Props는 일종의 방식이다.
- 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법
- Props는 첫번째이자 유일한 인자다.
- props는 object 로 컴포넌트는 단지 어떤 JSX를 반환하는 함수다.
- prop들은 인자를 사용해 컴포넌트에 데이터를 보내기위한 통로에 지나지않는다.
- prop을 전달할 때의 이름과 받아서 사용할 때의 이름은 동일해야한다.
function Btn(props){ return ( <button>{props.banana}</button>}
App에서 컴포넌트 호출할때
Btn{banana="sale"}
보통 이렇게 사용하는 대신
> ```
function Btn({banana}){
return (
<button>{banana}</button>)Why?- button
Btn 으로 스타일 적용해주면, onClick={reset} 함수에 전달이 되지 않음.
해당 reset 함수를 복사했음에도 읽지못함
=> button에 들어가는 props 중 하나로 인식되기만 함 ( onClick으로 이름은 같지만 props이름일 뿐이다. )
## App에서 text={a}
## Btn 함수에서 Btn({a}) {
## return ( ~onClick={a})
3개 일치시키기.
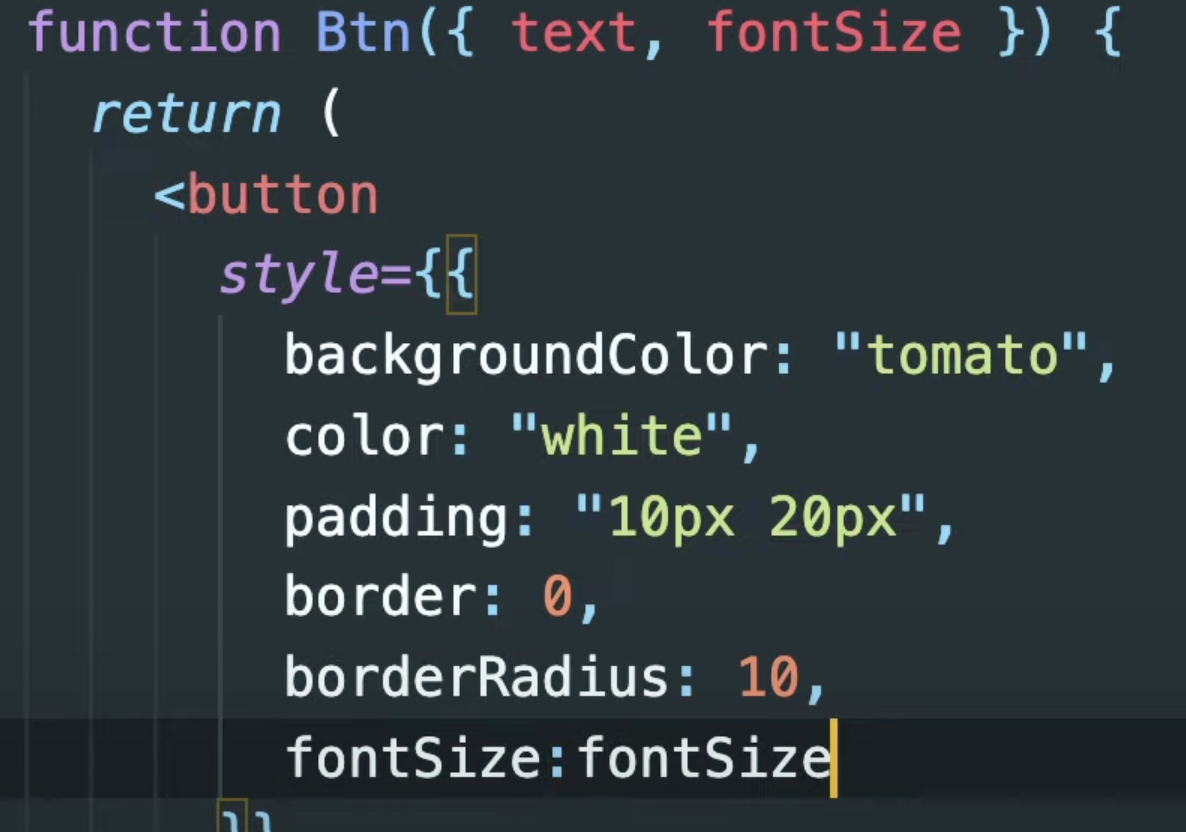
``` style안에서 if else를 사용할 수 있다 (props기반으로)
<button style={{fontSize: big ? 18 : 16}}> </button> ```만약 컴포넌트가 상태를 바꾼다면 다시 render한다.
