
다양한 웹의 역사
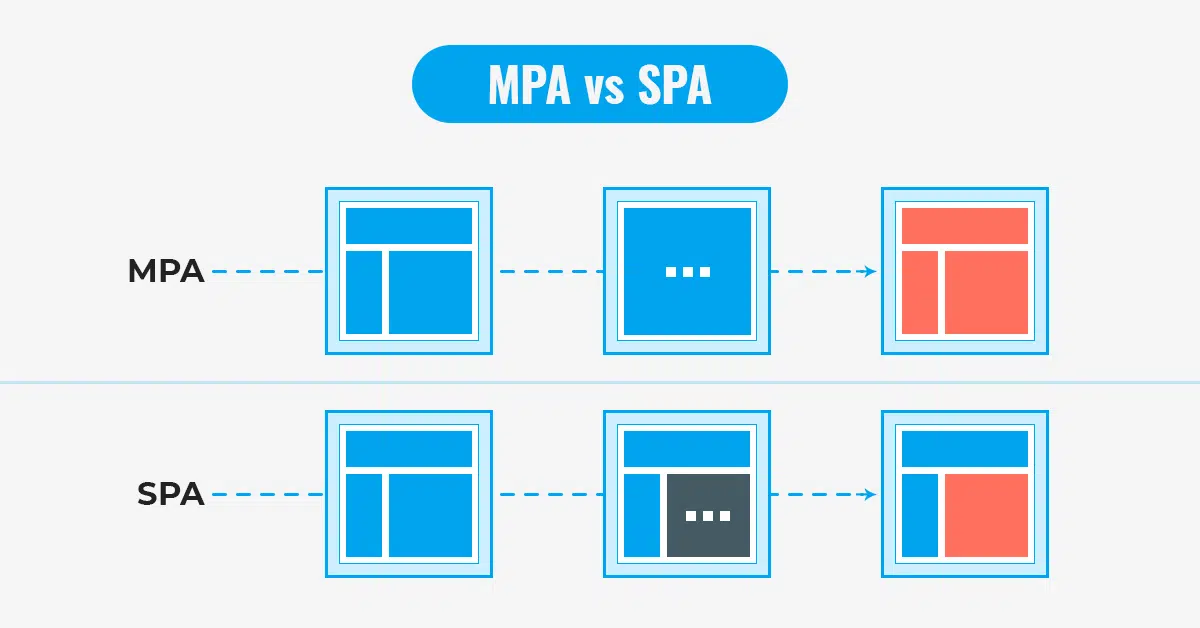
일반적으로 웹 애플리케이션은 MPA 방식으로 사용자가 한 페이지에서 다른 페이지로 이동하면 전체 콘텐츠를 로드하는 많은 정적 페이지를 연결하였으나 나중에는 많은 페이지가 연결된 웹 응용 프로그램이 속도가 느려지는 이슈가 있었다.
이 문제를 해결하기 위해 개발자는 2000년대 초반에 AJAX를 사용하여 MPA를 개선했다.이 기술은 MPA 웹 앱 의 성능을 향상시킬 수 있었으나 이것 역시 온라인 페이지의 복잡성 증가와 같은 몇 가지 역효과를 가져왔다.
거의 10년 후, SPA 모델이 출시되었고 이것은 MPA + AJAX의 업그레이드 버전이었다. SPA는 페이지 데이터와 레이아웃을 별도로 요청하고 결과를 브라우저에 직접 렌더링할 수 있다.(ex. 유저가 온라인 쇼핑 중에 색상, 브랜드 등으로 선택 항목을 지정하고 페이지를 다시 로드하지 않고도 화면에 렌더링 가능)
- Asynchronous JavaScript and XML의 약자
- 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 서버와 통신하여 웹 페이지의 일부분만을 갱신할 수 있다.
