최초 렌더링만 발생하길 원하는 경우- 다른 state 변경되어도 render(코드 재실행) 안되길 원할 때,,,
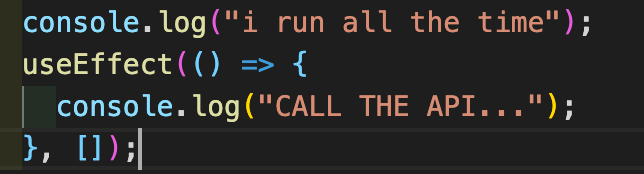
API 호출할때, 혹은 어떤 중요한 일을 할 때
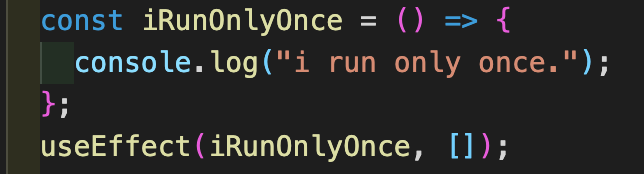
useEffect 함수
2개 인자
첫번째 argument - 우리가 딱 한번만 실행하고 싶은 코드
두번째 argument - dependency

=> 화살표함수로


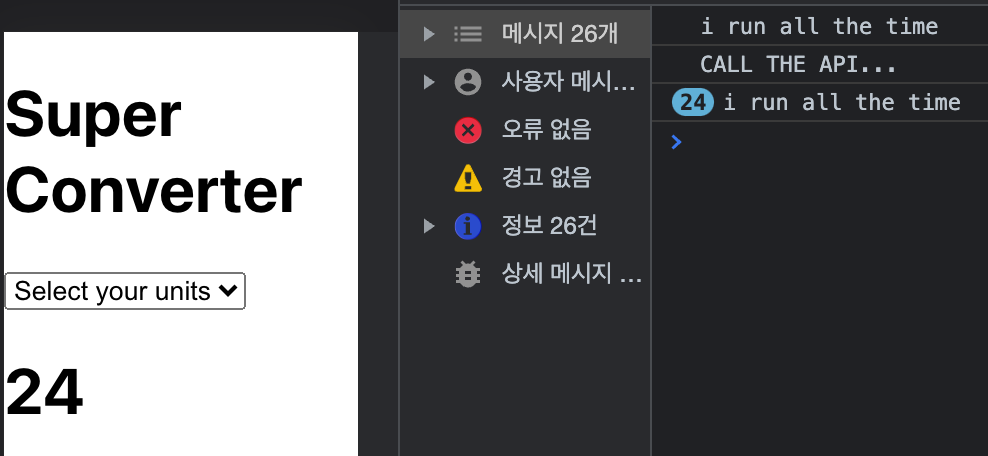
useEffect로 인해 CALL THE API... 은 한번만 호출된다.
글자를 타이핑할 때마다 렌더링 다시 일어난다
- ex) 글자 타이핑할때마다 API를 새로 호출한다 => 완전 별로
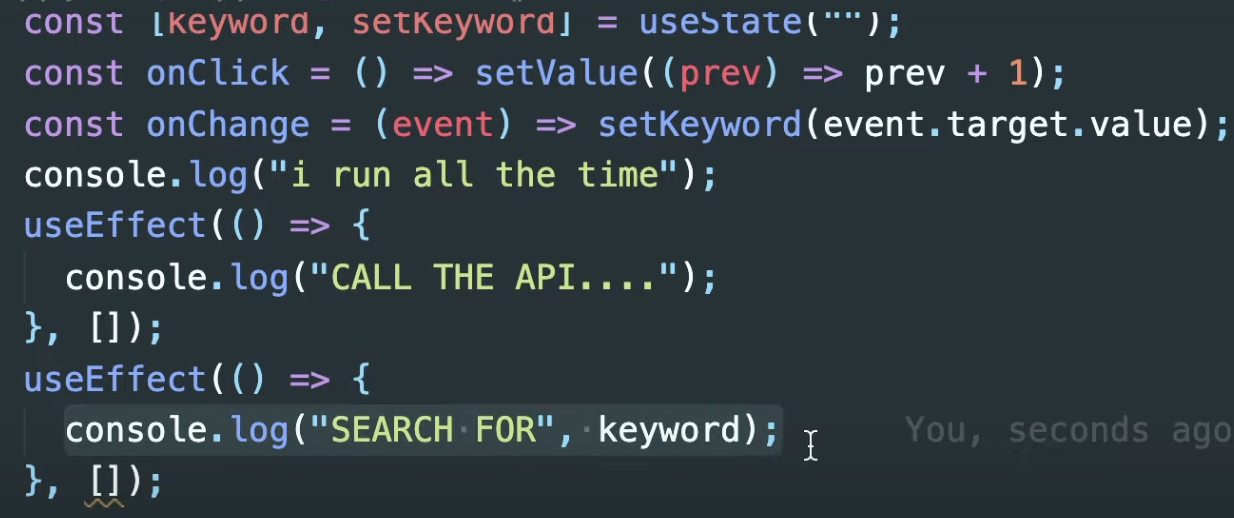
- 검색창에 무언가를 썼을때, 검색 API 이용하고 싶다면?
버튼클릭할 때, 검색도 계속된다.
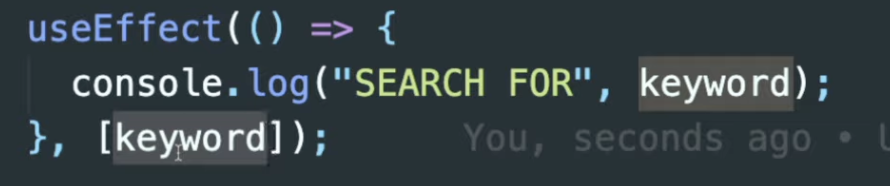
- search keyword에 변화가 있을 때만 검색하고 싶다.
- counter 변화할때에는 검색 원하지 않는다.
=> useEffect Deps이용한다.