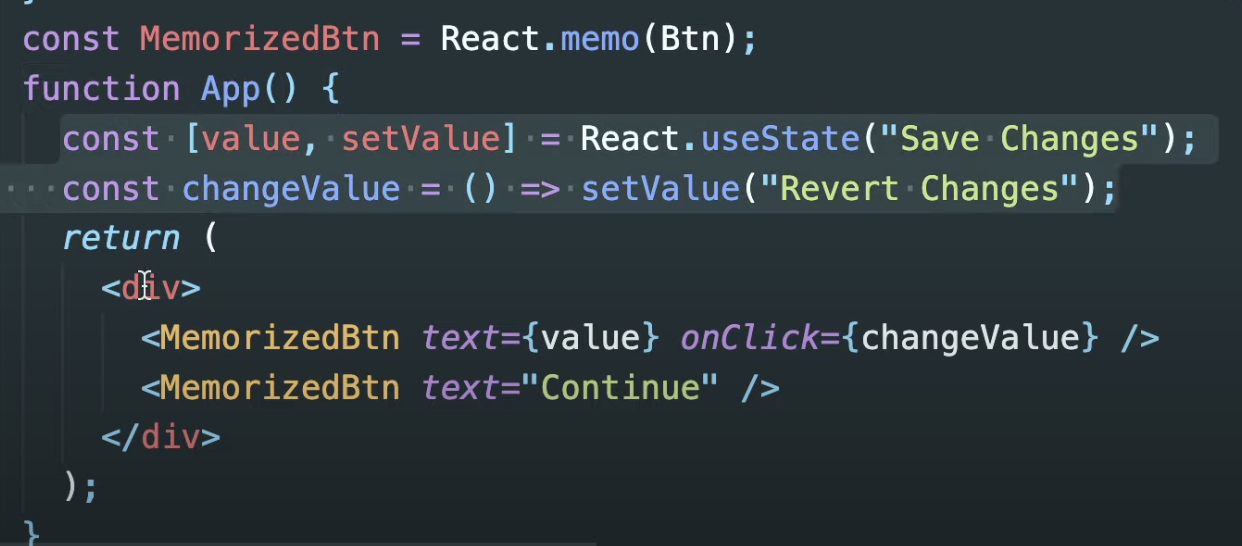
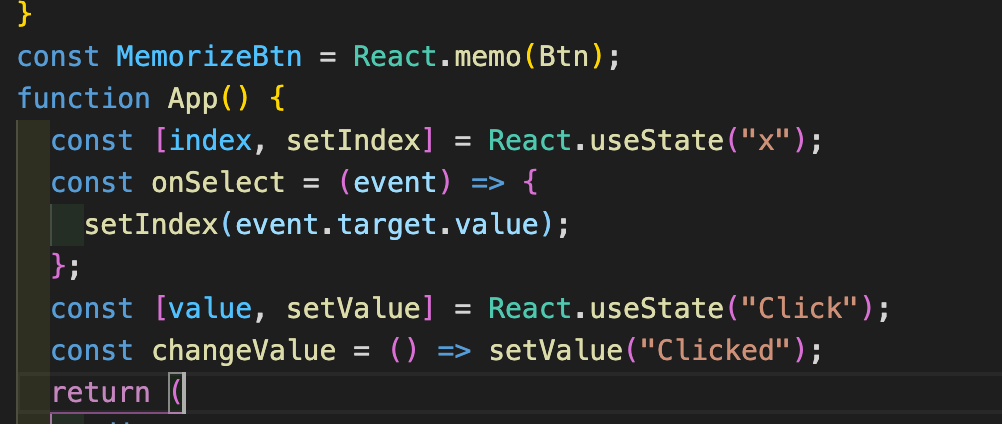
부모가 렌더링 일어다면 자식들 모두 re-render발생한다.
