JS코테
1.[백준 15552번 빠른 A+B]

VSCode에서 예상한 출력값이 나오는지 확인하기 위해 추가한 목업데이터@@궁금해서 돌려봤다 하핳.. 🥺예상과 다르게 내가 쓴 readFileSync로 가져오는 것보다 readline이 메모리도, 시간도 적게 사용했다. 성능 차이가 작다는 것을 알게 되어, readl
2.[백준 2480 주사위 세계]

오랜만에 코테를 다시 준비해보니, 처음부터 다시 공부의 필요성을 느꼈다. 특히 자바스크립트로 처음 풀면서, 웹 개발에도 js로 풀어보는게 많이 도움이 될거란 생각이 들었다. 더 좋은 방법을 찾다가 sort로 정렬한 뒤에 비교하면 더 간단해진다는 것을 알게 되었다. so
3.[백준 2675 문자열 반복]

배열의 연결고리가 필요한 상황 join을 이용해서 합친 결과 애매한 .. split을 쓰려면 문자열 형태여야함. map을 쓰려면 split으로 배열 형태로 만들어야 함. join을 써서 각 배열의 연결 형태를 바꿔줄 수 있다. 그래서 그게 뭔데? 
아이템 목록을 map을 쓸 때 key를 쓰는 이유? > React가 모든 아이템을 개별로 식별할 수 있다. 배열의 길이 2. 아이템의 위치 까지 확인해서 객체 및 배열 목록을 효과적인 방법으로 업데이트 할 수 있다. element 없이 바로 사용이 가능
5.[백준 2439번 별 찍기 - 2]

js에서 배열 원하는 개수로, 값으로 초기화
6.정수내림차순으로배치하기

1\. 숫자를 문자열로 바꾸기 1) num.toString() , (100).toString() 2) String(num), String(100) 3) num+"" 4) ${num} , ${100} 5) toFixed() === toFixed(0),
7.[프로그래머스 Lv1]문자열 나누기

처음 count 1로 설정해주고, 첫 글자와 다음 글자 비교하여같지 않은 경우 count--; 해주어서 answer를 먼저 증가시켜준다. 이렇게 하면 마지막 배열이 남는 경우를 추가고려하지 않아도 된다.
8.[프로그래머스 Lv2]올바른 괄호

cum으로 합산해서 푸는 방식이 더 효율이 좋은 것 같다.다른 풀이에서 적용해보아야겠다!
9.[프로그래머스 Lv2]최솟값 만들기

메서드를 활용하는게 best다. 최대한 다양한 메서드 공부하고, 바로바로 적용할 수 있도록 복습하자
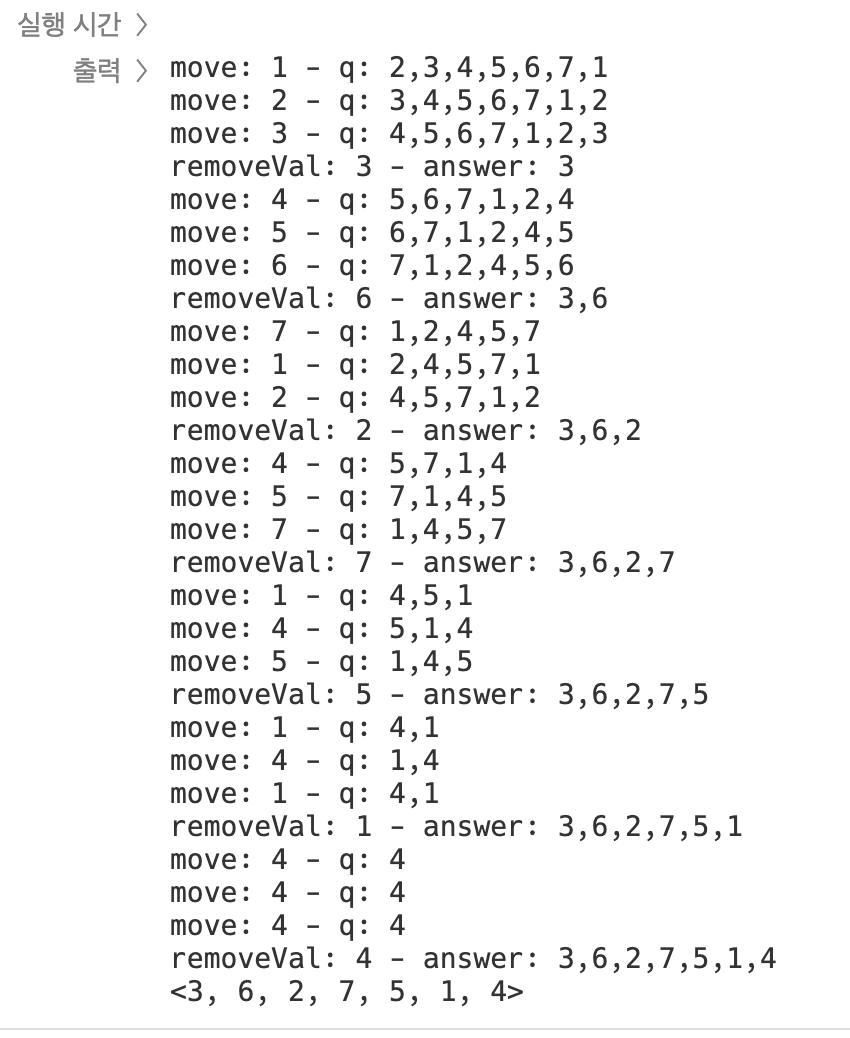
10.[Queue]11866 요세푸스 문제 0

시간 제한 메모리 제한 제출 정답 맞힌 사람 정답 비율2 초 512 MB 104194 59893 50113 57.003%문제요세푸스 문제는 다음과 같다.1번부터 N번까지 N명의 사람이 원을 이루면서 앉아있고, 양의 정수 K(≤ N)가 주어진다. 이제 순서대로 K번째 사
11.[stack] 프로그래머스Lv2-기능개발

기능개발 문제 설명 프로그래머스 팀에서는 기능 개선 작업을 수행 중입니다. 각 기능은 진도가 100%일 때 서비스에 반영할 수 있습니다. 또, 각 기능의 개발속도는 모두 다르기 때문에 뒤에 있는 기능이 앞에 있는 기능보다 먼저 개발될 수 있고, 이때 뒤에 있는 기능은 앞에 있는 기능이 배포될 때 함께 배포됩니다. 먼저 배포되어야 하는 순서대로 작업의 ...
12.[stack] 프로그래머스Lv2-주식가격

문제 설명초 단위로 기록된 주식가격이 담긴 배열 prices가 매개변수로 주어질 때, 가격이 떨어지지 않은 기간은 몇 초인지를 return 하도록 solution 함수를 완성하세요.제한사항prices의 각 가격은 1 이상 10,000 이하인 자연수입니다.prices의