
[수업 목표]
- React 의 Reducer 와 Context 를 이해한다.
- React 로 axios 요청을 보내고, 데이터를 받아오는 방법을 이해한다.
- 날씨 API 를 활용해서, 날씨 카드를 만들어본다.
⭐️ 새롭게 안 사실
useReducer
useState의 대체 함수입니다.
(state, action) => newState의 형태로reducer를 받고dispatch메서드와 짝의 형태로 현재state를 반환합니다.
useState를 쓸 때 데이터를 추가하고자 한다면, 추가하는 함수를 따로 만들어야 하는데 state 관리 로직이 한 컴포넌트에 너무 많아져도 곤란하고, 너무 흩어져 있어도 곤란하다.
그래서 조금 더 상태 관리를 정돈할 수 있게 도와주는 것이 useReducer 이다.
어떤 상태 관리 라이브러리를 사용해도 useReducer 패턴 개념들이 꼭 사용되니 useReducer의 개념을 잘 이해하도록 하자.
useContext
useContext 는 특정한 값을 모든 컴포넌트에서 사용할 수 있도록 만들어놓고, 어디서든 특정한 값을 불러와서 사용할 수 있도록 해주는 Hook 입니다.
const UserContext = createContext()아래처럼 방금 생성한 context 를 통해서 특정한 컴포넌트를 감싸주면, count: 1 이라는 값을 하위 컴포넌트에서 항상 사용할 수 있게 된다.
<UserContext.Provider value={ count: 1 }>
<UserList />
</UserContext.Provider>
항상 useContext 를 써야하는건 아니다. 전 컴포넌트에서 공유되어야 하는 값이 있을 때만 사용하는 것이고, 각 컴포넌트로 별로만 관리하는 값이라면 그냥 useState 를 쓰는 것이 더 적절하다.
📌 꼭 기억할 것
Axios 로 요청보내기
axios.get 이런식으로 사용
import React, { useEffect, useState } from 'react'
import axios from 'axios'
function AxiosPrc() {
const [users, setUsers] = useState(null)
const fetchUsers = async () => {
const response = await axios.get(
'https://jsonplaceholder.typicode.com/users',
)
setUsers(response.data)
}
useEffect(() => {
fetchUsers()
}, [])
return <div>{users && users.map((user) => <p>{user.username}</p>)}</div>
}
export default AxiosPrcparams 전달하는 방법
api 에 따라, 어떤 Params 를 전달하는 지에 따라서 조건을 걸어서 데이터를 가져오는 것이 가능하다.
params로 특정한 값을 전달하기
const getPost = async () => {
const response = await axios.get(
'https://jsonplaceholder.typicode.com/posts',
{ params: { userId: 1 } },
)
setPosts(response.data)
}날씨 API 활용

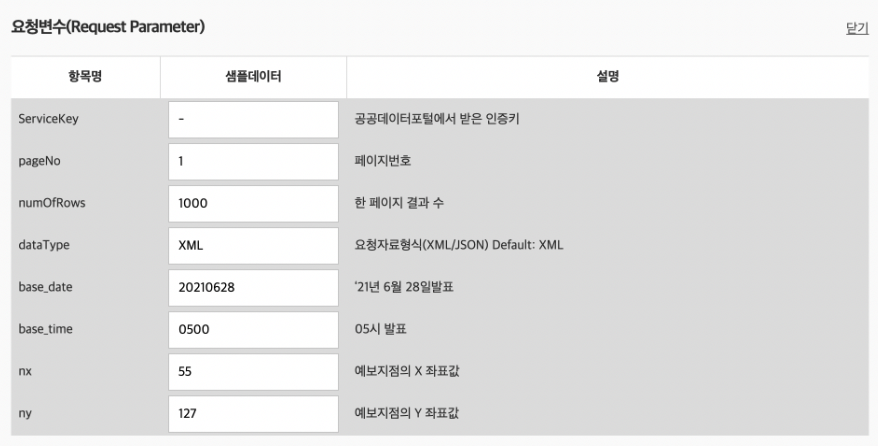
요청 변수는 무조건 다 담아서 요청 보내야 날씨 데이터를 얻을 수 있다.
ServiceKey는 .env파일에 보관한다.
그런데 useReducer는 다음 스텝으로 나아가기위한 배경지식이고 많이 쓰는 것은 React Query 이다.
React Query는 데이터 Fetching, 캐싱, 동기화, 서버 쪽 데이터 업데이트 등을 쉽게 만들어 주는 React 라이브러리입니다.
