조정

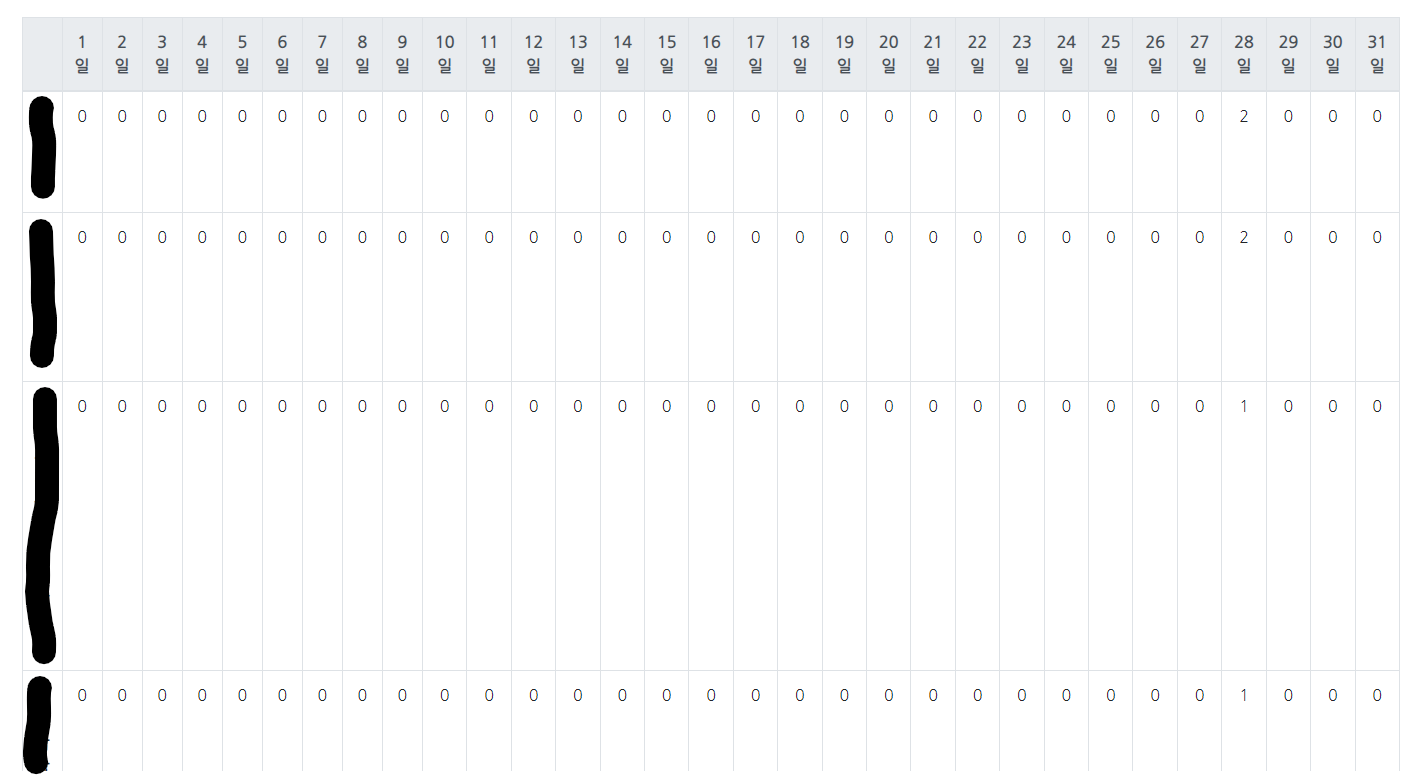
첫번째 열은 '항목'과 같은 이름을 나타내고, 두번째 열부터는 날짜 (1일~31일)을 나타내고 있다.
첫번째 열의 값이 열의 넓이보다 넓어져 아래로 길어진 것을 볼 수 있다.
날짜를 나타내는 열도 '일'이라는 단어가 내려가 있는 것을 볼 수 있다.
🧷 th, td의 넓이 넓혀주기
테이블의 각 셀의 값이 옆으로 쭉 나올 수 있게 th, td의 넓이를 넓히려고 했다.
style={width: 80px;}위와 같이 작성해 주었지만 적용되지 않았다.
이는 table-layout 의 default 값이 auto 인 것에 있다. auto는 자동적으로 표 넓이에 맞게 셀의 넓이를 조정해주기 때문에 임의로 넓이를 변경할 수 없다.
