
웹팩은 파일 내에서 불러온 js 알아서 관계파악하기 때문에
entry에는 파일 내 연결된 것 제외해도 알아서 합쳐진다.
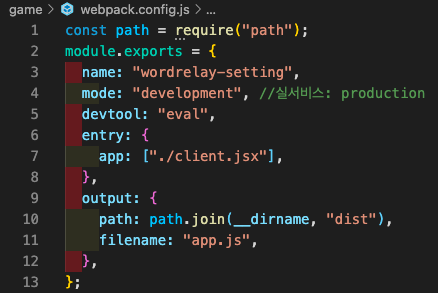
entry : 합칠 파일
output : 결과물 파일
path: path.join(__dirname, "dist"),
filename: "app.js"
컴퓨터마다 다른 path 경로를 현재 파일에서 disp 폴더로 path 지정해준 것.
그리고 파일명 app.js 로 한 것 이다.
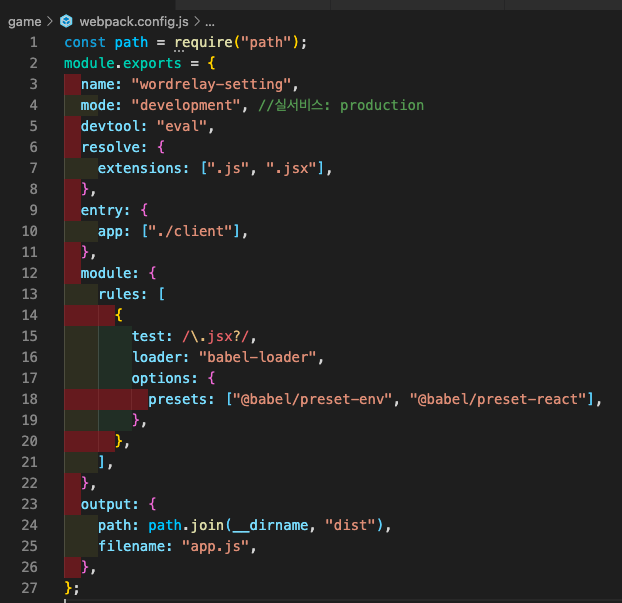
entry 확장자 명 입력안하고 resolve: { extensions: ['./js', '.jsx']}
알아서 웹팩이 찾아서 만들어준다.
명령어 등록해주거나
scripts에서
dev: "webpack"으로 만들어줄 것.
실행방법
- npm run dev
- npx webpack
웹팩 실행해서 아웃풋 파일 만들어주는것임.
- 바벨도 개발용으로만 쓴다 . 실제 배포용으로는 안쓴다.
@babel/core 최신문법으로 바꿔주는 것
@babel/preset-env : 사용자 환경에 맞게 알아서 바꿔주는 것
@babel/preset-react : jsx바꿔주는것
@babel/loader :babel webpack 연결해주는 것
js나 jsx에 바벨을 적용해서 최신문법을 옛날 브라우저에서도 돌아갈 수 있도록 해주겠다.