SPA (Single Page Application)

개념
- 모던 웹의 패러다임
- 한 개(Single)의 Page로 구성된 Application
- 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
- SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
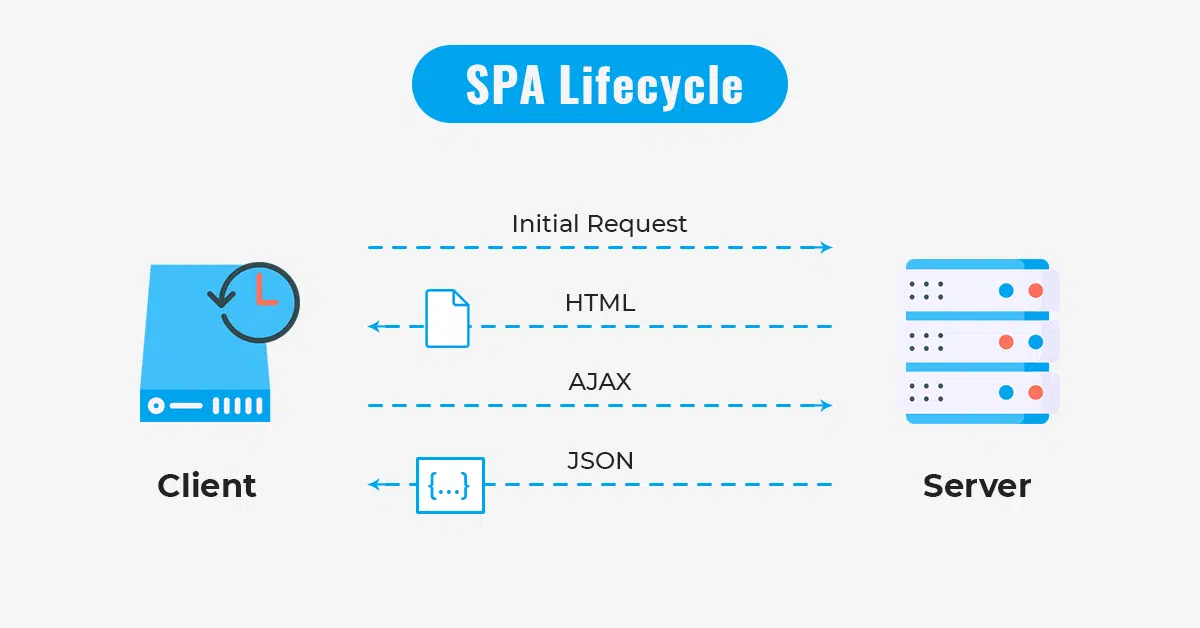
작동 방식
- SPA는 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한번만 다운로드한다.
- 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신한다. 기존 페이지의 내부를 수정해서 보여주는 방식이다.
- SPA를 일반적으로 CSR(Client Side Rendering) 방식으로 렌더링한다고 말한다.
( SPA 프레임워크를 쓰면서도 SSR이 되어야 하는 상황이 존재 한다. SSG 개념 참고)
장점
-
속도 및 응답시간
속도는 전반적인 사용자 경험을 향상시키는 데 중요한 요소이다.
전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다. -
모바일 친화적
모바일 앱도 SPA와 동일한 아키텍처에서 개발되므로 모바일 개발을 염두해두면 동일한 백엔드 코드를 재사용하도록 할 수 있다. -
개발 간소화
서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없다.SPA는 보다 "현대적인" 것으로 간주되며 오늘날의 민첩한 개발 요구 사항에 적합하다. -
로컬 스토리지 캐시
SPA는 모든 로컬 스토리지를 효과적으로 캐시할 수 있다. 애플리케이션은 하나의 요청만 보내고 모든 데이터를 저장한 다음 이 데이터를 사용할 수 있으며 오프라인에서도 작동한다.
단점
-
초기 구동 속도
SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 단 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다. -
SEO(검색엔진 최적화) 이슈
SPA는 JavaScript로 구축된다.(CSR 방식) 자바스크립트를 읽지 못하는 검색엔진에 대해서 크롤링이 되지않아 색인이 되지 않는 문제가 발생할 수 있다. -
보안 문제
XSS(교차 사이트 스크립팅)로 인해 공격자가 다른 사용자가 웹 응용 프로그램에 클라이언트 측 스크립트를 삽입할 수 있는 위험이 있다.
예시
오늘날 우리는 SPA에 둘러싸여 있다.
