
React에서 HTML 태그 적용하기
React에서는 HTML을 직접적으로 DOM에 삽입하는 것이 기본적으로 금지되어 있습니다.
이는 XSS(Cross-Site Scripting) 같은 보안 취약점을 방지하기 위함입니다. 그러나 특정 상황에서는 외부에서 가져온 HTML 코드를 React 컴포넌트에 직접 삽입해야 할 필요가 있을 수 있습니다.
이럴 때 dangerouslySetInnerHTML이라는 속성을 사용할 수 있지만, 이름에서 알 수 있듯이 이 방법은 잠재적인 보안 위험을 내포하고 있습니다.
dangerouslySetInnerHTML 사용하기
React에서 dangerouslySetInnerHTML 속성은 컴포넌트 내에서 HTML을 직접 삽입할 수 있게 해주지만, 사용 시 주의가 필요합니다. 예를 들어, 외부에서 가져온 데이터에 HTML 태그가 포함되어 있는 경우, 이를 직접 DOM에 삽입하면 XSS 공격에 노출될 위험이 있습니다.
function DangerousHtmlComponent({ html }) {
return <div dangerouslySetInnerHTML={{ __html: html }} />;
}DOMPurify를 통한 안전한 HTML 처리
dangerouslySetInnerHTML의 사용은 불가피한 경우에만 제한적으로 이루어져야 합니다. 보다 안전하게 HTML을 처리하기 위해서는 DOMPurify와 같은 라이브러리를 사용하여 입력된 HTML을 정화(sanitize)할 수 있습니다.
DOMPurify는 XSS 공격 시도를 포함할 수 있는 코드를 제거하고, 안전하게 사용할 수 있는 HTML만을 남깁니다.
# 설치
npm i dompurifyimport DOMPurify from 'dompurify';
function SafeHtmlComponent({ html }) {
const safeHtml = DOMPurify.sanitize(html);
return <div dangerouslySetInnerHTML={{ __html: safeHtml }} />;
}위 예제에서는 DOMPurify.sanitize 함수를 통해 HTML을 정화한 후 dangerouslySetInnerHTML에 전달하고 있습니다. 이렇게 하면 외부에서 가져온 HTML 내의 잠재적인 위험 요소를 제거하고, React 컴포넌트 내에서 안전하게 사용할 수 있습니다.
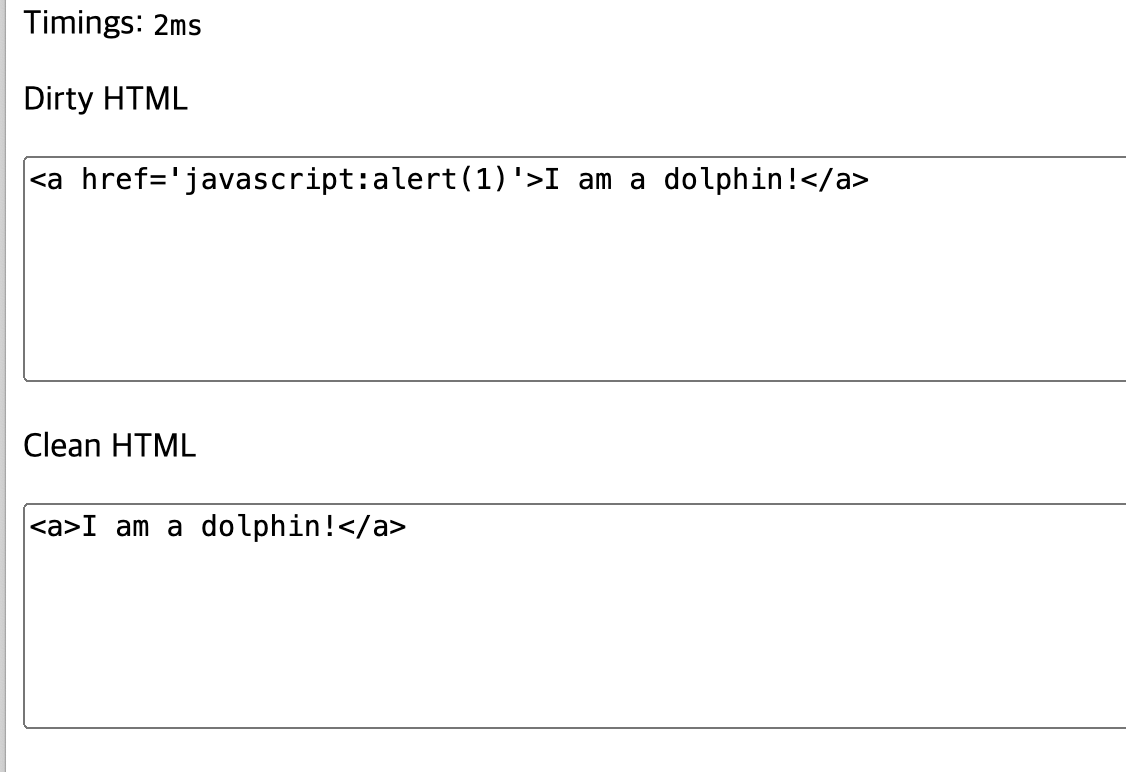
DOMPurify 데모 사이트에서 직접 HTML을 정화(sanitize) 테스트를 할 수 있습니다.

결론
React에서 HTML 코드를 다룰 때는 보안에 항상 주의해야 합니다. dangerouslySetInnerHTML을 사용할 경우, DOMPurify와 같은 라이브러리로 HTML을 정화하여 사용함으로써 보안을 강화할 수 있습니다. 이를 통해 안전하게 HTML을 렌더링하면서도, XSS 공격과 같은 보안 취약점으로부터 애플리케이션을 보호할 수 있습니다.
