
Named Views
예를 들어 사이트를 만들 때 다른 페이지로 이동 해도 헤더가 그대로 있는 페이지가 있는 반면 헤더가 사라지는 페이지도 있다. 이렇게 특정 컴포넌트에만 사용하게 할때 이름을 가지는 뷰가 유용하다.
routes: [
{
name: 'mainpage',
path: '/',
components: {
'TheHeader': TheHeader, //the header 사용하는 곳에서는 TheHeader를 사용하겠다.
default: Home
}
},
'TheHeader' 로 지정한 이름은 이름을 지정한 컴포넌트에만 출력된다.
사용 방법 : name속성으로 지정한 이름을 써준다.
<!-- 예시 -->
<template>
<RouterView name="TheHeader"/>
<RouterView /> // 이건 default 즉, Home
</template>Navigation Guards
페이지에 접속하기 전에 로그인 여부를 확인해서 로그인했을 때만 접속가능한 페이지를 걸러내는 용도에 유용하다! 로그인 여부는 meta 정보로 주면 된다.
메타 정보에 auth가 true면 인증이 필요 하다는 듯.

// App.vue
<script>
export default {
created () {
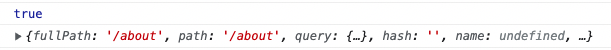
console.log(this.$route)
}
}
</script>
// routes>index.js
{
path: '/about',
component: About,
// 메타 정보 추가
meta: { auth: true },
children: [
{
path: 'name',
component: AboutName
}
]
},$route로 정보를 볼 수 있음
About 페이지에 접속할 때 auth: true 뜨게 끔 테스트해보기
Naviation guards
// routes 폴더에 guards.js 파일
// router는 createRouter가 실행된 결과
// 기본 내보내기로 index.js에서 빠져나가고 있는데 router라는 변수를 받아서 사용
// beforeEach 매개변수 from(어디서부터) to(어디로), from은 많이 사용되지 않으니 예시에서 지워줌
import router from './index.js'
router.beforeEach(to => {
console.log(to.meta.auth)
// 이건 필수적으로 필요함
return true
})// main.js에 연결
import '~/routes/guards'console.log(to.meta.auth)의 결과는 이 어바웃 페이지에 true가 뜬다.
그럼 이 페이지에 접속할 때는 인증이 필요하다는 뜻이다.

로그인 한 사용자, 하지 않은 사용자 걸러내기
accessToken 을 이용한다.
// beforeEach: 모든 페이지에 접속하기 직전
router.beforeEach(to => {
if (to.meta.auth) {
// json 데이터는 문자데이터라 parse해줘야 객체데이터로 변한다.
// currentUser에서 객체구조분해로 name 꺼낸다, name이 있다면 로그인 한 것
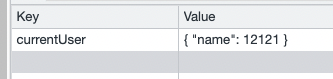
const { name } = JSON.parse(localStorage.getItem('currentUser') || '{}')
if (name) {
return true
} else {
return '/' //mainpage로 이동
}
}
// 이건 필수적으로 필요함
return true
})로컬스토리지에 임의로 key값 넣기

about페이지에 접속하면 접속 됨
Scroll Behavior
페이지 이동에따라 스크롤 위치 초기화(필수)
현재 index.js 파일 하나로 동작하고 있기 때문에 페이지를 이동할 때 스크롤 위치가 그대로 살아있다 (SPA 문제)
routes → index.js 파일 → export default createRouter 안에 입력
// routes → index.js 파일 → export default createRouter 안에 입력
scrollBehavior: () => ({ top: 0 }),