
노션 프로젝트 (4)
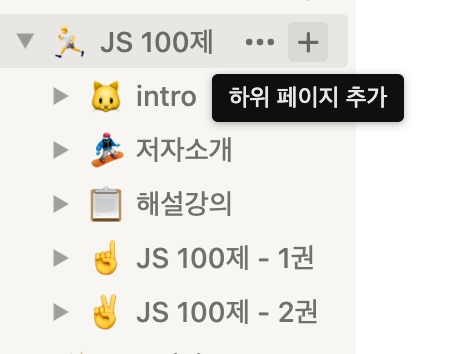
하위 페이지 만드는 기능 추가

플러스 버튼을 누르면 해당 워크스페이스에 하위 페이지가 추가되는 기능
async createWorkspace(payload = {}) {
const { parentId } = payload
const res = await fetch('URL', {
method: 'POST',
headers: {
'content-type': 'application/json',
'apikey': '',
'username': ''
},
body: JSON.stringify({
parentId,
title: '처음 만드는 워크스페이스!',
content: '내용..',
// poster: '',
})
})추가한 내용: parentId
<!-- LNB.vue -->
<button @click="workspaceStore.createWorkspace({ parentId: workspace.id })">
</button>버튼을 클릭하면 스토어의 워크스페이스를 생성하는 함수가 실행되는데 parentId에 워크스페이스 id를 넣는다.
재귀적으로 출력
재귀 함수(Recursion Function)란? 재귀의 설명 그대로 함수에서 자기 자신을 다시 호출해 작업을 수행하는 방식이다.
li 태그를 재귀적으로 출력해서 하위 워크스페이스가 나와야한다.
// WorkspaceItem.vue
<template>
<li>
<RouterLink :to="`/workspaces/${workspace.id}`">
{{ workspace.title }}
</RouterLink>
<button @click="workspaceStore.createWorkspace({ parentId: workspace.id })">
추가
</button>
<button @click="workspaceStore.deleteWorkspace(workspace.id)">
삭제!
</button>
</li>
</template>
<script>
import { mapStores } from 'pinia'
import { useWorkspaceStore } from '~/store/workspace'
export default {
props: {
workspace: {
type: Object,
required: true
}
},
computed: {
...mapStores(useWorkspaceStore)
},
}
</script>// LNB.vue
<template>
<ul>
<WorkspaceItem
v-for="workspace in workspaceStore.workspaces"
:key="workspace.id"
:workspace="workspace" /> // 프롭스 전달
</ul>
</template>
<script>
import { mapStores } from 'pinia'
import { useWorkspaceStore } from '~/store/workspace'
import WorkspaceItem from '~/components/WorkspaceItem.vue'
export default {
components: {
WorkspaceItem
},
computed: {
...mapStores(useWorkspaceStore)
},
created() {
this.workspaceStore.readWorkspaces()
}
}
</script>재귀 컴포넌트
// WorkspaceItem.vue
<template>
<li>
<RouterLink :to="`/workspaces/${workspace.id}`">
{{ workspace.title || '제목 없음' }}
</RouterLink>
<button @click="workspaceStore.createWorkspace({ parentId: workspace.id })">
추가
</button>
<button @click="workspaceStore.deleteWorkspace(workspace.id)">
삭제!
</button>
<!-- 재귀적 호출 -->
<ul v-if="workspace.children">
<WorkspaceItem
v-for="ws in workspace.children"
:key="ws.id"
:workspace="ws" />
</ul>
</li>
</template>WorkspaceItem.vue 안에서 WorkspaceItem 호출하기.
재귀는 무한 반복하게 되니까 v-if 를 사용해서 무한루프를 막아준다.
