
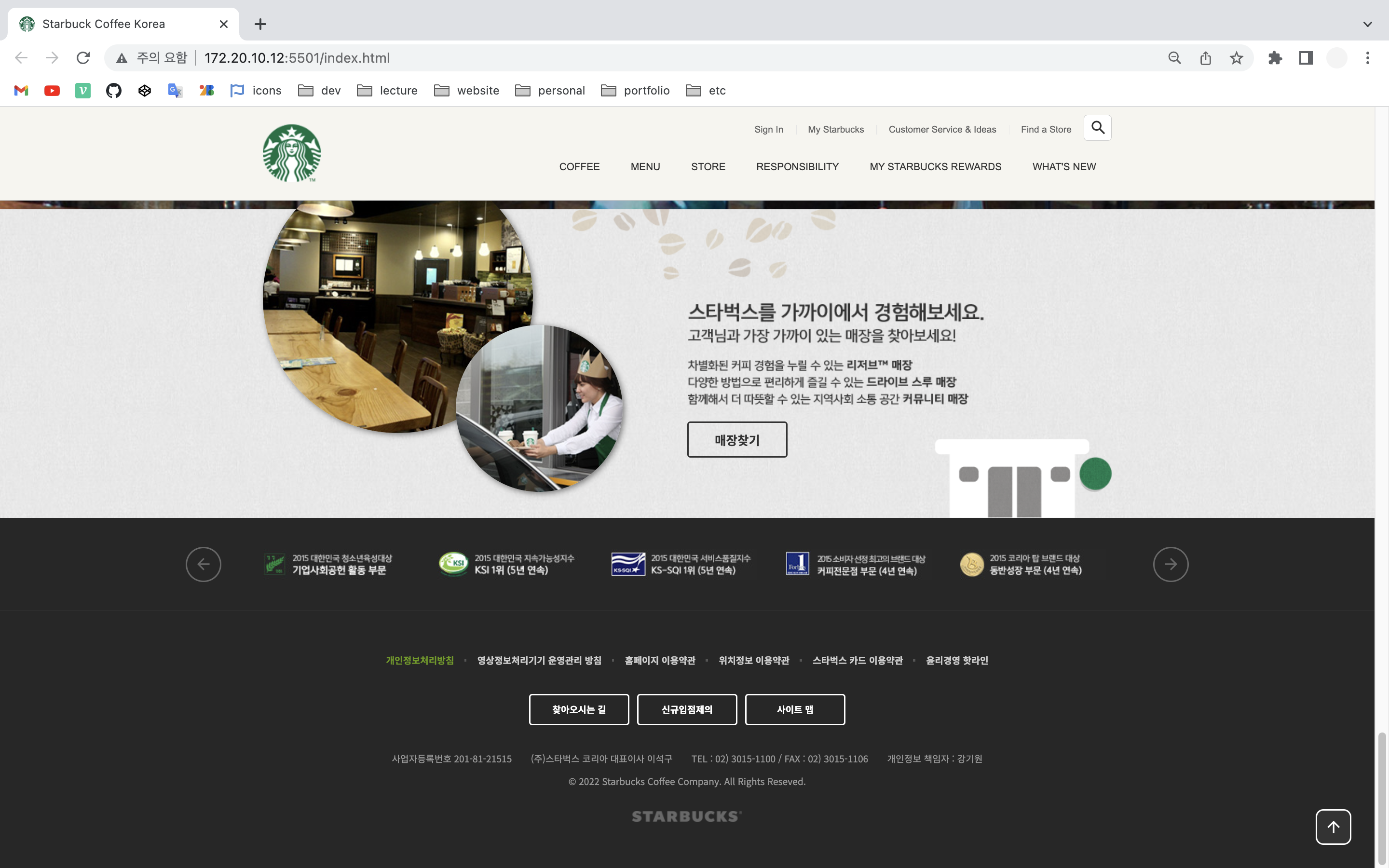
스타벅스 랜딩 페이지 예제

목표
- 푸터 영역 구현
- ⬆ 버튼을 누르면 페이지 상단으로 이동하기
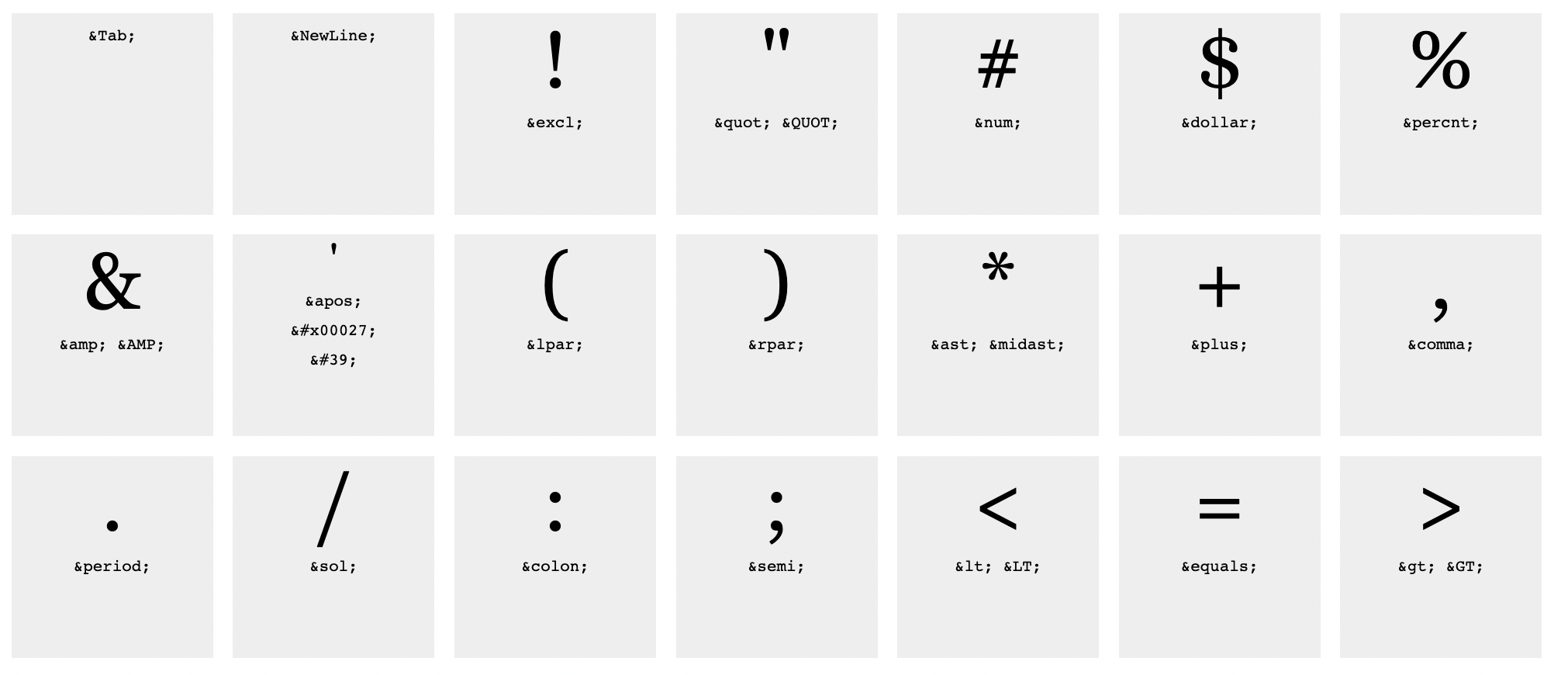
HTML 특수기호 사이트

https://dev.w3.org/html5/html-author/charref
1. footer 영역
HTML
<!-- FOOTER -->
<footer>
<div class="inner">
<ul class="menu">
<li><a href="javascript:void(0)">개인정보처리방침</a></li>
<li><a href="javascript:void(0)">영상정보처리기기 운영관리 방침</a></li>
<li><a href="javascript:void(0)">홈페이지 이용약관</a></li>
<li><a href="javascript:void(0)">위치정보 이용약관</a></li>
<li><a href="javascript:void(0)">스타벅스 카드 이용약관</a></li>
<li><a href="javascript:void(0)">윤리경영 핫라인</a></li>
</ul>
<div class="btn-group">
<a href="javascript:void(0)" class="btn btn--white">찾아오시는 길</a>
<a href="javascript:void(0)" class="btn btn--white">신규입점제의</a>
<a href="javascript:void(0)" class="btn btn--white">사이트 맵</a>
</div>
<div class="info">
<span>사업자등록번호 201-81-21515</span>
<span>(주)스타벅스 코리아 대표이사 이석구</span>
<span>TEL : 02) 3015-1100 / FAX : 02) 3015-1106</span>
<span>개인정보 책임자 : 강기원</span>
</div>
<p class="copyright">
© <span class="this-year"></span> Starbucks Coffee Company. All Rights Reseved.
