
Vue Vite 환경에서 환경변수 사용해보기
Vite는 기본적으로 따로 설치 하지 않아도 환경변수를 사용할 수 있게 import.meta.env 라는 것이 들어있다.
import.meta.env 객체를 이용해 환경 변수에 접근할 수 있다.
export default defineComponent({
created() {
console.log(import.meta.env)
},
이러한 환경 변수를 사용하여 APIKEY를 숨기고자한다.
.env파일
루트 경로에 .env파일을 생성한다.
접근할 수 있는 환경 변수는 일반 환경변수와 구분을 위해 VITE_ 라는 접두사를 붙여야 한다.

.env파일은 꼭 .gitignore 파일에 등록시켜준다.
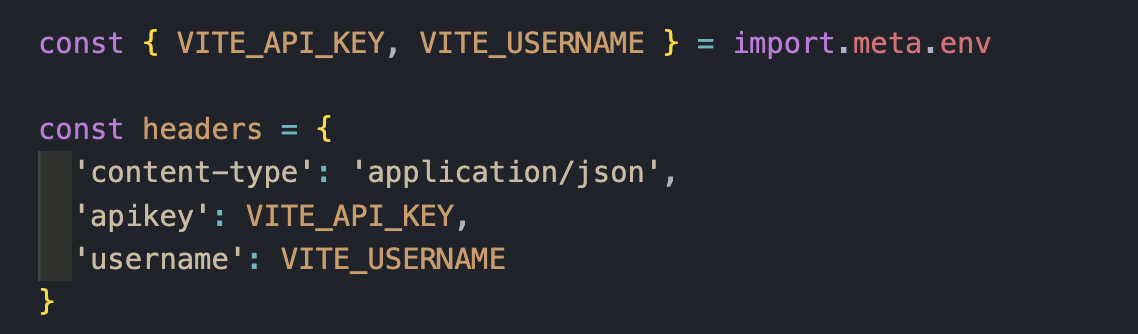
APIKey있는 코드에 사용하기

APIKey와 username이 들어가는 부분을 환경변수로 대체해주면 끝!
Netlify 환경 변수 설정
- 깃헙에 올린 프로젝트를 Netlify에 연결 시켜준다
- 배포가 완료되어 생성된 사이트 - Site settings 를 클릭
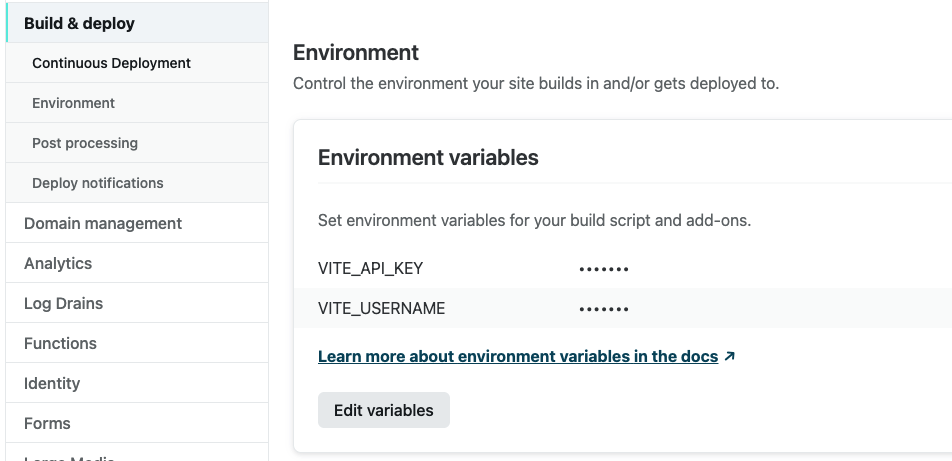
- 메뉴 Build & deploy -> Environment

여기서 Vite환경에서 입력했던 환경 변수 키값을 저장해줘야 Netlify에도 정상적으로 apikey를 불러올 수 있다.
환경 변수 설정 후 재배포 잊지 말 것!
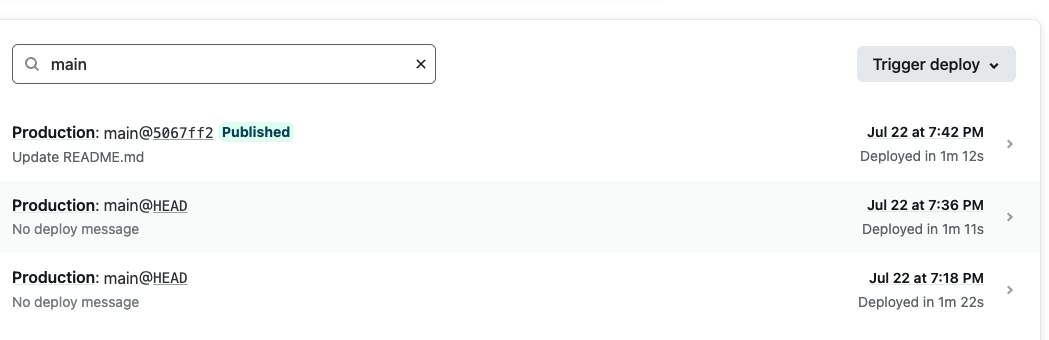
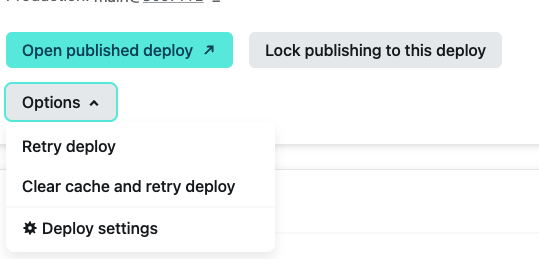
Netlify 재배포하기

- Deploys 메뉴에 들어가면 배포가 완료된 내역이 뜬다.
- Published 라벨이 붙은 최신 내역을 클릭

- Retry deploy를 클릭하여 배포를 다시 해준다.
