얻어갈 것
- Js -토이 프로젝트
- React (진행 내용과 에러해결 남기기)
- DB -sqlp(sqld공부하고 남은 문제집 단원 공부)
+생활코딩
이번주 목표
1. velog 강의 정리 / (일요일) 궁금했던 것 정리 + 사이트 클론코딩
2. 팀원과 소통
3. DFS 공부 + 코테 github
프론트엔드- 무결한 코드 사용하는 경우 많음 (큰 회사는 이미 제작, 없으면 라이브러리로 만들게됨)
img 한꺼번에 올릴 수 있었다.!

윈도우 width읽어서
caching 비우기 해줘야지 이미지 바뀜 (커질땐 바뀌지만, 작을 땐 안바뀜)
페이지 유효성 검사 *
https://validator.w3.org/nu/
https://blog.makerjun.com/improvement/retrospect
코리아 메인페이지 마크업 된 것 - 과제 폴더 만들어서 push
크롬 개발자 도구 열어서 > 이름 다
명령어 실행 screenshot - 영역
캡쳐 > 그림판 박스치기> 그 다움 마크업 .
정식과제 아님.
과제를 받지는 않음.
-마크업 자신있으면 안해되 됨.
서버로 구동시킬때, 상관없이 다운 됨. ( ~ip 주소)<- 포트
extention깔기 (vsc)에서
비메모
vimemo 사용하면 캡처 x . 하는 프로그램
쓰기 쉽다.
streaming 소스 사용 ....비디오 스트리밍 용량 어마어마함.
아이디, 패스워드 넣으면 서버로 어떻게 들어가는지 보기.
https://blog.makerjun.com/improvement/retrospect
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="./009.html" method="get">
<input type="text" name="id" id="">
<input type="password" name="pw" id="">
<button type="submit">로그인</button>
</form>
</body>
</html>http://ip주소/009.html?id=ho&pw=1234
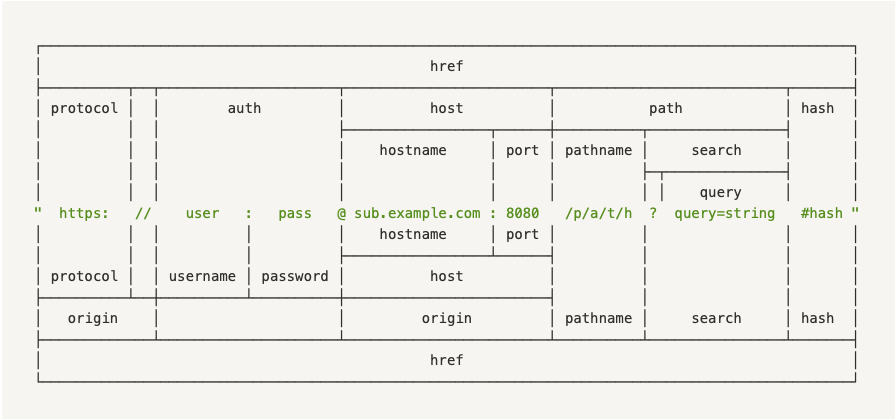
port + pathname ? query=string #hash
hash: 그 페이지의 아이디로 가게 됨.
#이 문서 내의 아이디다.
id가 exec()
아이디로 이동하게 해준다.
keyword= "value" 로 연결되어 url호출.
한글이 ip들어가있으면
url 인코딩 디코딩 꼮 필요 !
https://meyerweb.com/eric/tools/dencoder/
서버는 파싱한다.
btable:notic
keyword: 제주코딩
이거에 대한 데이터를 찾는다
pw등 민감정보는 post방식 주로 사용한다.
get/ post 둘 다 서버에 주는 것
post방식 :
get방식: 이미지 보낼 수 없음
DB와 비교 ->일치하면 로그인 페이지 보여준다.
https://postman.com
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="./009.html" method="get">
<input type="text" name="id" id="">
<input type="password" name="pw" id="">
<button type="submit">로그인</button><br>
<input type="text"><br>
<input type="password"><br>
<input type="date"><br>
<input type="time"><br>
<input type="range"><br>
<input type="color"><br>
<input type="radio"><br>
<input type="checkbox"><br>
<input type="file"><br>
<textarea name="name" rows="8" cols="80"></textarea>
</form>
</body>
</html>와이파이스니핑 ( 카페에서 와이파이 사용 -> 접근 사이트 다 볼 수 있음 get방식)
라디오버튼 ( 남/ 녀 둘 중 하나만 체크 가능하도록!! )
커서 클릭하면 input box로 커서 바로가게 하는 것 label 이용
get방식은 url에서 치는것과 같음 !
이름: key value값 /?device=galaxy form으로 묶인 모든 정보데이터들을 submit눌렀을때 action="" 로 method방식으로 보낼것 name = "key" 로 들어간다. fieldset 요소 그 자식 요소로 사용 legend 폼 그룹 목적 button type submit : 버튼이 서버로 양식데이터 제출 (type= submit?)