=> React.memo - 만약 props가 변경되지 않는 한 리렌더 방지

모든 자식들이 re-render면 애플리케이션 속도 저하 원인이 될 수 있다.
prop이 변했다는 말은, state가 변했었다는 말이고, state는 함수의 prop에 연결되어 있다.


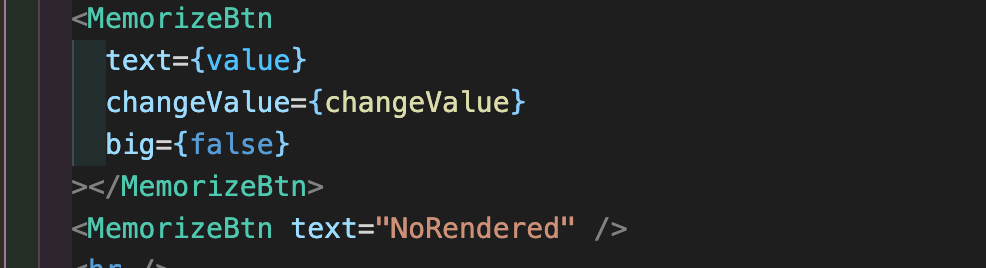
이런 식으로 memo로 Btn 컴포넌트를 감싸고 사용한다면
onClick으로 변화가 없는 text="NoRendered" 컴포넌트는 re-render가 일어나지 않는다.

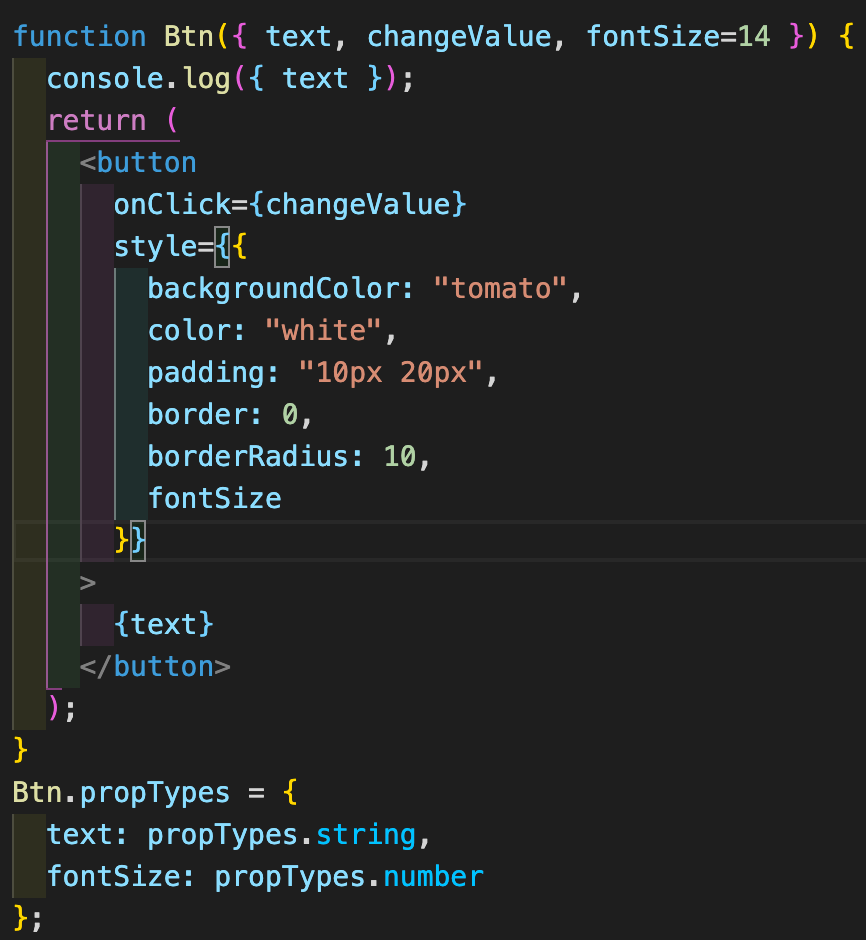
fontSize: fontSize 처럼 같은 경우 fontSize만 써도 된다.
