8월 목표
코테 공부를 조금씩이라도 해야겠단 생각이 들었다!
20일(일)
내 풀이
function solution(sides) {
const maxValue = Math.max(sides)
const restValue = sides.reduce((a,b)=> a-b) - maxValue
return maxValue <restValue ? 1:2생각하지 못했던 다른 사람 풀이
function solution(sides) {
const [long, a, b] = sides.sort((a,b) => b-a)
return long < a+b ?: 1:2한줄 얻어가기 : b-a 로 큰 값부터 나열하되, 구조분해할당을 이용하여 바로 각 값들을 이용할 수 있도록 해주자
21일(월)
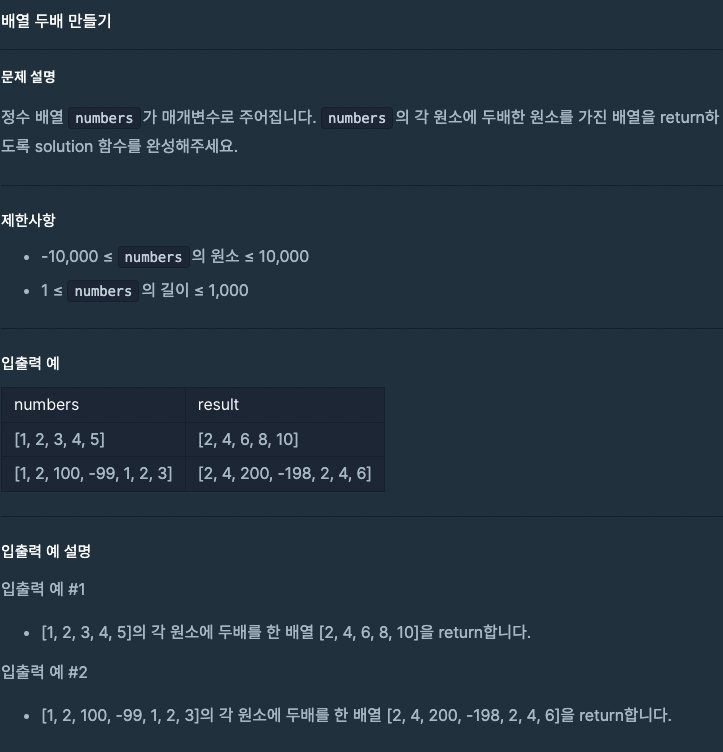
배열 두배 만들기

내 풀이
function solution(numbers) {
return numbers.map(v => v*2);
}다른사람 풀이
function solution(numbers) {
return numbers.reduce((a, b) => [...a, b * 2], []);
}공부
Array.prototype.reduce()
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서 (reducer)함수를 실행하고, 하나의 결과값을 반환한다.
b가 현재 값, initialValue가 해당 초기값 형태가 배열임을 의미함.
리듀서 함수의 반환 값은 acc(누산기)에 할당되고, 누산기는 순회 중 유지되므로 결국 최종 결과는 하나의 값이 된다.
arr.reduce(callback[, initialValue])
매개변수 callback : 배열의 각 요소에 대해 실행할 함수, 다음 4가지 인수를 받는다.
- accumulator : 누산기는 콜백의 반환값을 누적, 콜백의 이전 반환값 또는, 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우 initialValue의 값이다.
- currentValue : 처리할 현재 요소
- currentIndex : 처리할 현재 요소의 인덱스, initialValue를 제공한 경우 0, 아니면 1부터 시작
- array : reduce()를 호출한 배열
- initialValue : callback의 최초 호출에서 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용한다. 빈 배열에서 초기값 없이 reduce()호출하면 오류 발생
**배열이 비어있는데 initialValue도 제공하지 않으면 TypeError가 발생한다.
배열의 요소가(위치와 관계없이) 하나뿐이면서 initialValue를 제공되지 않은 경우, 또는 initialValue는 주어졌으나 배열이 빈 경우엔 그 단독 값을 callback 호출없이 반환한다.
const sumWithInitial = array1.reduce((accumulator, currentValue) => accumulator + currentValue, initialValue);배열의 모든 값 합산
let sum = [0,1,2,3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;}, 0)
// sum is 6화살표 함수로,
let sum = [0,1,2,3].reduce( (accumulator, currentValue) =>
accumulator + currentValue, 0) )https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
화요일에 객체 내의 값 인스턴스 개수 세기 (복기하기)