출처:ㅣhttps://developer.mozilla.org/en-US/docs/Web/CSS/table-layout
그래서 먼저 table-layout: fixed로 설정해주고 넓이를 조정해주었다.
- custom.css
.table{
table-layout:fixed;
width: 100%;
}
.table th, .table td{
width: 80px;
}🧷 결과

날짜 글씨들은 옆으로 쭉 나열되었지만, 여전히 첫번째 열은 글자가 아래로 내려가고 있었고, 넓이가 늘어남에 따라 표가 화면 밖으로 벗어나게 되었다.
🧷 첫번째 열의 넓이 조정해주기
따라서 첫번째 열의 넓이만 따로 조정해주기로 했다. 쉽다! 아래 코드만 작성하면 된다.
- custom.css
th:first-child,
td:first-child {
width: 250px;
}🧷 최종 결과.jpg
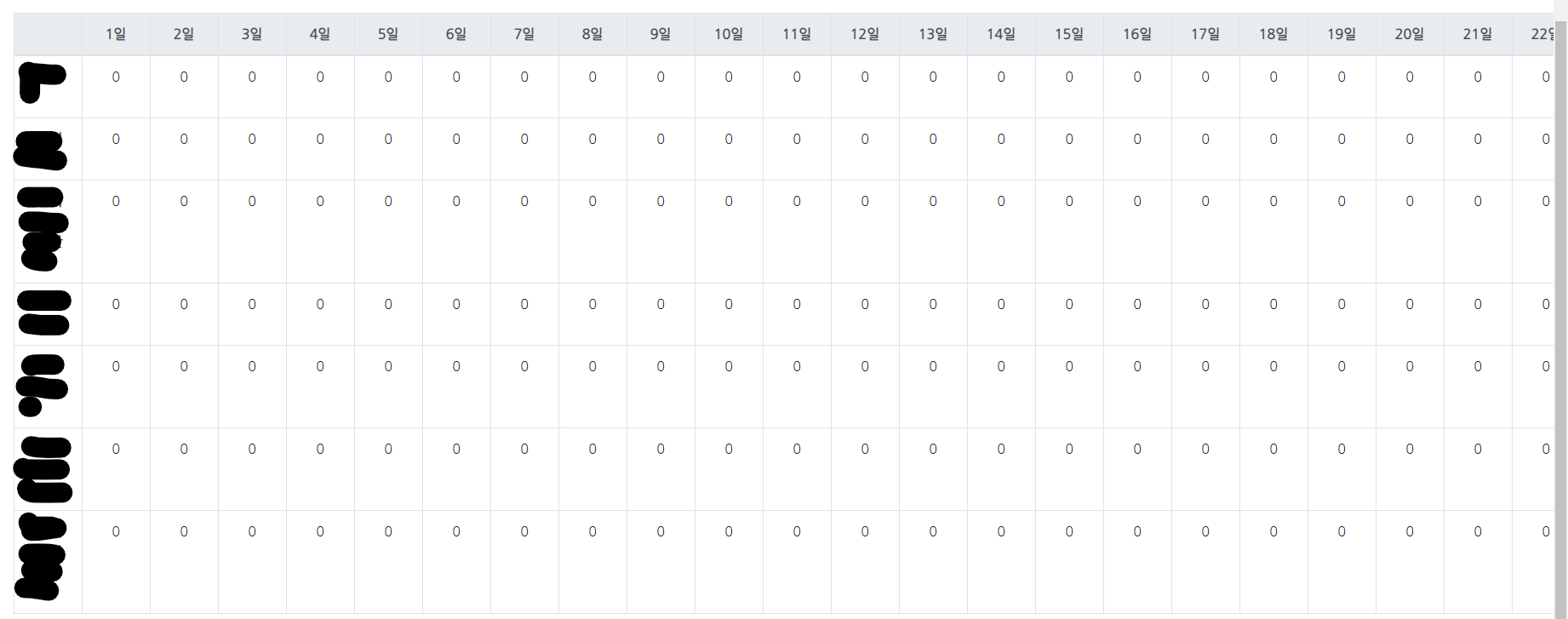
 첫번째 행의 넓이만 넓어진 것을 볼 수 있다.
첫번째 행의 넓이만 넓어진 것을 볼 수 있다.
이제 셀의 모든 값이 옆으로 쭉 나열되어 보인다.
📌 table을 한 페이지 안에 보이게 하기
🧷 스크롤 달아주기
표를 한 페이지 안에 넣어주기 위해 가로로 움직이는 스크롤을 달아줄 것이다.