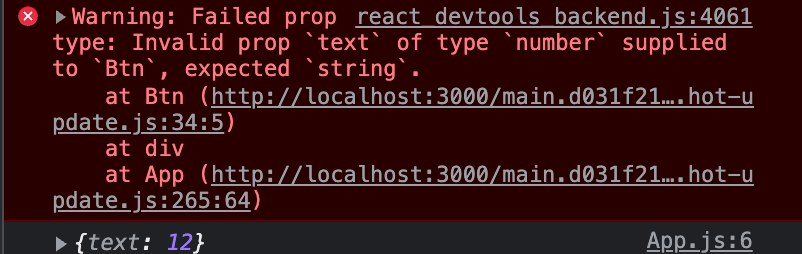
propTypes
- 네가 어떤 타입의 prop을 받고 있는지를 체크해준다. (필수 prop을 사용안할때, 잘못된 값 넣은 경우 오류출력해준다.)
터미널에서 설치
1. npm i prop-types - 상단에 붙여넣기
import propTypes from "prop-types"- 타입 지정을 원하는 컴포넌트에 대해 작성해주기
Btn.propTypes = {
text: PropTypes.string,
};경고창 띄워준다!

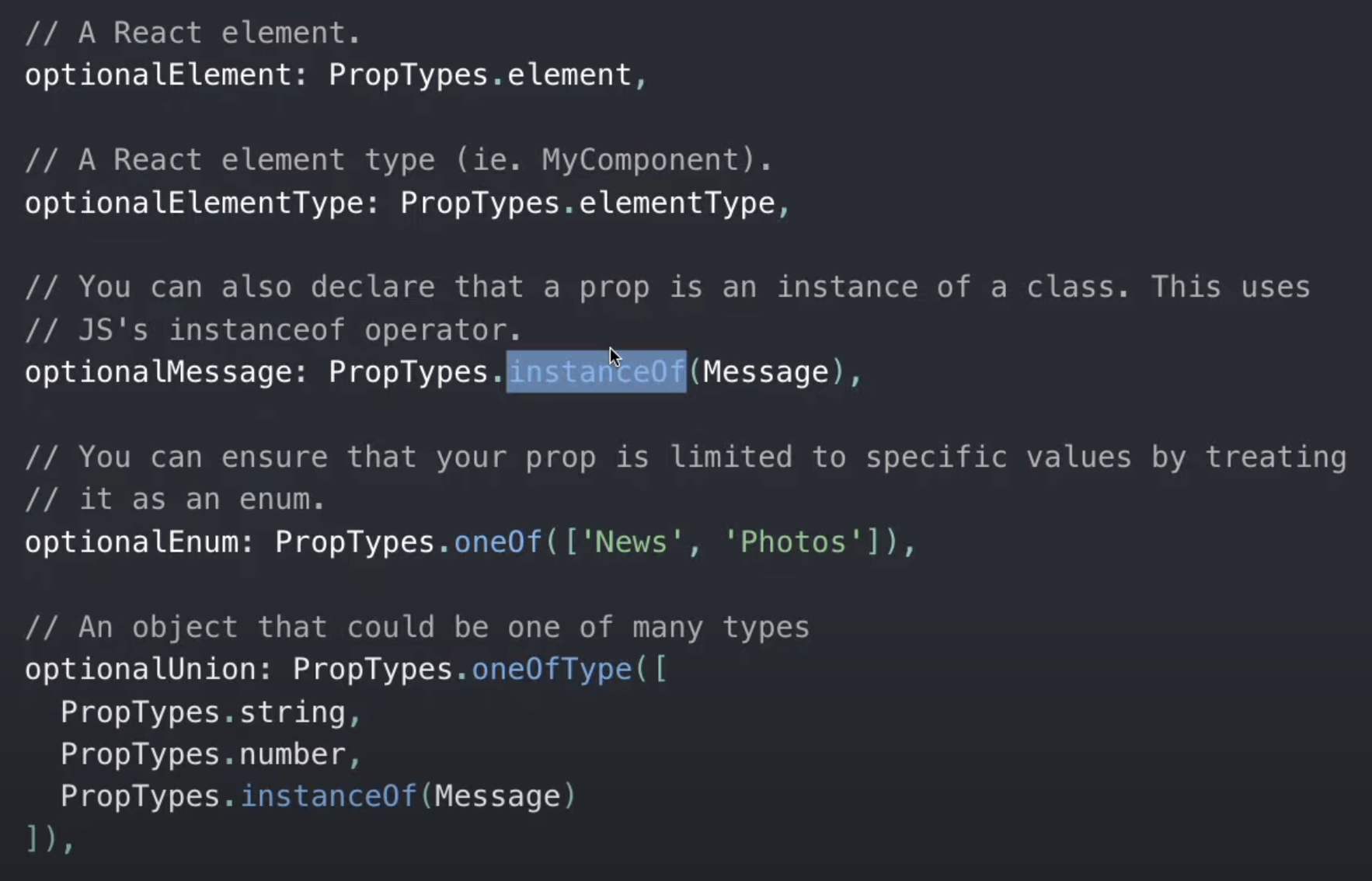
-
Oneof ('a','b') 이 중에서 한개 값 가져야한다.
