태그들의 위치를 결정하는 position 속성을 알아봅시다.⭐
static (default)
태그들은 선언된 순서대로 위치합니다.
왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 위치합니다.
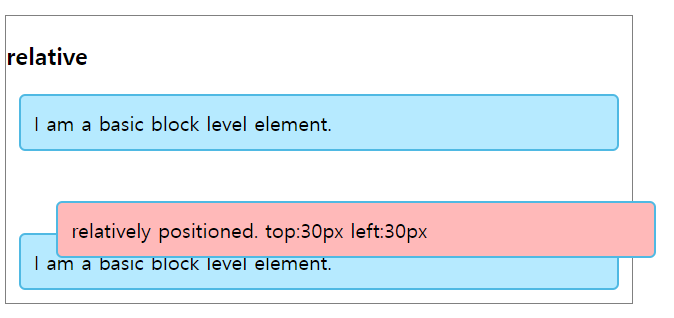
relative

원래 (static)위치부터 상대적으로 이동시킬 수 있습니다.
top, right, bottom, left 속성을 이용합니다..
각 속성 방향을 기준으로 태그 안쪽 방향이 +값, 바깥쪽 방향이 -값입니다.
나중에 설정된 태그가 위쪽에 쌓입니다.
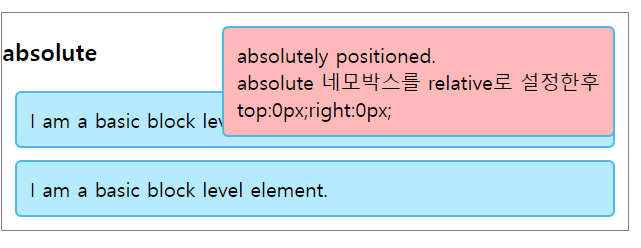
absolute

<div class="border_each" style="position:relative">
<h3>absolute</h3>
<p>I am a basic block level element.</p>
<p class="positioned" id="absolute">absolutely positioned.<br> absolute 네모박스를 relative로 설정한후 <br> top:0px;right:0px;</p>
<p>I am a basic block level element.</p>
</div>#absolute{
position: absolute;
top:0px;
right: 0px;
}absolute 로 설정하면 원래 (static)위치는 무시합니다.
부모,조상 태그 중 static이 아닌 태그가 기준이 됩니다.
fixed
fixed는 화면 전체에 대해 위치를 조정합니다.
fixed 기준은 화면 전체 !
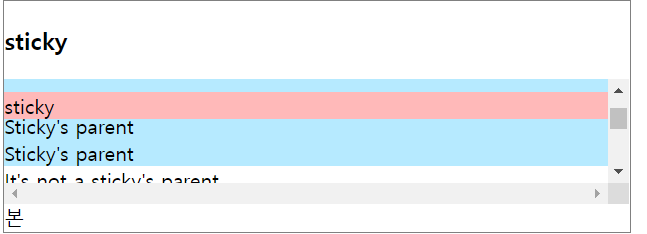
sticky

뷰포트 전체가 기준인 fixed와 다르게 sticky는 부모 태그 안에서만 고정됩니다.
스크롤하여 화면이 부모 영역을 벗어나게 되면 그에 따라 sticky 설정된 영역도 보이지 않게 됩니다.
꼭 ! top, right, left, bottom 과 같은 위치 지정을 해주어야 합니다.
