Mission: 전역 상태관리와 프로세스 생명주기, 프로세스 메모리 질문 정리
📌 문제
1. Redux 말고 다른 전역 상태관리와 차이점을 말해보자
1) MobX vs. Redux:
- Redux는 "불변성(Immutability)"을 강조하며, 상태를 불변 객체로 관리한다. 반면 MobX는 불변성을 요구하지 않고, 직접적으로 상태를 변경할 수 있다.
- Redux는 "액션(Action)", "리듀서(Reducer)", "스토어(Store)"와 같은 엄격한 패턴을 가진다. MobX는 보다 유연하게 동작하며 보일러플레이트 코드가 적다.
- MobX는 클래스 컴포넌트와 함께 더 자연스럽게 작동한다. Redux는 함수형 컴포넌트와 결합하여 사용할 때가 많다.
2) VueX vs. Redux:
- VueX는 Vue.js의 공식 상태 관리 라이브러리로, Vue 애플리케이션과 더 쉽게 통합된다. Redux는 React에서 주로 사용된다.
- VueX는 "게터(Getter)"와 "뮤테이션(Mutation)"을 통해 상태를 업데이트하고 접근한다. Redux는 "액션(Action)"과 "리듀서(Reducer)"를 사용한다.
- VueX는 Vue 컴포넌트와 밀접한 통합을 지원하여 개발자 경험을 최적화한다. Redux는 리액트 생태계에 적합한 툴과 결합하여 사용되곤 한다.
3) Recoil vs. Redux:
- Recoil은 복잡한 상태 구조와 파생된 상태를 관리하기에 용이한 라이브러리다. Redux는 복잡한 상태 관리가 가능하지만, 보다 많은 작업이 필요할 수 있다.
- Recoil은 "셀렉터(Selector)"를 제공하여 파생된 상태를 간편하게 생성할 수 있다. Redux는 이를 구현하기 위해 리셀렉트 라이브러리와 같은 추가 패키지를 사용할 수 있다.
4) Apollo Client vs. Redux:
- Apollo Client는 주로 그래프QL과 함께 사용되며, 그래프QL 서버와의 데이터 통신을 관리한다. Redux는 일반적인 상태 관리에 초점을 둔다.
- Apollo Client는 쿼리와 뮤테이션을 통해 데이터를 가져오고 업데이트한다. Redux는 액션과 리듀서를 통해 상태를 업데이트한다.
5) MobX-State-Tree vs. Redux:
- MobX-State-Tree는 MobX를 기반으로 하여 더 복잡한 상태 구조를 관리하는 라이브러리이다. Redux는 이러한 기능을 추가 라이브러리 없이 구현하기 어려울 수 있다.
- MobX-State-Tree는 "스냅샷(snapshot)"과 "패치(patch)" 개념을 제공하여 상태의 시간 여행과 변경 내역 추적을 지원한다.
2. 프로그램이 저장되는 곳/로딩되는 곳/실행하는 주체/작업처리 해주는 주체는?