-
타입들 중 하나만 충족하면 된다.

-
선택적으로 있어도 되고, 없어도 되는 경우

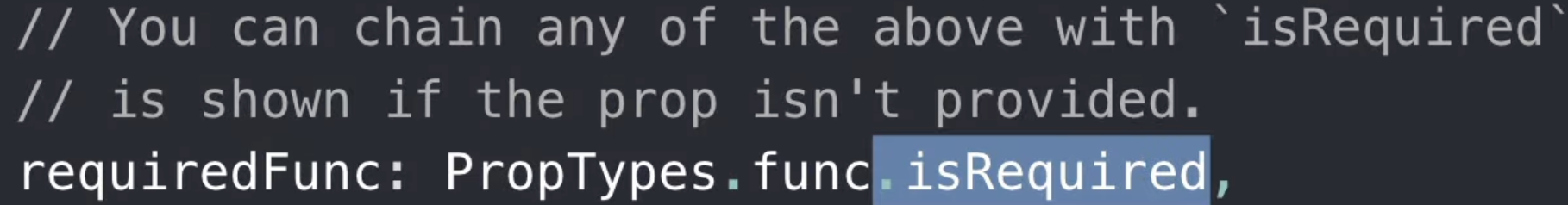
-
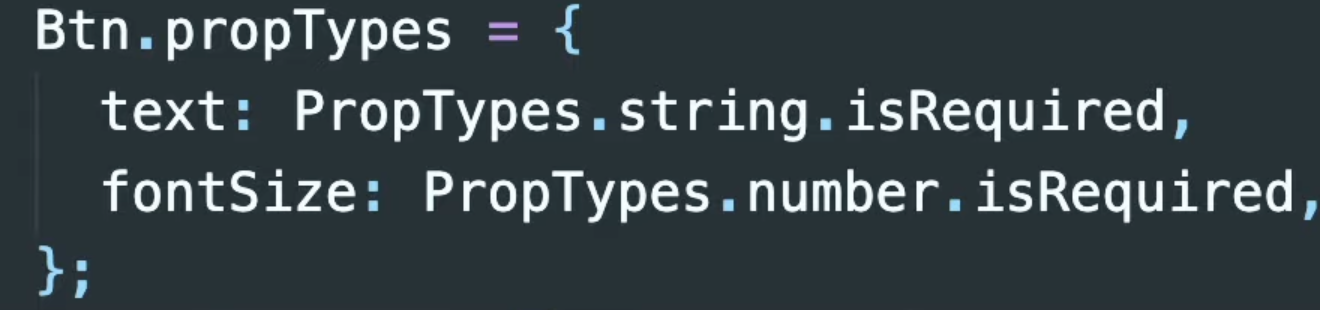
required(필수적)인 걸로 만들고 싶다면

-
text, fontSize가 필수로 존재해야하는 경우

-
text필수, fontSize없으면 default값 = 14로 선언

정리
컴포넌트를 이용하는 경우 Click이벤트도 해당 컴포넌트에서 다시 정리해줘야 하고, propTypes로 개발자들이 편리하게 오류를 발견할 수 있음을 알 수 있었다.
( 노마드 코더 prop을 듣고 정리 )