이렇게 하면, 딱 한번만 실행된다.

keyword가 변화할때 렌더링 발생한다.

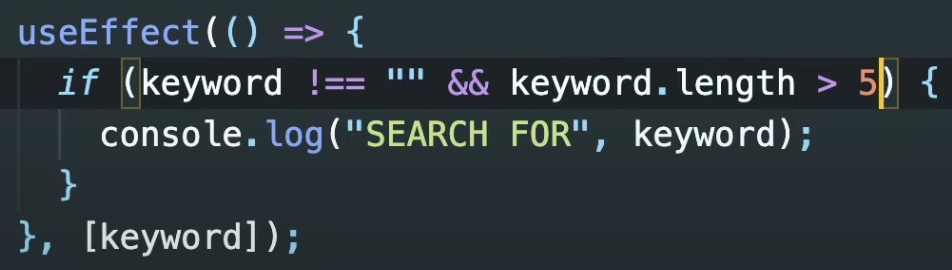
컴포넌트가 시작될 때에도 렌더링 되는 것을 막기 위해 추가 - 빈값이 아닐때 and 길이가 5 초과시

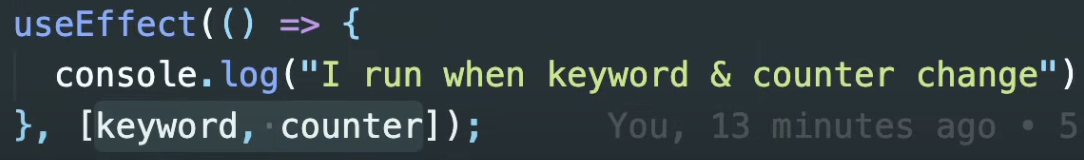
둘 중 하나라도 변한 경우 렌더링 발생한다.
👌 결국 코드를 언제 실행할 지 선택하는 useEffect 👌
- UI 관점으로 보면, 새로운 데이터가 들어올 때마다 자동으로 새로고침되니 좋은일
- but, 어떤 코드들은 이렇게 계속 실행되면 안될 수도 있다.
- useEffect를 통해 우리는 언제 코드를 실행할 지 선택권을 가질 수 있다.