이것 또한 쉽다!
<div class="table-responsive">
<table>
...
</table>
</div>위와 같이 작성해주면 scroll로 표를 볼 수 있다.
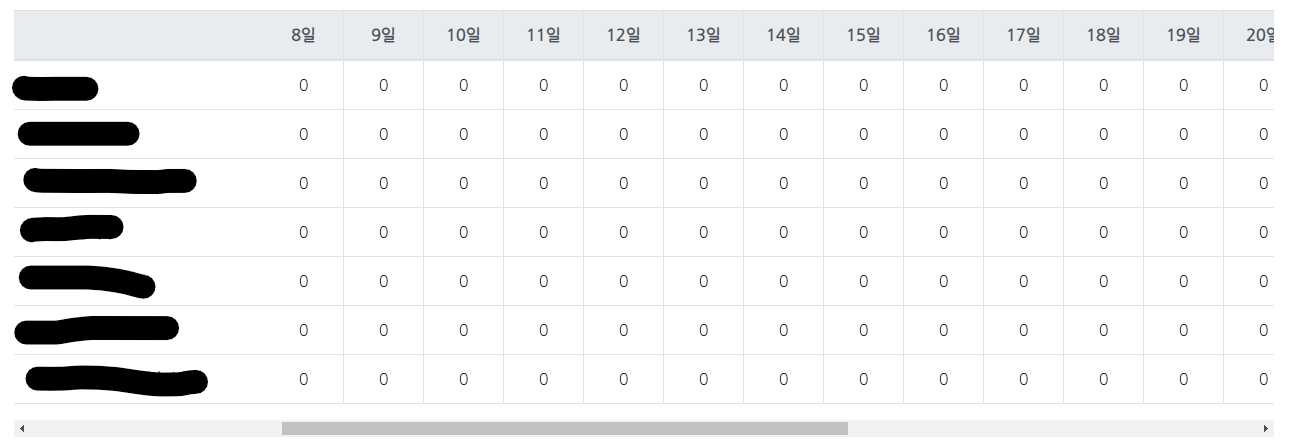
🧷 최종 최종 결과.jpg

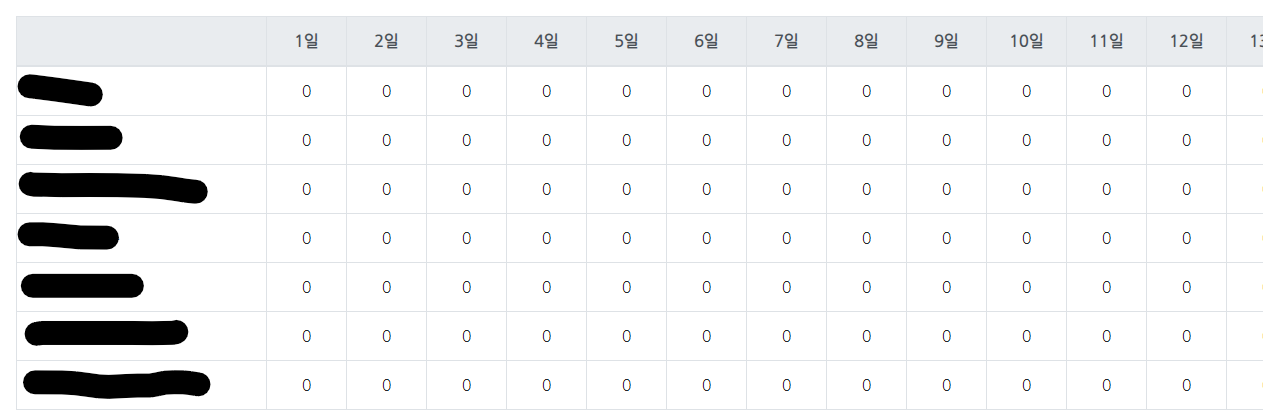
위 사진을 보면 가로로 스크롤이 생성된 것을 볼 수 있다.
그러나 스크롤을 사용하여 오른쪽으로 이동하면 항목 열이 사라져 어떤 항목의 값인지 구분하기 어려워졌다.
🧷 첫번째 열 고정시키기
각 셀의 값이 어떤 항목의 값인지 구분하기 쉽도록 스크롤을 가로로 움직일 때 첫번째 열은 고정되도록 할 것이다.
이것 또한 또 쉽다!
- custom.css
th:first-child,
td:first-child {
position: sticky;
width: 250px;
background-color: white;
left: 0;
z-index: 99;
}아까 썼던 코드에 position, width, backgourd-color, left, z-index 항목을 추가해주었다.
