Mission: 브라우저 작동방식, 자료구조 관련 질문 정리
📌
1. 브라우저의 작동방식에 대해서 설명해주세요.
- 사용자의 입력 받기: 브라우저는 사용자의 입력을 받아옵니다. 이 입력은 주로 주소 표시줄에 웹 주소를 입력하거나 웹 페이지의 링크를 클릭하는 것과 같은 형태로 이루어집니다.
- 웹 주소 해석: 사용자가 입력한 웹 주소는 브라우저에 의해 해석되어 해당 웹 서버의 위치를 결정합니다. 이 과정은 DNS(Domain Name System)를 통해 이루어지며, IP 주소로 변환됩니다.
- 서버와 통신: 브라우저는 서버와 통신하기 위해 HTTP(HyperText Transfer Protocol)를 사용합니다. 요청(Request) 메시지를 서버로 보내고, 서버는 요청된 웹 페이지의 내용을 응답(Response) 메시지로 다시 브라우저로 보냅니다.
- HTML, CSS, JavaScript 해석: 브라우저는 받은 응답 메시지 안에 있는 HTML(HyperText Markup Language), CSS(Cascading Style Sheets), JavaScript 코드를 해석하고 실행합니다. HTML은 웹 페이지의 구조를 정의하고, CSS는 스타일과 레이아웃을 제어하며, JavaScript는 동적 기능을 추가합니다.
- 렌더링: 브라우저는 해석된 내용을 기반으로 웹 페이지를 렌더링하고 사용자에게 화면에 표시합니다. 이 과정에서 브라우저는 웹 페이지의 구조와 스타일을 결합하여 사용자가 볼 수 있는 형태로 표현합니다.
- 사용자 상호작용 처리: 브라우저는 사용자의 상호작용에 반응하며, 클릭, 입력 등의 이벤트를 감지하고 이에 따라 웹 페이지를 업데이트하거나 다른 웹 페이지로 이동합니다.
- 캐싱: 브라우저는 이미 방문한 웹 페이지의 일부를 로컬 캐시에 저장하여 다음에 같은 페이지를 방문할 때 빠르게 로드할 수 있도록 합니다.
- 보안 및 개인 정보 보호: 브라우저는 사용자의 보안과 개인 정보 보호를 위해 여러 가지 기술과 기능을 제공합니다. 이는 HTTPS 연결, 쿠키 관리, 팝업 차단, 안티파이싱 필터 등을 포함합니다.
2. 자료구조란 무엇인가요?
- 자료구조는 컴퓨터 과학의 핵심 개념입니다. 자료구조는 데이터를 저장하고 관리하는 방법입니다. 자료구조를 잘 이해하면 효율적인 소프트웨어를 개발할 수 있습니다.
2-1. 자료구조의 종류와 그에 대한 설명을 해주세요
자료구조에는 배열, 리스트, 벡터, 큐, 스택, 해시 테이블 등이 있습니다.- 배열은 연속적인 메모리 위치에 데이터를 저장하는 자료구조입니다.
- 리스트는 노드로 연결된 데이터를 저장하는 자료구조입니다.
- 벡터는 연속된 저장공간을 늘려가며 데이터를 저장하는 자료구조 입니다.
- 큐, 스택은 입/출력 위치에 제약을 두고 성능을 높이는 자료구조 입니다.
- 해시 테이블은 키와 값의 쌍을 저장하는 자료구조입니다
2-2. 텍스트 자료의 표현으로는 어떤 것이 있을까요?(1) ASCII
- 가장 일반적으로 사용되는 문자 인코딩 중 하나는 ASCII (American Standard Code for Information Interchange)입니다.
- ASCII는 7비트로 구성되며, 각각의 비트 조합은 128개의 고유한 문자를 나타냅니다.
(2) 유니코드 와 UTF-8
- 유니코드에 먼저 등록된 영어와 숫자같은 문자는 1byte , 그뒤에 등록된 문자는 4byte와 같이 차별적 혹은 가변적으로 할당하는 방법을 택했습니다.
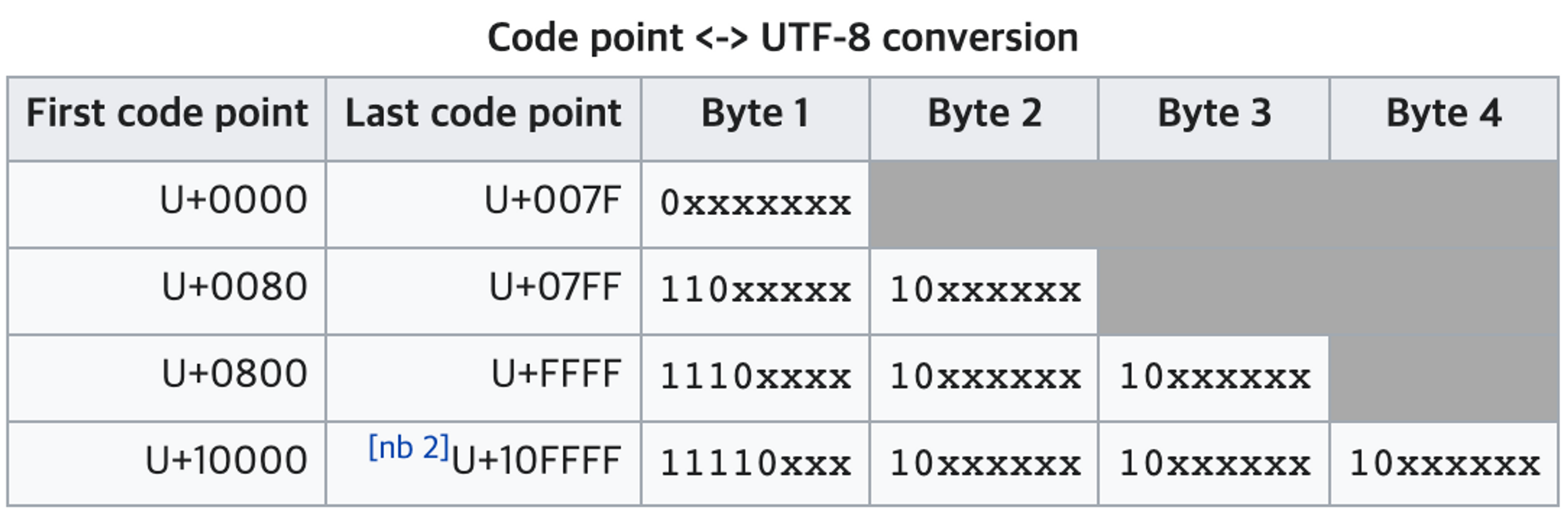
- 유니코드별 Byte 할당은 아래와 같습니다.
- byte 별로 가변길이 구분짓기 위해 첫바이트에 표식을 추가해줍니다.
- 1byte는 0으로 시작,
- 2byte는 110으로 시작하고,
- 3byte는 1110으로 시작,
- 4byte는 11110으로 시작,
- 나머지 byte는 10으로 시작합니다.