- Gmail
- Google 지도
- GitHub
MPA(Multiple Page Application)

개념
- 웹 앱을 개발하는 전통적인 방법
- 여러 개(Multiple)의 Page로 구성된 Application
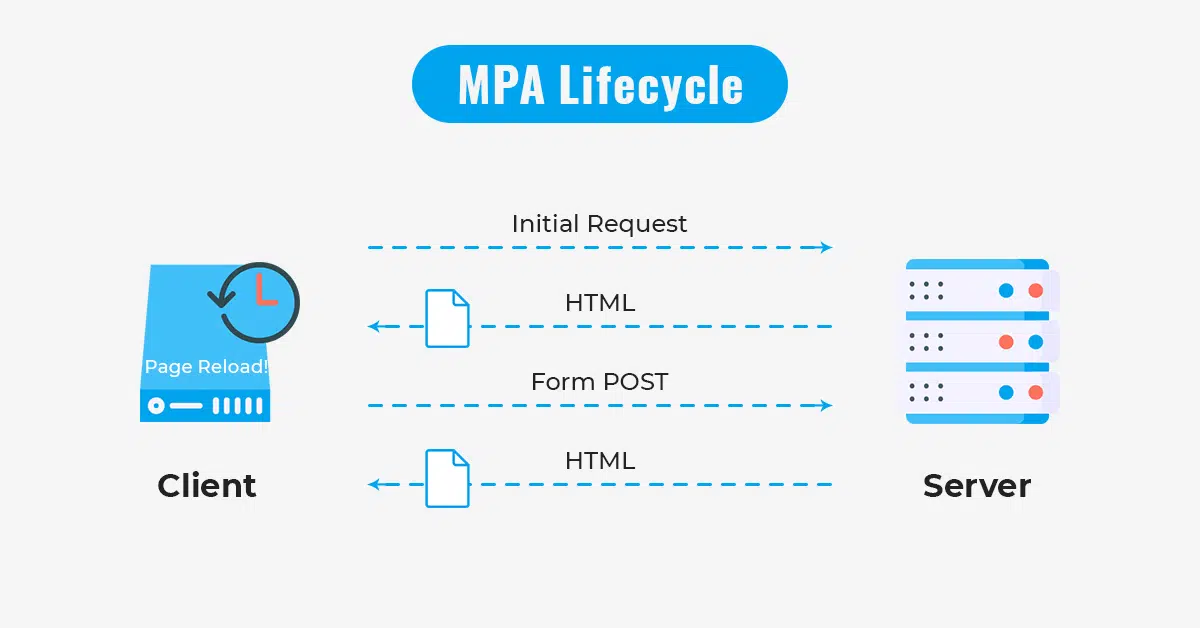
작동 방식
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
- MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
장점
-
SEO 친화적
MPA를 사용하여 여러 페이지를 생성할 수 있기 때문에 훨씬 더 많은 수의 키워드를 타겟팅할 수 있다. 이렇게 하면 Google에서 얻을 수 있는 유기적 트래픽의 양이 자동으로 향상된다. 더 많은 페이지로 인해 여러 HTML 파일이 존재하는데, HTML 다운로드하여 페이지를 크롤링하기 때문에 검색 엔진이 작동하는 방식에 더 적합하다. -
확장성
다중 페이지로 원하는 만큼 페이지를 추가할 수 있다. (ex. Amazon 플랫폼에서 사용할 수 있는 제품의 수는 원하는 만큼 콘텐츠를 추가)
단점
-
페이지 이동 시 느린 속도
사용자가 새로운 페이지를 이동하면 전체 페이지를 다시 렌더링하기 때문이다. HTML, CSS, JS 와 같은 리소스들이 새로 고쳐져서 속도에 영향을 받는다. -
복잡한 개발
개발자는 클라이언트 측과 서버 측 모두에 프레임워크를 사용해야 합니다. 그 결과 애플리케이션 개발 시간이 더 길어진다. -
보안 및 유지보수
개발자는 모든 페이지가 안전한지 확인 해야하는데 페이지가 많아서 지속적으로 유지보수 하는 것이 어려움
예시
- Amazon
세계 최대 전자상거래 웹사이트 Amazon은 MPA이며 제품이나 카테고리를 보려고 할 때 페이지가 동일하게 유지되도록 요구하지 않는다. 따라서 매우 큰 전자 상거래 사이트를 구축할 생각이라면 MPA 아키텍처를 선택해야 한다. MPA는 연속적인 접근이 필요하지 않은 복잡한 웹사이트에 가장 적합하다.
결론
SPA와 MPA는 서로 다른 종류의 최적화된 사용자 경험을 제공한다. 사용자 경험 측면에서 MPA와 SPA는 모두 훌륭하며 앱을 만들기 위해 염두에 두고 있는 목표를 기반으로 하는 이 차이는 주관적이다.
각각 장단점이 있으며 사용 사례와 상황에 맞는 것을 선택하는 것이 사용자에게 빠르고 안정적인 경험을 제공할 수있다.
아마존, 이베이 같은 여러 제품 및 서비스를 다루는 전자 상거래 상점을 만들고 싶거나 다른 많은 콘텐츠가 필요하면 MPA가 적합할 것이고, 민첩한 소셜 플랫폼을 만들고 싶다면 SPA가 가장 적합할 것이다.
참고자료
https://web.dev/learn/pwa/architecture/
https://web.dev/rendering-on-the-web/
https://medium.com/@NeotericEU/single-page-application-vs-multiple-page-application-2591588efe58
https://poiemaweb.com/js-spa
https://www.tekrevol.com/blogs/spa-vs-mpa/
https://www.hestabit.com/blog/single-page-vs-multi-page-web-apps/

Thanks for the insightful comparison between Single Page Applications (SPAs) and Multi-Page Applications (MPAs)! It's crucial for developers to weigh the pros and cons of each approach. If you're interested in a deeper dive into this topic, check out this comprehensive article for a more thorough understanding: https://www.cleveroad.com/blog/single-page-application-vs-multi-page-application/. It provides valuable insights that can aid in making informed decisions for web development projects.