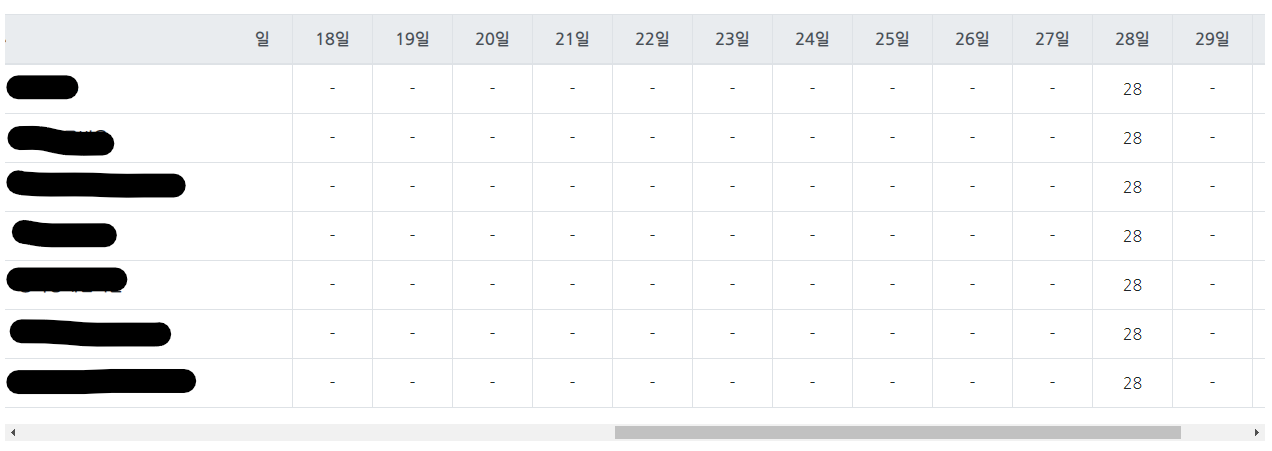
🧷 진짜 최종 최종 결과.jpg

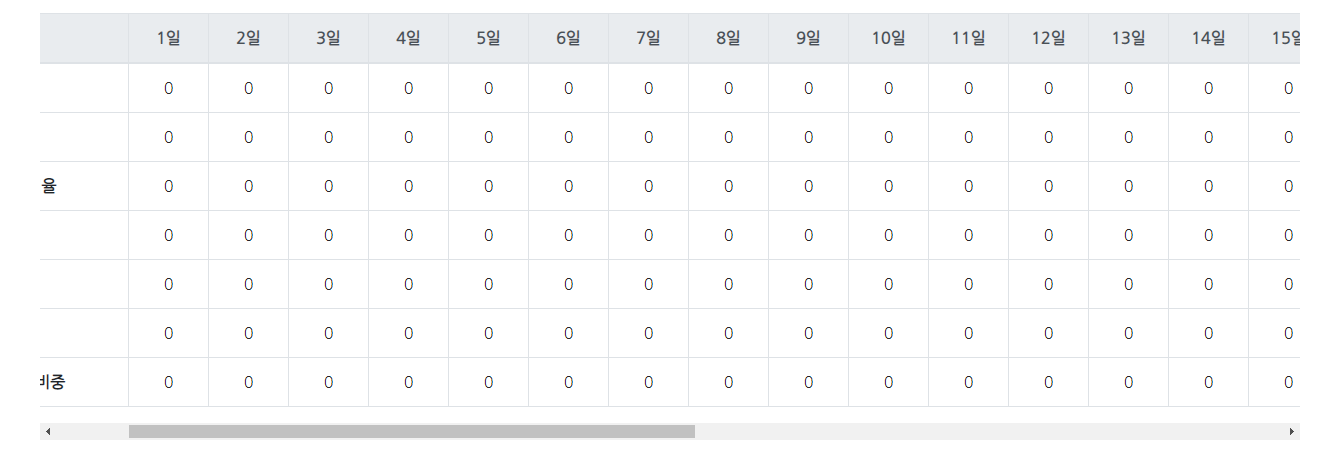
첫번째 열이 고정되어 스크롤이 움직이는 것을 볼 수 있다.
끝😇

가독성을 위해 getOrDefault(object, 0) 으로 받던 값을 null일 경우 '-'로 표현하도록 바꾸어 주었다.

유용하게 잘 봤습니다! 감사합니다