- 프로그램이 저장 되어 있는 곳 = 보조 기억장치
- 프로그램이 로딩되는 곳 = 주 기억장치
- 프로그램을 실행해주는 주체 = 프로세스
- 작업을 처리해주는 주체 = 쓰레드
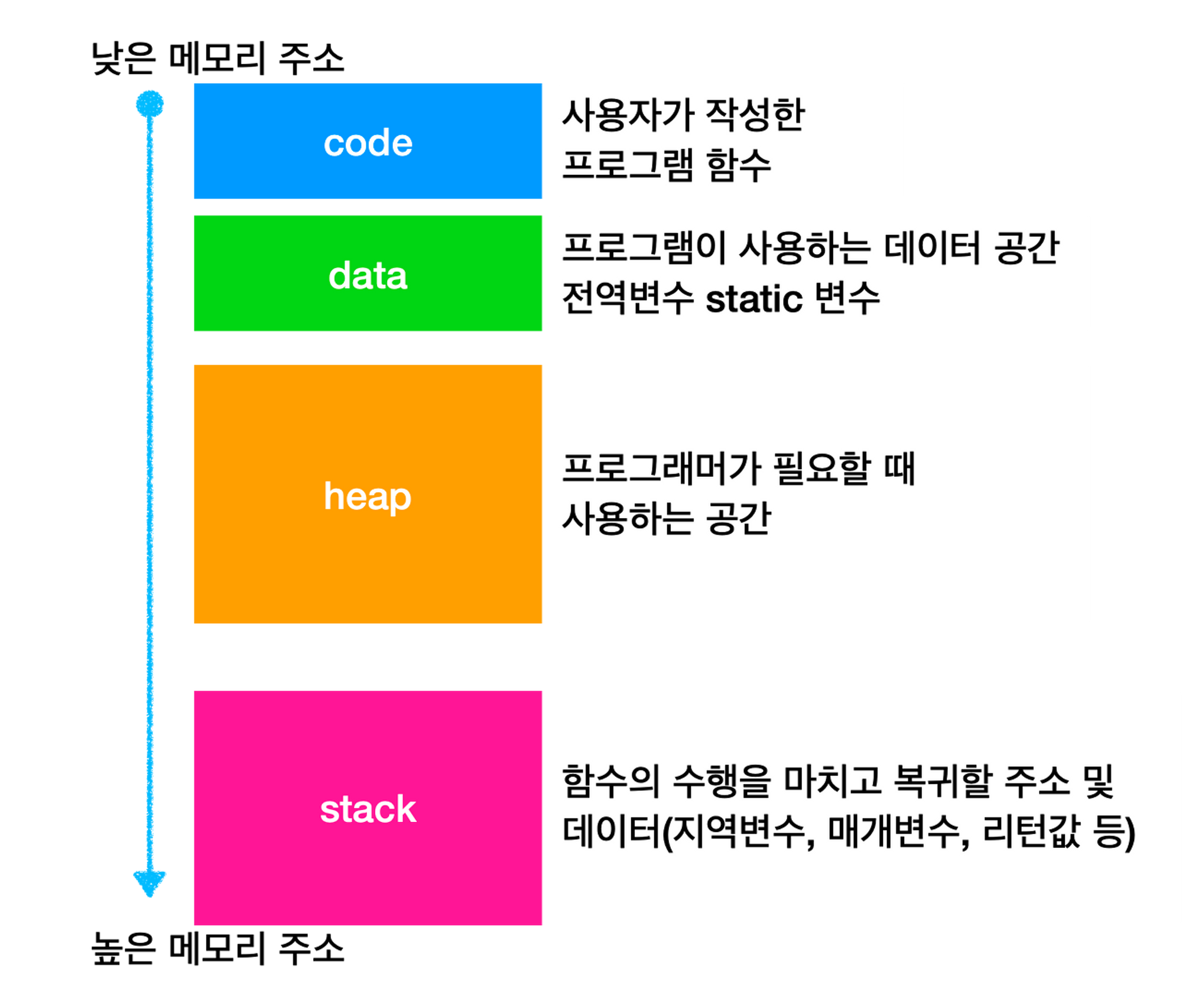
2-1. 프로세스의 메모리에 무슨 영역이 있을까?- Code 영역
- Data 영역
- Stake 영역
- Heap 영역
2-2. 그 영역들에 대해서 간단히 설명해보자- Code 영역에는 실행할 프로그램의 코드가 저장되고, 이 영역에서 CPU가 명령어를 하나씩 가져와 처리하게 된다.
- Data 영역에는 전역변수와 정적변수가 저장이 되며 이 변수들은 프로그램이 시작될 때 할당되어 프로그램 종료 시 소멸이 된다.
- Stack 영역은 호출된 함수의 수행을 마치고 복귀할 주소 및 데이터(지역변수, 매개변수, 리턴값 등)를 임시로 저장하는 공간이다.
- Heap 영역은 동적 데이터 영역이다. 메모리 주소 값에 의해서만 참조되고 사용되는 영역이기 때문에 프로그램 동작 시(런타임)에 크기가 결정된다.