
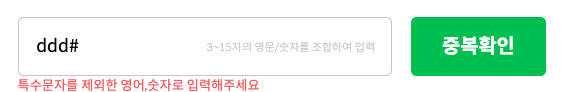
버튼을 클릭했을 때, 유효성검사 진행한 결과 문구가 나온다.
실시간으로 사용자에게 알려주는게 좋겠다는 생각이 들어 다음과 같이 변경했다.

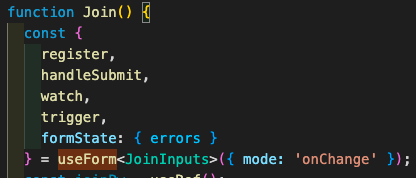
mode: 'onSubmit' 이 default 값으로 되어있는데, 이것을 input의 값이 변경될 때마다 확인하도록 mode: 'onChange'로 진행하면 된다.


const regExpId = /^[A-Za-z0-9]+$/i;
- +붙여야 정상적으로 검사하는 것 같다.
form 외부 버튼과 연동
👀 방법(1) form 태그에 있던 이벤트를 외부 버튼에 작성해주면 된다.

방법(1)보다 form에 직접 연결시켜주는게 더 명확한 것 같아 수정했다.
👀 방법(2)



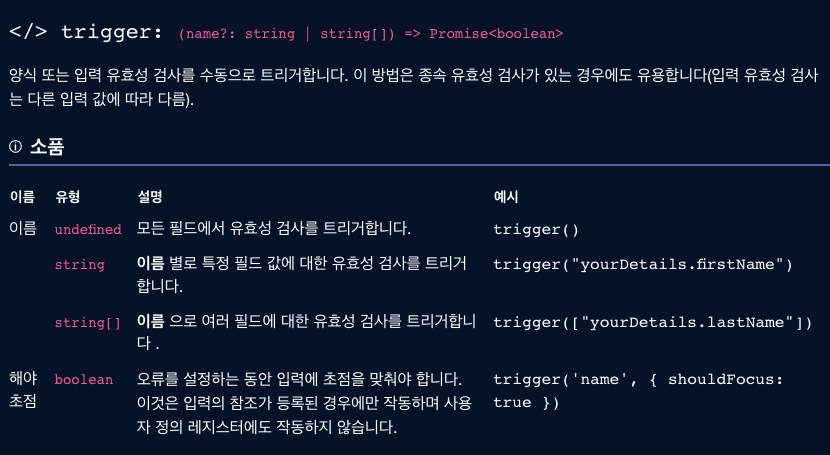
trigger

유효성 검사를 버튼을 따로 두어 관리하고 싶을 때, 사용한다. 하지만 여기서는 아이디 중복검사라는 api를 활용해 검사할 것이기 때문에 사용하지 않았다.