</p>
<img src="./images/starbucks_logo_only_text.png" alt="" class="logo" />
</div>
</footer>CSS
footer {
background-color: #272727;
border-top: 1px solid #333;
}
footer .inner {
padding: 40px 0 60px 0
}
footer .menu {
display: flex;
justify-content: center;
}
footer .menu li {
position: relative;
}
footer .menu li::before {
content: "";
width: 3px;
height: 3px;
background-color: #555;
position: absolute;
top: 0;
bottom: 0;
right: -1px;
margin: auto;
}
footer .menu li:last-child::before {
display: none;
}
footer .menu li a {
color: #ccc;
font-size: 12px;
font-weight: 700;
padding: 15px;
display: block;
}
footer .menu li a.green {
color: #669900
}
footer .btn-group {
margin-top: 20px;
display: flex;
justify-content: center;
}
footer .btn-group .btn {
font-size: 12px;
margin-right: 10px;
}
footer .btn-group .btn:last-child {
margin-right: 0px;
}
footer .info {
margin-top: 30px;
text-align: center;
}
footer .info span {
margin-right: 20px;
color: #999;
font-size: 12px;
}
footer .info span:last-child {
margin-right: 0;
}
footer .copyright {
color: #999;
font-size: 12px;
text-align: center;
margin-top: 12px;
}
footer .logo {
margin: 30px auto 0;
}
img요소가display: blaock;+margin: 0 auto;인 경우, width 속성이 없어도 가운데 정렬이 가능하다.
푸터 영역의 년도를 자동으로 변경하기
const thisYear = document.querySelector('.this-year')
thisYear.textContent = new Date().getFullYear(); // 20222. 페이지 상단 이동 버튼
<div id="to-top">
<div class="maerial-icons">arrow_upward</div>
</div>#to-top {
width: 42px;
height: 42px;
background-color: #333;
color: #fff;
border: 2px solid #fff;
border-radius: 10px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 30px;
right: 30px;
z-index: 9;
}gsab의 ScrollToPlugin.min.js 사용
const toTopEl = document.querySelector('#to-top');
window.addEventListener('scroll', _.throttle(function () {
console.log(window.scrollY);
if (window.scrollY > 500) {
// 버튼 보이기!
gsap.to('#to-top', .2, {
x: 0
});
} else {
// 버튼 숨기기!
gsap.to('#to-top', .2, {
x: 100
});
}
}, 3 00));
// _.throttle(함수, 시간)
toTopEl.addEventListener('click', function () {
gsap.to(window, .7, {
scrollTo: 0
});
});toTopEl 추가하여 #to-top 아이디 선택자 찾고, 버튼 보이기, 버튼 숨기기 gsap으로 정의해준 뒤 찾아놓은 요소로 클릭 이벤트 추가
👉🏻최종 데모 사이트 👈🏻
회고
푸터와 to-top 버튼 구현의 완성으로 스타벅스 예제를 마무리했다. 생각 보다 자바스크립트에서 외부 라이브러리 사용 빈도가 많았고 대다수 그렇게 이루어졌다. 라이브러리를 제공하는 사이트에서 정한 함수명 사용으로 큰 어려움은 없었지만 구조를 이해하는 것은 조금 어려웠다. 그리고 메인 페이지 구현으로도 HTML/CSS가 되게 길어졌는데 SCSS를 활용하면 확실히 더 편할 것 같다. 그리고 해당 예제는 강의를 통해 진행했기 때문에 한번 더 스스로 해보고 온전히 내것으로 만들 수 있는 노력이 필요하다. 그래도 예제를 진행하는 내내 실제 스타벅스 사이트에서 봤던 화면을 내 손으로 구현 할 수 있어서 너무 재밌었다. 🥳
